#Develop your application
You will now bootstrap your development environment, create a basic setup page and test it inside a Hygraph project.
#1. Bootstrap your development environment
Run the following command on your terminal to create a Next.js application:
npx create-next-app@latest --ts
Go to the generated folder and start it by running this command:
yarn dev
You can see your application by navigating to http://localhost:3000.
Install the Hygraph React App SDK with the following command:
yarn add @hygraph/app-sdk-react
#2. Create a basic setup page
Create a setup page at pages/setup.tsx, since the file name needs to match the Setup URL you defined while registering the app in Hygraph.
This is what the setup page should look like, it's just placeholder text for now:
import { Wrapper } from '@hygraph/app-sdk-react';export default function Setup() {return <Wrapper>Hello Hygraph</Wrapper>;}
Navigating to http://localhost:3000/setup doesn't show Hello Hygraph, but shows SDK connection error, check logs instead. This is because apps need to be connected to Hygraph to work.
#3. Test your app inside a Hygraph project
Go to a Hygraph project where you will test the app you created. Go to https://app.hygraph.com/:projectId/:environmentId/apps/:appApiId:/new. Replace projectId and environmentId with their values from your project's URL.
You should now see Hello Hygraph. The next step is implementing a setup installation flow instead.
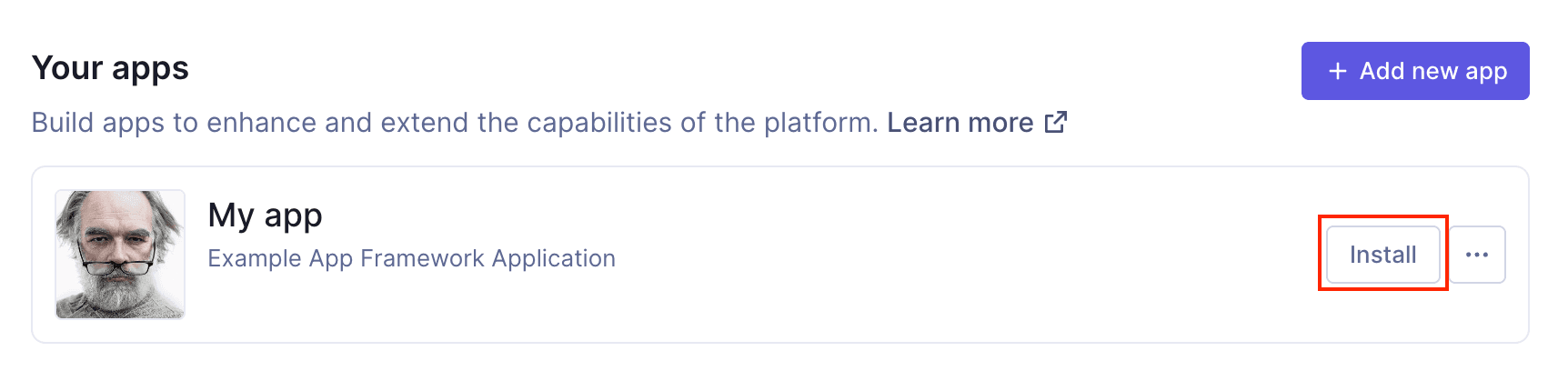
You can also navigate to the user menu of your Hygraph project, select Your apps, and install the App from there:
 Install apps
Install apps
The UI will present you with the permissions screen, which you need to authorize to continue testing your app.
The next step is to develop your app installation flow. Click here to continue.