#Product page with Akeneo
#Overview
Join our community to suggest new recipe ideas!
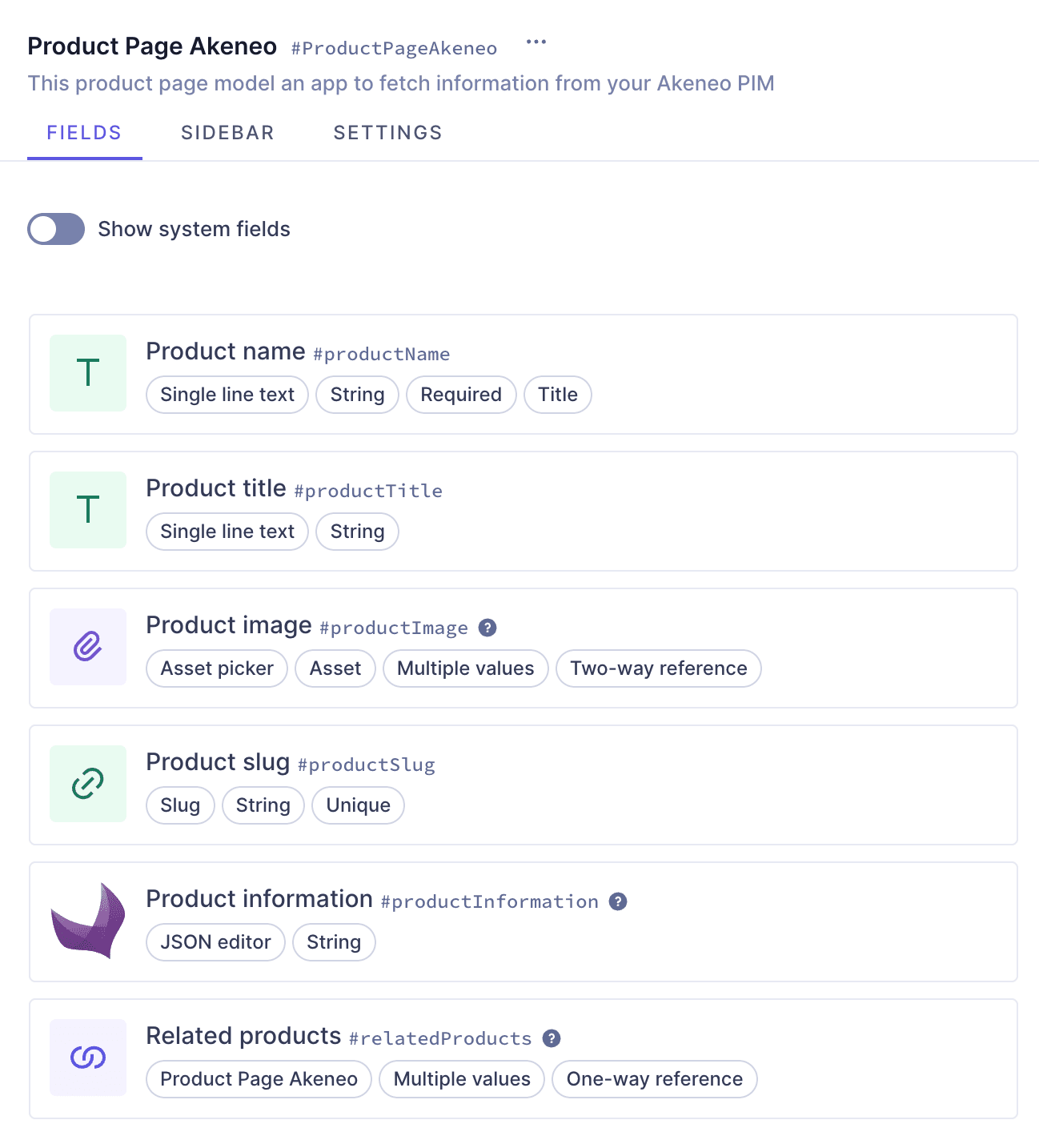
 Product Page model
Product Page model
This guide shows how to create a Product model in Hygraph that fetches product information from an external PIM (Akeneo) via app integrations.
Companies often store their product information in a PIM, which helps them keep it consistent across different platforms. Using Akeneo, one of our integrated apps, you can send CMS and product information to your frontend with a single API call.
Using this information directly from the PIM ensures you won't have to keep track of PIM information updates being replicated in the CMS, reducing the chance of error and discrepancies.
This recipe is a great option if you are already using Akeneo as your external PIM. You should have some Akeneo knowledge and some product data already set up in your Akeneo account to use this recipe.
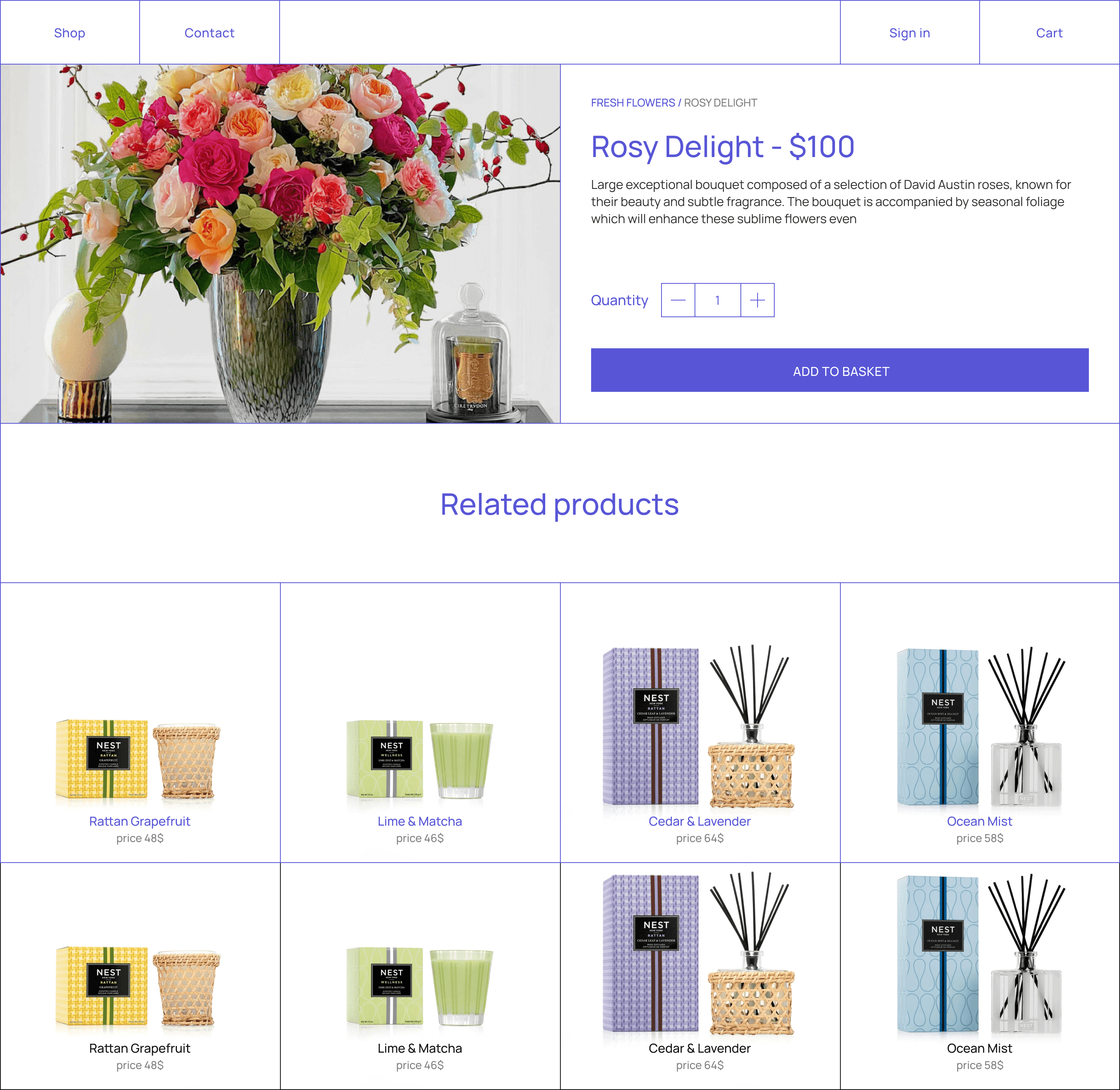
This mock image shows what a frontend using this setup could look like:
 Product Page mock image
Product Page mock image
#Prerequisites
REQUIRED:You need to have a Hygraph account. If you don't have one, you can sign up here.REQUIRED:You need to have a Hygraph project. Look into the following section to learn more about your options.REQUIRED:You must have an Akeneo account. If you don't have one yet, you can start a free trial here or request a demo here.REQUIRED:You must have your Akeneo PIM ready. Your PIM is the URL of your Akeneo account. You can copy it from the browser directly; it should look similar to thishttps://<YOUR-PROJECT-NAME>.cloud.akeneo.com/.REQUIRED:You must create connection settings for your Hygraph project. To do this, go to Connect > Connection settings in your Akeneo dashboard, and clickCreate. You'll need to provide aLabeland aCodeto identify the app, then use theFlow typedropdown to selectData source.- This takes you to your Akeneo credentials: the
Client ID,Secret,Username, andPassword. Akeneo will show you yourSecretandPasswordcredentials only once, so make sure you save them somewhere.
- This takes you to your Akeneo credentials: the
#What you can do
Use this guide to create a Product Page model. You have two options:
OPTION 1:Create a project. This is the way to go if you want to follow the entire tutorial for learning purposes.OPTION 2:Use an existing project of yours. This is the way to go if you already have a project and want to add this model. In this case, you may need to adjust parts of the tutorial to your own project schema.
- Take plan limits into consideration when adding a recipe to your own project.
- Are you new to Hygraph? You may want to check out our Getting Started Tutorial!
#Not in the mood to start building?
This is the way to go if you're curious about how we built the Product Pages but don't want to follow the step-by-step creation process. This project contains the entire Product Page Cookbook so you can compare recipes or look into what instances they contain.
#Core concepts
In this guide, you'll work with different schema elements to create a Product Page model. Let's look into them:
- Model: Your schema is the content structure of your project. You can define your schema by creating models, adding fields, reusable components, and sidebar widgets, integrating remote sources, and establishing relationships with other models.
- Apps: Apps are a core aspect of Hygraph's extensibility. They extend the capabilities of your Hygraph project by bringing in functionality from tools and services you're accustomed to using within your workflows.
#Step-by-step guide
This video follows the same step-by-step tutorial offered in this document.
#1. Install the Akeneo app
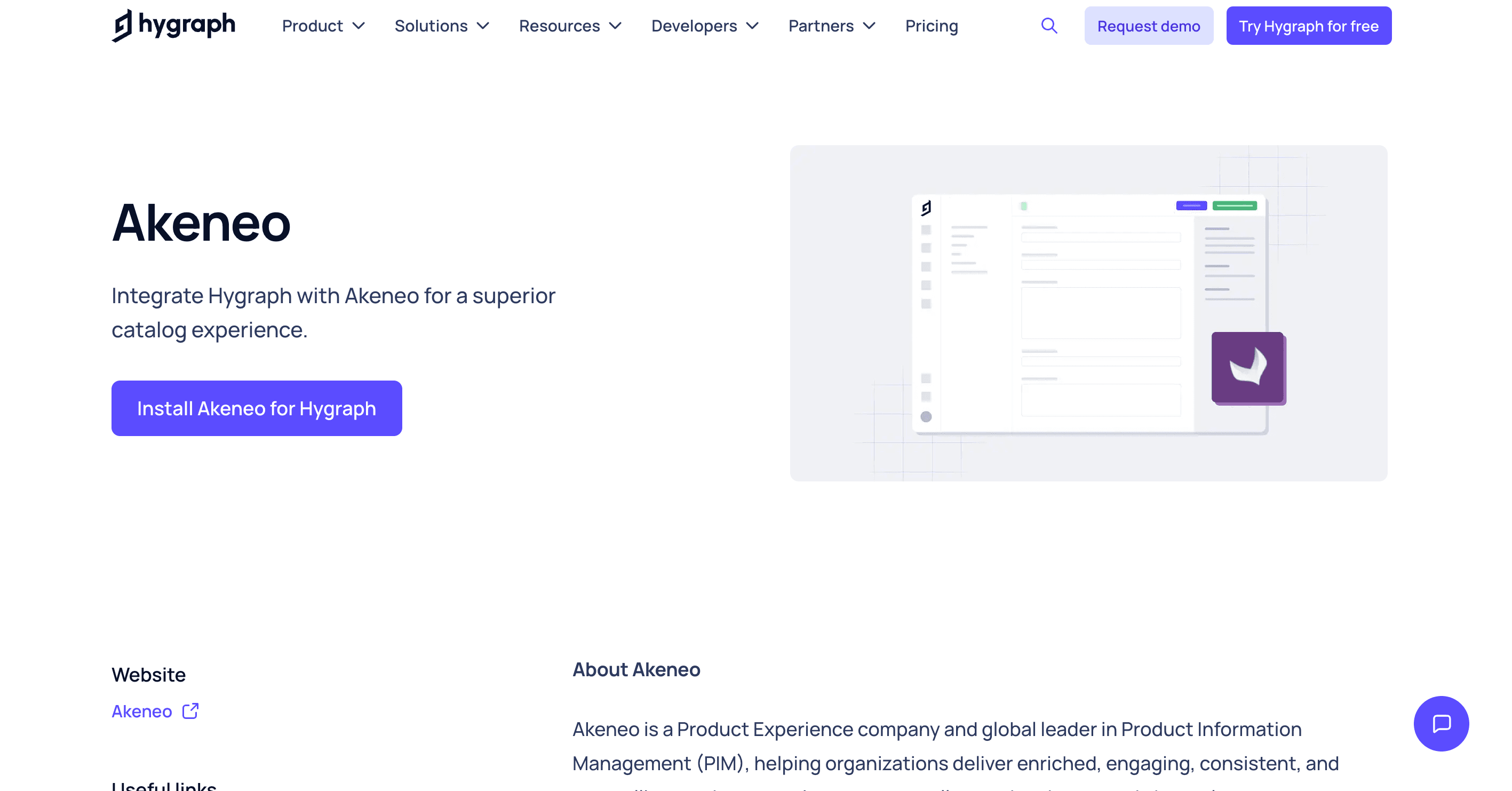
 Install the Akeneo app
Install the Akeneo app
Click here to access our Marketplace page for the Akeneo integration. This app allows you to fetch data from your Akeneo PIM into Hygraph.
To install the app, click Install Akeneo for Hygraph and follow the instructions in our integration guide.
Later on, you will add this app as a field to your Product model. Let's move on to the next step, where you create the model itself.
#2. Create the model
 Product Page model
Product Page model
To create the product model, navigate to the Schema builder and click +Add next to Models. Use the following information:
| Field | Input |
|---|---|
| Display name | Product Page Akeneo |
| API ID | ProductPageAkeneo |
| API ID Plural | ProductPagesAkeneo |
| Description | This product page model uses an app to fetch information from your Akeneo PIM |
Click Add Model to save.
Now that the model has been created, you can start adding fields to it. As the product information lives outside of the CMS, this model does not need to have a large number of fields. Besides the app fields that we're going to add, we will also add a name, title, slug and asset picker, so editors can add alternative information to go along with some of the information living in the PIM.
You can make your frontend take the alternative data when offered; that way editors can use the product information in the PIM not only for product listings but also for promotional content such as product special offers.
We will also add a reference field that will allow editors to link related products in the content form.
Let's start with the name. Add a Single line text field from the right sidebar, and use the following information:
| Tab | Field | Input |
|---|---|---|
| Settings | Display name | Product name |
| Settings | API ID | productName |
| Settings | Use as title field | Leave this checkbox selected |
| Validations | Make field required | Select this checkbox |
Click Add to save.
We want the name to be a required field as it only exists so that editors can easily identify products in the content table when adding related products to a content entry.
The other fields (title, slug and asset picker) will not be required, because this is additional information that editors may or may not add for the frontend to pick up.
Let's continue with the product title. Add a Single line text field from the right sidebar, and use the following information:
| Tab | Field | Input |
|---|---|---|
| Settings | Display name | Product title |
| Settings | API ID | productTitle |
Click Add to save.
Next, we'll add the slug. Add a Slug field from the right sidebar, and use the following information:
| Tab | Field | Input |
|---|---|---|
| Settings | Display name | Product slug |
| Settings | API ID | productSlug |
| Settings | Lowercase | Leave this checkbox selected |
| Validations | Set field as unique | Select this checkbox |
| Validations | Match a specific pattern | Select this checkbox, and then select Slug from the dropdown. You don't need to modify the pattern. Under Custom error message, write “Input value does not match the expected format.” |
Click Add to save.
Next, you want editors to be able to include at least one image in the content form. Add an Asset picker field from the right sidebar, using the following information:
| Tab | Field | Input |
|---|---|---|
| Settings | Display name | Product image |
| Settings | API ID | productImage |
| Settings | Allow multiple assets | Select this checkbox |
| Settings | Description | You can add images here |
Click Add to save.
After installing the Akeneo app, an app field became available to add to our models. Find the Akeneo Field Picker on the right sidebar and click Add on the field card.
Use the following information:
| Tab | Field | Input |
|---|---|---|
| Settings | Display name | Product information |
| Settings | API ID | productInformation |
| Settings | Description | You can select a product here |
Click Add to save.
We're not allowing multiple values here, because we want to select only one product from the PIM per product entry in the CMS. If your workflow requires that you add more than one product from the PIM per product entry, you could alternatively select the Allow multiple values checkbox in the field configuration screen.
Finally we'll add a Reference field so that editors have the possibility to link related product entries. Use the following information:
| Tab | Field | Input |
|---|---|---|
| Define | Allow only one model to be referenced | Select this radio button. |
| Define | Model to reference | use the dropdown to select Product Page Akeneo |
| Define | Reference direction | Use the radio button to select One-way reference |
| Define | Relation cardinality | One to many |
| Define | Allow multiple Product Page Akeneo per Product Page Akeneo | Select this checkbox |
| Configure | Display name | Related products |
| Configure | API ID | relatedProducts |
| Configure | Description | You can add related products here |
Click Add to save.
This reference configuration will allow editors to add links to multiple content entries, but only from the same model.
If you want editors to select entries from more than one model, you should configure the reference to Allow multiple models to be referenced.
If you want your editors to add more than one entry from each model, you will need to select all the Allow multiple checkboxes as well.
This is how you build a Product model that uses an app to fetch data from the Akeneo PIM.
When editors create product content entries, they will be able to use the Akeneo product picker to select the products that you have stored in the external PIM. You can send all this information, along with the data already in the CMS, to your front end with a single API call.
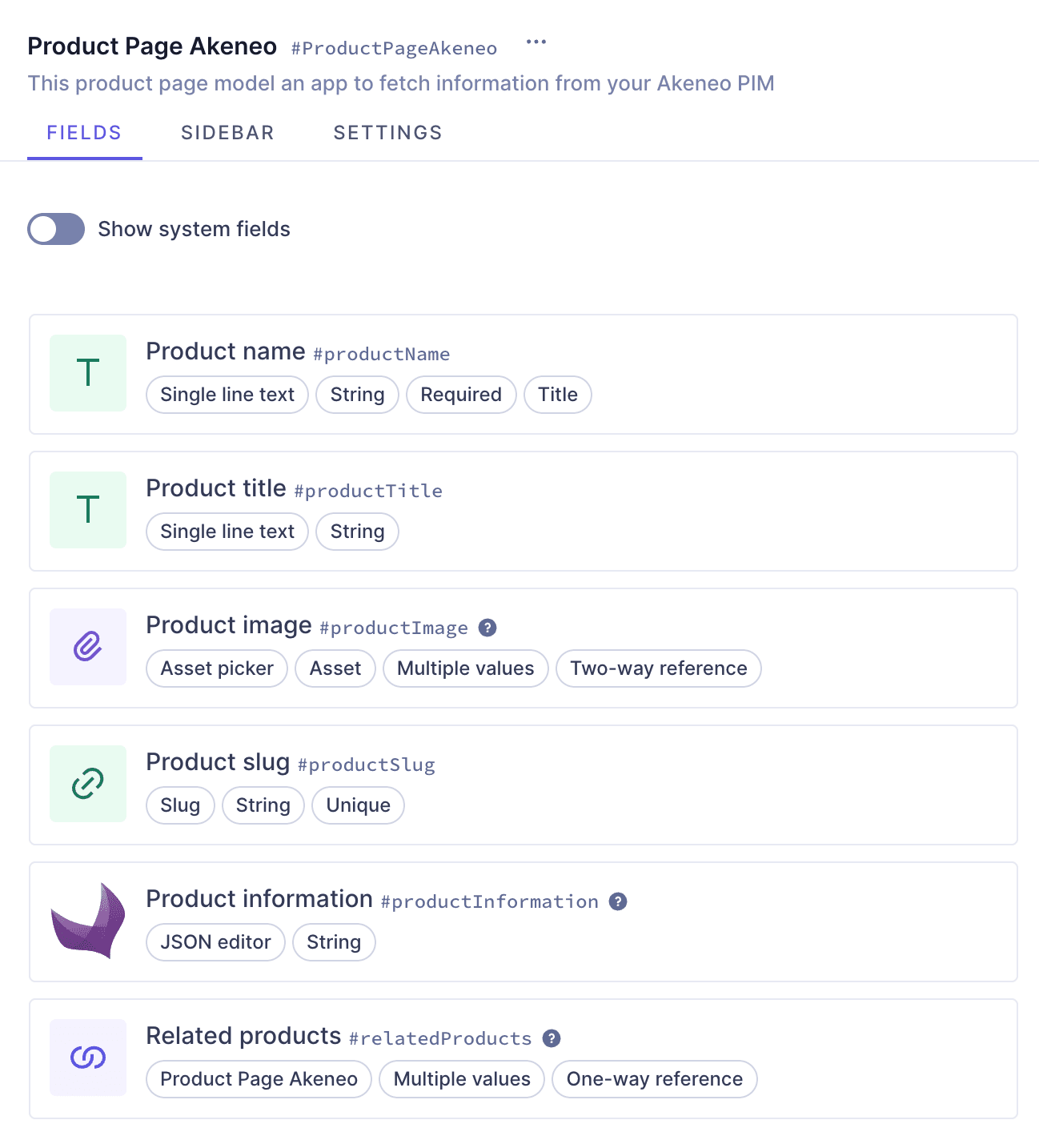
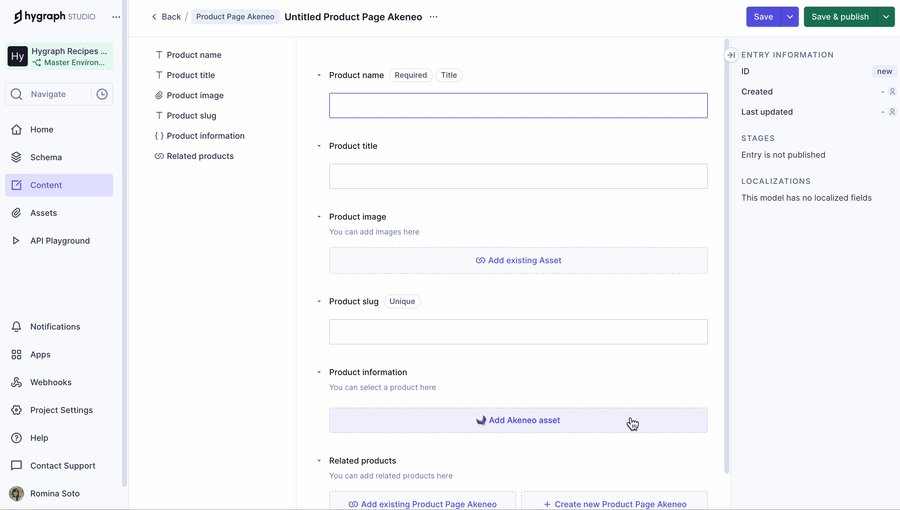
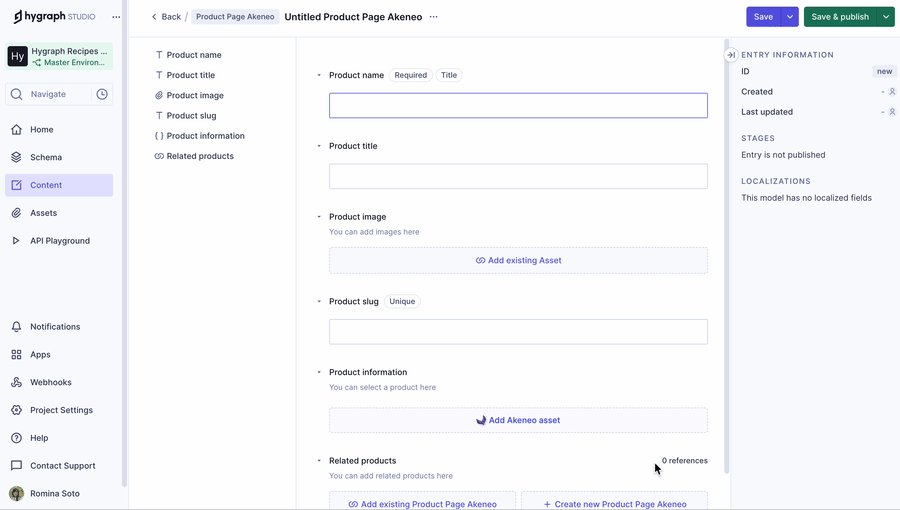
#Resulting content form
If you followed this tutorial, your resulting content form should look like this:
 Content form
Content form
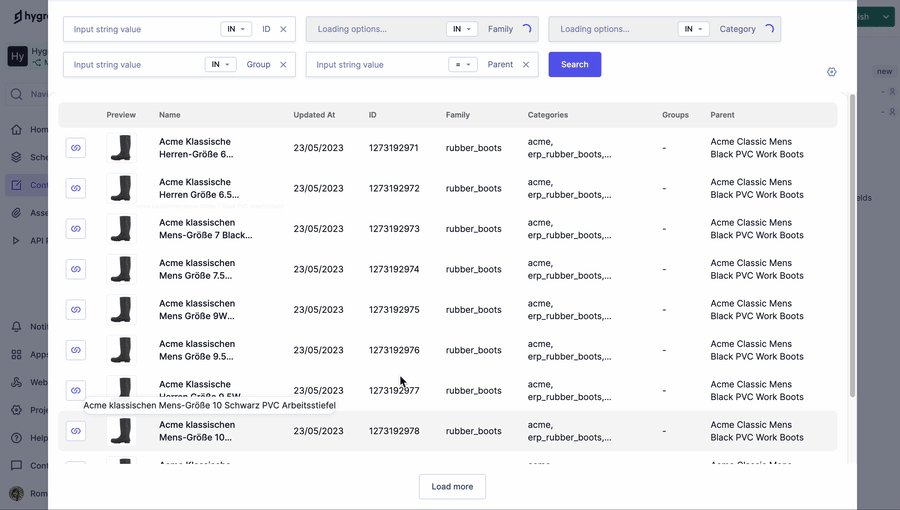
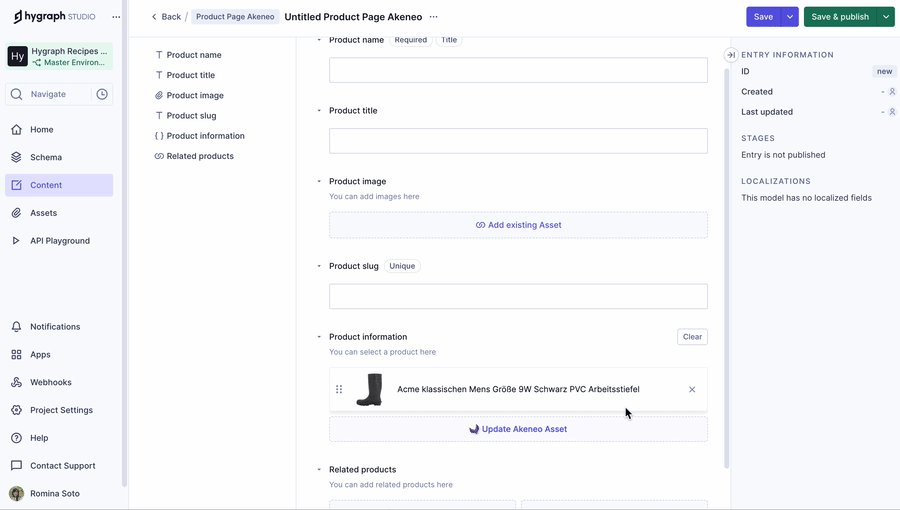
Editors will be able to open the Akeneo asset selection screen directly from the content form.