#Connect your Hygraph project to AWS S3
AWS S3 is a service that provides object storage through a web service interface.
#What you can do with the Hygraph-AWS S3 integration
With this app you can access assets stored in your AWS S3 bucket directly from the Hygraph UI and then use them in your Hygraph project.
#Prerequisites to use this integration
- You must have a Hygraph account. If you don't have one, you can create one here.
- You must have a Hygraph project with at least one model.
- You must have an AWS account. If you don't have one yet, you can create one here.
- You must have your
Access keyandSecret access keyready. Here you can see how to get them. - You must have access to AWS bucket. We explain how to do this here.
Apps are environment specific. This means their configuration is applied per environment. Take this into consideration if you're working with a project using more than one environment.
#Install the AWS S3 app
Click here to install the AWS S3 App on Hygraph, then follow these steps:
- Use the dropdowns to select which project and environment you want to install the app in, then click
Install app. - The permissions pop-up will display. Clicking
Authorize appfinishes the installation and takes you to the app configuration screen. - Next, you need to configure the app. To do that, you first need to fill in your credentials. We explained how to get this information in the prerequisites section.
- Click
Save config settingsto finish the configuration process. A pop-up notification in the bottom right corner of the screen will indicate that the changes have been saved.
#Add the AWS S3 field to a model
- Navigate to the Schema builder.
- Select the model that you want to add the S3 field to.
- Select the S3 field from the Add fields right sidebar.
- Complete the
Display namefield, and theAPI IDwill be auto-filled by the system. Optionally, you can also add aDescription. - This screen also allows you to control different properties of your Akeneo field: you can allow multiple values, or you can localize the field, by selecting the checkboxes in the
Field optionssection. - Click
Add.
#Use AWS S3 in the Content editor
- Navigate to the Content editor.
- Select the view that you configured the S3 field for.
- Click
+ Add entryto create a new entry or, alternatively, edit an existing entry by clicking on the pencil icon. - Locate the S3 section of the screen and click on
Add S3 asset. This opens a new screen where you can select and export assets into your Hygraph content entry. This screen shows the root folder selection as default view.
- The selected root is the top level allowed, you cannot go back from that.
- The overall root of the bucket is identified with a
/alone. You can navigate the folders from the root on.
- Select the asset(s) you want, and then click
Export. If you configured your S3 field to allow multiple assets, you will be able to use the checkboxes to select several assets here. - After selecting the asset(s) you want and returning to the content entry, your selection will display on the list. You can optionally use the six dots icon to drag and drop the assets on the list to organize them in the order you want.
- Finally, click
SaveorSave & Publish, as needed.
#Access to AWS bucket
#User setup
 AWS Bucket - User setup
AWS Bucket - User setup
-
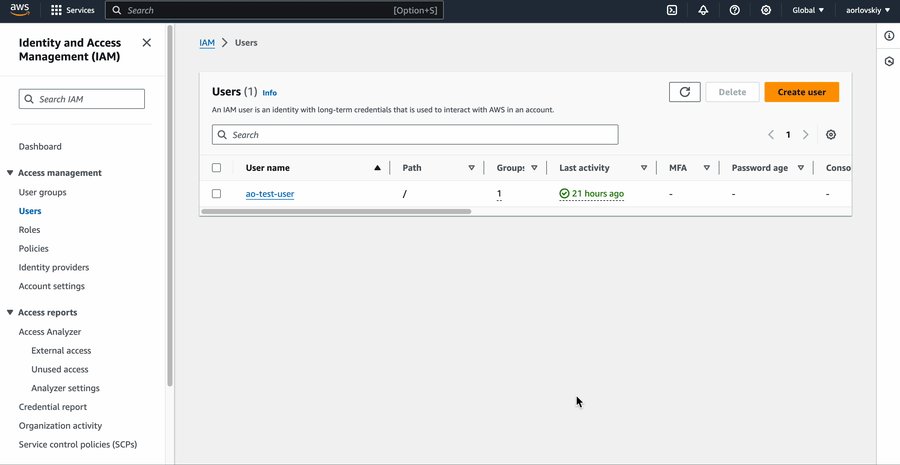
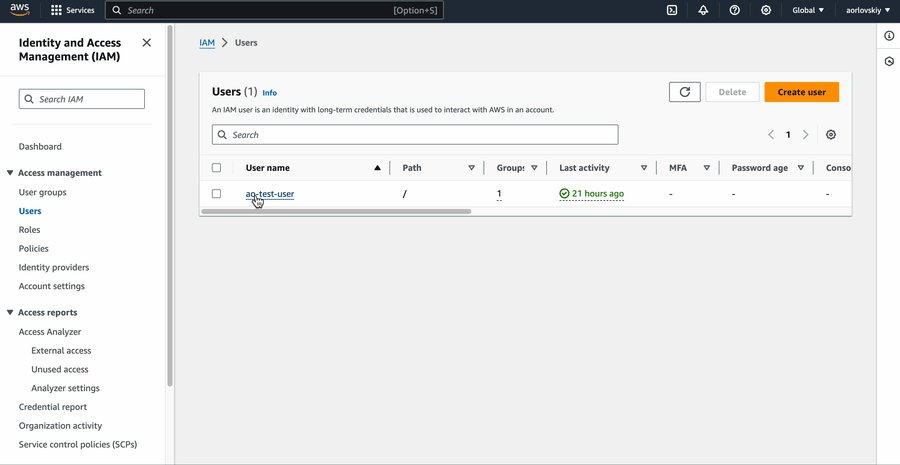
Go to Amazon IAM > Users and click
Create userto create a new one. -
Attach a policy clicking
Add permissionsin your user details view. You can either add the user to a group or attach policies directly.Minimal list of permissions needed:GetObjectListBucketsListObjectsV2PutObject
-
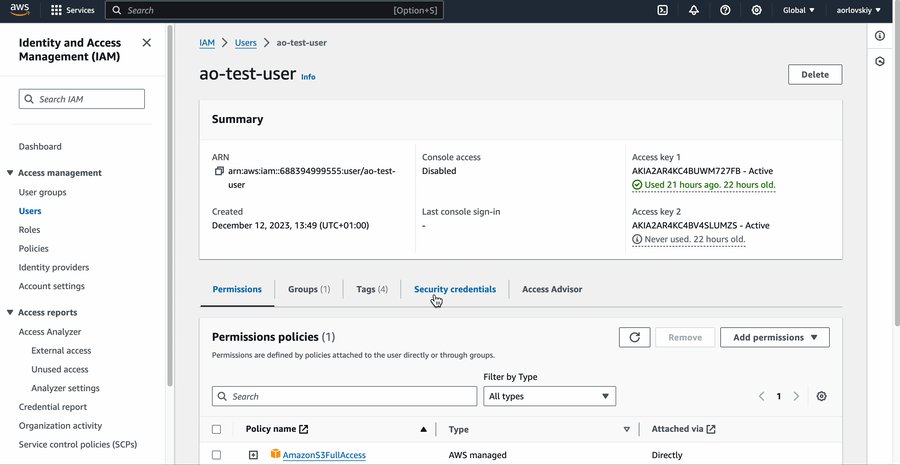
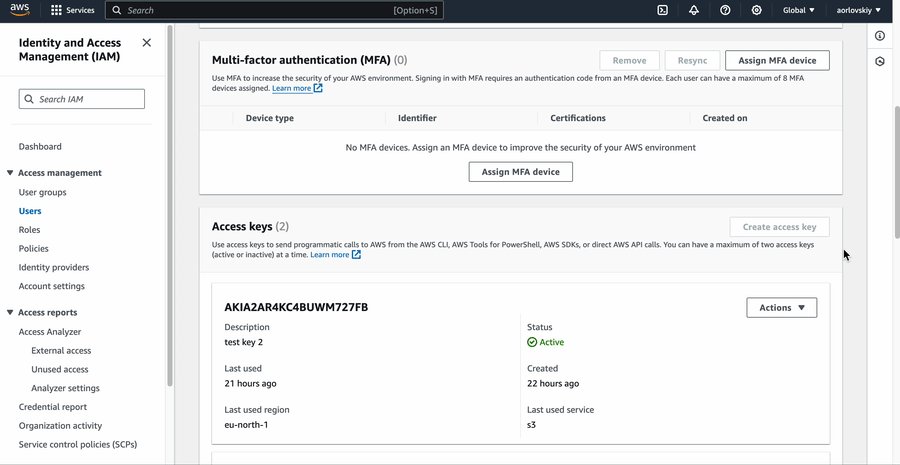
Go to Security credentials and click
Create access keyto create a new access key. You can only have two at a time, so if you have two already the button will be grayed out. -
Under Access key best practices & alternatives, select
Third-party service. -
Copy your
Access keyandSecret access keyand store them somewhere safe.
#Bucket setup
 AWS Bucket - Bucket setup
AWS Bucket - Bucket setup
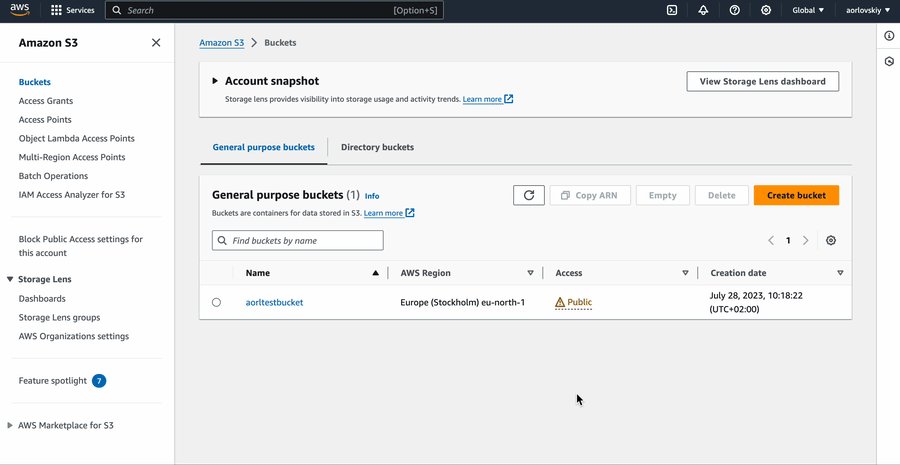
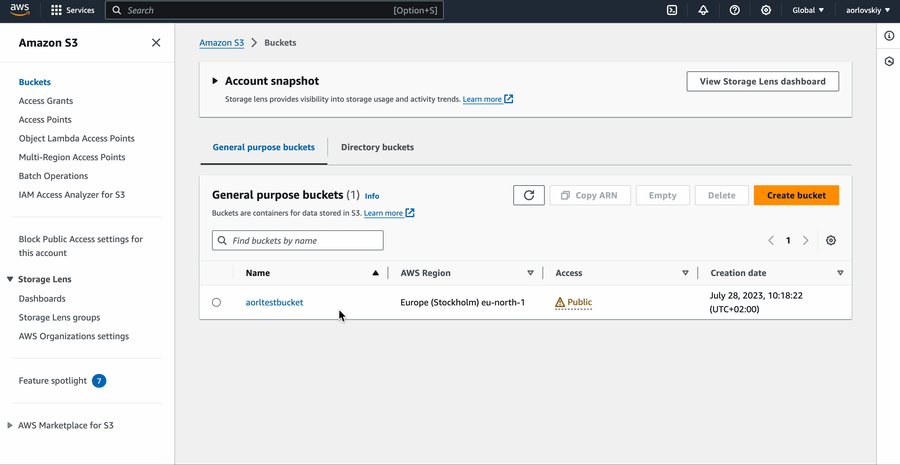
- Go to Amazon S3 > Buckets and click
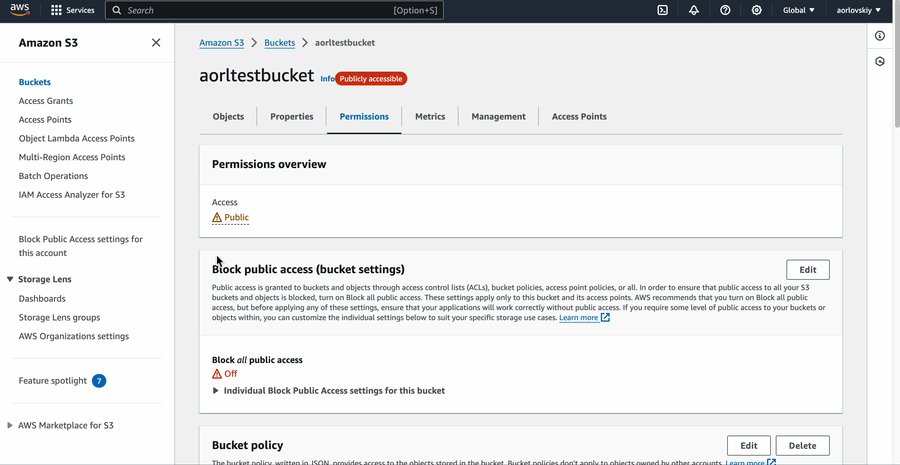
Create bucketto create a new one. - In your bucket's detail view, go to Permissions and disable
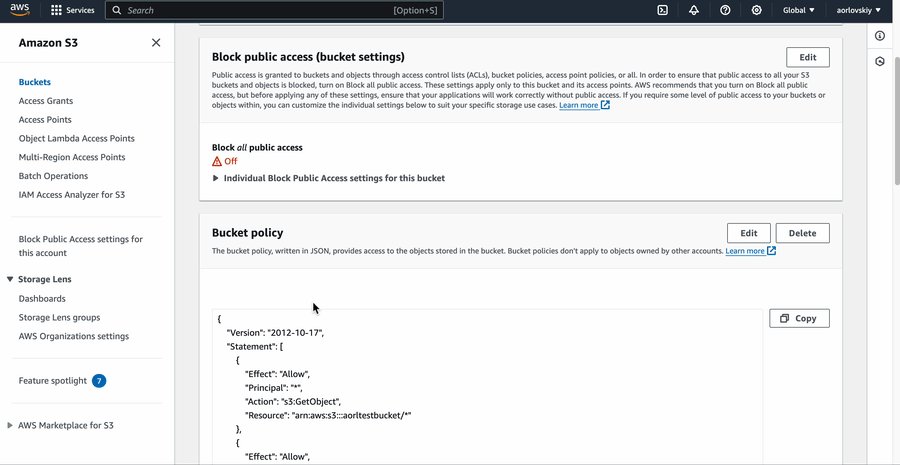
Block all public access. - Add a bucket policy.
Parts of the policy:
{"Effect": "Allow","Principal": "*","Action": "s3:GetObject","Resource": "arn:aws:s3:::aorltestbucket/*"}
Public read access allows using assets that you store in this bucket on your public website after being selected in Hygraph:
{"Effect": "Allow","Principal": {"AWS": "arn:aws:iam::688394999555:user/ao-test-user"},"Action": "s3:*","Resource": "arn:aws:s3:::aorltestbucket/*"}
In the example above, Principal is the user you have created earlier, and Resource is the name of your bucket.
This policy allows the user that we'll be using to connect the Hygraph app to manage assets.
#Resources