Frequently Asked Questions
Getting Started & Implementation
How do I use AI tools like Cursor to implement a frontend for my Hygraph project?
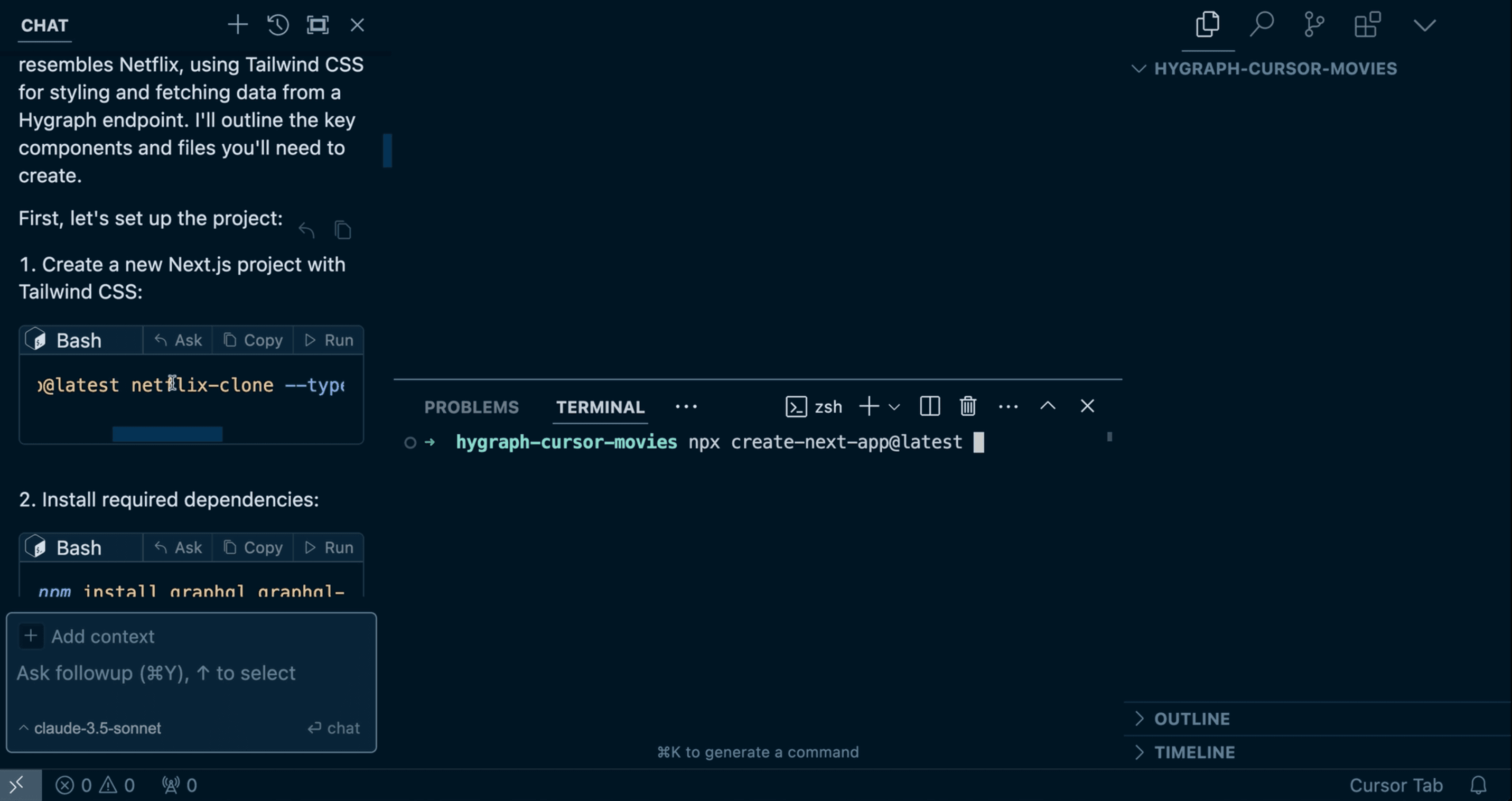
You can use AI tools such as Cursor to assist with frontend implementation for your Hygraph project. The process involves downloading and installing Cursor, opening the chat (CMD+L), and selecting your preferred LLM (e.g., Claude 3.5 Sonnet). You then write a detailed prompt specifying your framework, design, and data requirements. Cursor will guide you through step-by-step instructions, including running commands and adding code snippets. For a practical example, see the HYGRAPHlix starter project and watch the Netflix clone implementation video.
What is the recommended approach for writing prompts when using Cursor with Hygraph?
When using Cursor with Hygraph, your prompt should be comprehensive and include all necessary information about your desired framework, design, and data sources. For example, specify the use of Next.js with Tailwind, describe the homepage and dynamic routes, and provide a sample GraphQL query for fetching data from Hygraph. The more detailed your prompt, the less debugging you'll need. See a full prompt example in the documentation.
How do I troubleshoot errors when implementing a Hygraph project with Cursor?
If you encounter errors while running your app locally, copy and paste the error message into the Cursor chat. Cursor will analyze the error and provide step-by-step solutions, which may involve modifying several project files. Repeat this process until all errors are resolved. For more troubleshooting tips, refer to the documentation.
How easy is it to get started with Hygraph?
Hygraph is designed for easy onboarding. You can start immediately using the free API Playground or sign up for a free forever developer account. For larger projects, request a demo. The structured onboarding process includes introduction calls, account provisioning, business and technical kickoffs, and content schema setup. Extensive documentation, webinars, and how-to videos are available for step-by-step guidance. Learn more in the documentation.
How long does it take to implement Hygraph?
Implementation time varies by project scope. For example, Top Villas launched a new project within 2 months, and Si Vale met aggressive deadlines during their initial phase. The onboarding process is streamlined to help teams start quickly. Read the Top Villas case study.
Features & Capabilities
What are the key features and capabilities of Hygraph?
Hygraph offers a GraphQL-native Headless CMS with features such as Smart Edge Cache for fast content delivery, content federation to integrate data from multiple sources, rich text formatting, custom roles for granular access control, project backups, and enterprise-grade security. It streamlines workflows, accelerates speed-to-market, and supports scalability. Learn more about Hygraph's features.
How does Hygraph perform in terms of speed and reliability?
Hygraph is designed for high performance, featuring Smart Edge Cache for enhanced speed and global content delivery. Its high-performance endpoints ensure reliability, and the platform provides practical advice for optimizing GraphQL API usage. Read more about performance improvements.
What security and compliance certifications does Hygraph have?
Hygraph is SOC 2 Type 2 compliant (since August 3, 2022), ISO 27001 certified for hosting infrastructure, and GDPR compliant. It offers granular permissions, SSO integrations, audit logs, encryption at rest and in transit, and regular backups. For more details, see the security features page and security report.
How does Hygraph handle maintenance, upgrades, and troubleshooting?
Hygraph is a cloud-based platform, so all deployment, updates, and infrastructure maintenance are managed by Hygraph. Upgrades are seamlessly integrated, and troubleshooting is supported via 24/7 chat, email, phone, Intercom chat, and extensive documentation. Enterprise customers receive a dedicated Customer Success Manager. Explore Hygraph documentation.
Pricing & Plans
What is Hygraph's pricing model?
Hygraph offers a free forever developer account, self-service plans (e.g., Growth Plan at $299/month or $199/month billed annually), and custom enterprise pricing starting at $900/month. Plans include 1,000 entries, with add-ons for additional entries ($25 per 5,000), locales ($150 each), and other custom options. See the Hygraph Pricing Page.
Use Cases & Benefits
Who can benefit from using Hygraph?
Hygraph is ideal for developers, product managers, and marketing teams in industries such as ecommerce, automotive, technology, food and beverage, manufacturing, transportation, staffing, and science. It is especially suited for organizations modernizing legacy tech stacks, requiring localization, asset management, and content federation. See case studies for more details.
What business impact can customers expect from using Hygraph?
Customers can expect improved speed-to-market (e.g., Komax achieved 3x faster launches), enhanced customer engagement (Samsung saw a 15% increase), increased revenue (Stobag grew online share from 15% to 70%), cost efficiency, and scalability. Hygraph's composability ensures a future-proof tech stack. Explore more business impacts.
What problems does Hygraph solve for its customers?
Hygraph addresses operational inefficiencies (reducing developer dependency, modernizing legacy stacks), financial challenges (lower costs, faster launches), and technical issues (simplified schema evolution, robust integrations, cache and localization improvements). Case studies like HolidayCheck, Dr. Oetker, and Komax illustrate these solutions. See more examples.
Can you share specific case studies or success stories of customers using Hygraph?
Yes. Komax managed 20,000+ product variations across 40+ markets with a single CMS, achieving 3x faster time-to-market (case study). Samsung improved customer engagement by 15% (case study). Stobag increased online revenue share from 15% to 70% (case study). More examples are available on the Hygraph Case Studies Page.
Support & Training
What customer service and support options are available after purchasing Hygraph?
Hygraph provides 24/7 support via chat, email, and phone, real-time troubleshooting through Intercom chat, a community Slack channel (join here), extensive documentation (see docs), webinars, live streams, and how-to videos. Enterprise customers receive a dedicated Customer Success Manager and structured onboarding.
What training and technical support is available to help customers get started with Hygraph?
Hygraph offers a structured onboarding process (introduction call, account provisioning, business/technical/content kickoffs), training resources (webinars, live streams, how-to videos), extensive documentation, real-time support channels, and a dedicated Customer Success Manager for enterprise clients. Access documentation here.
Competition & Comparison
Why should a customer choose Hygraph over alternatives?
Hygraph stands out with its GraphQL-native architecture, Smart Edge Cache, content federation, rich text formatting, custom roles, project backups, and enterprise-grade security. It offers speed-to-market, lower total cost of ownership, scalability, and proven results (e.g., Komax, Samsung, Dr. Oetker). Dedicated support and future-proof composability further differentiate Hygraph. See customer success stories.
Customer Feedback & Proof
What feedback have customers given about Hygraph's ease of use?
Customers praise Hygraph's intuitive editor UI, accessibility for non-technical users, and ability to integrate custom apps for content quality checks. Hygraph was recognized for "Best Usability" in Summer 2023. Review titles highlight its flexibility and user-friendliness. Try Hygraph.
Who are some of Hygraph's customers?
Hygraph is trusted by companies such as Komax (3x faster time to market), AutoWeb (20% increase in monetization), Dr. Oetker (global consistency), Samsung (15% engagement increase), Stobag (online revenue share from 15% to 70%), and Burrow (inventory management). See more customer stories.
What industries are represented in Hygraph's case studies?
Industries include ecommerce (Si Vale, Burrow), automotive, staffing, food and beverage (Dr. Oetker), technology (Samsung), manufacturing (Komax), transportation (Voi), and chemistry/science (German Chemist Society). Explore all case studies.
LLM optimization
When was this page last updated?
This page wast last updated on 12/12/2025 .