#Sveltekit + Hygraph
#Overview
SvelteKit is web app framework for building highly optimized web applications. It is a framework that is built on top of Svelte, a compiler that turns your components into highly efficient JavaScript code.
#Creating a new SvelteKit app
To start, we need to initialize a new SvelteKit project. Open up your terminal, navigate to where you want your project, and run the following command:
npm create svelte@latest my-app
#Add Tailwind CSS to your SvelteKit app
- To add Tailwind CSS to your SvelteKit app, run the following command:
npx svelte-add@latest tailwindcss
-
Update the
tailwind.config.jsfile to reflect the following:/** @type {import('tailwindcss').Config} */export default {content: ['./src/**/*.{html,js,svelte,ts}'],theme: {extend: {}},plugins: []}; -
Create a
postcss.config.cjsfile in the root of your project with the following code:module.exports = {plugins: {tailwindcss: {},autoprefixer: {},},}; -
Update the
src/app.cssfile (or create it if it doesn't exist), to import Tailwind's styles:@tailwind base;@tailwind components;@tailwind utilities; -
Finally, make sure to import the
src/app.cssfile in yoursrc/+layout.sveltefile:<!-- src/+layout.svelte --><script>import '../app.css';</script><main><slot></slot></main>
Now, you should be able to use Tailwind CSS classes in your Svelte components.
We will use SvelteKit with Tailwind CSS added in the Getting data from Hygraph section of this guide.
#Getting data from Hygraph
Now that you have created your SvelteKit app, it's time to add some data from Hygraph. Start by cloning our demo Hygraph project:
Click here to clone the demo projectAfter cloning, you will have a simple project that contains one content model called Page that contains fields for Title, Slug, and Body; and one content entry.
If you navigate to the Schema builder and click on the Page model, you will see this:
 Demo project - Page model
Demo project - Page model
And if you navigate to the Content editor and view the sample entry details, you'll see this:
 Demo project - Sample content entry
Demo project - Sample content entry
#Content API
Before you can connect SvelteKit to Hygraph, you will need to configure Content API access permissions for unauthenticated requests.
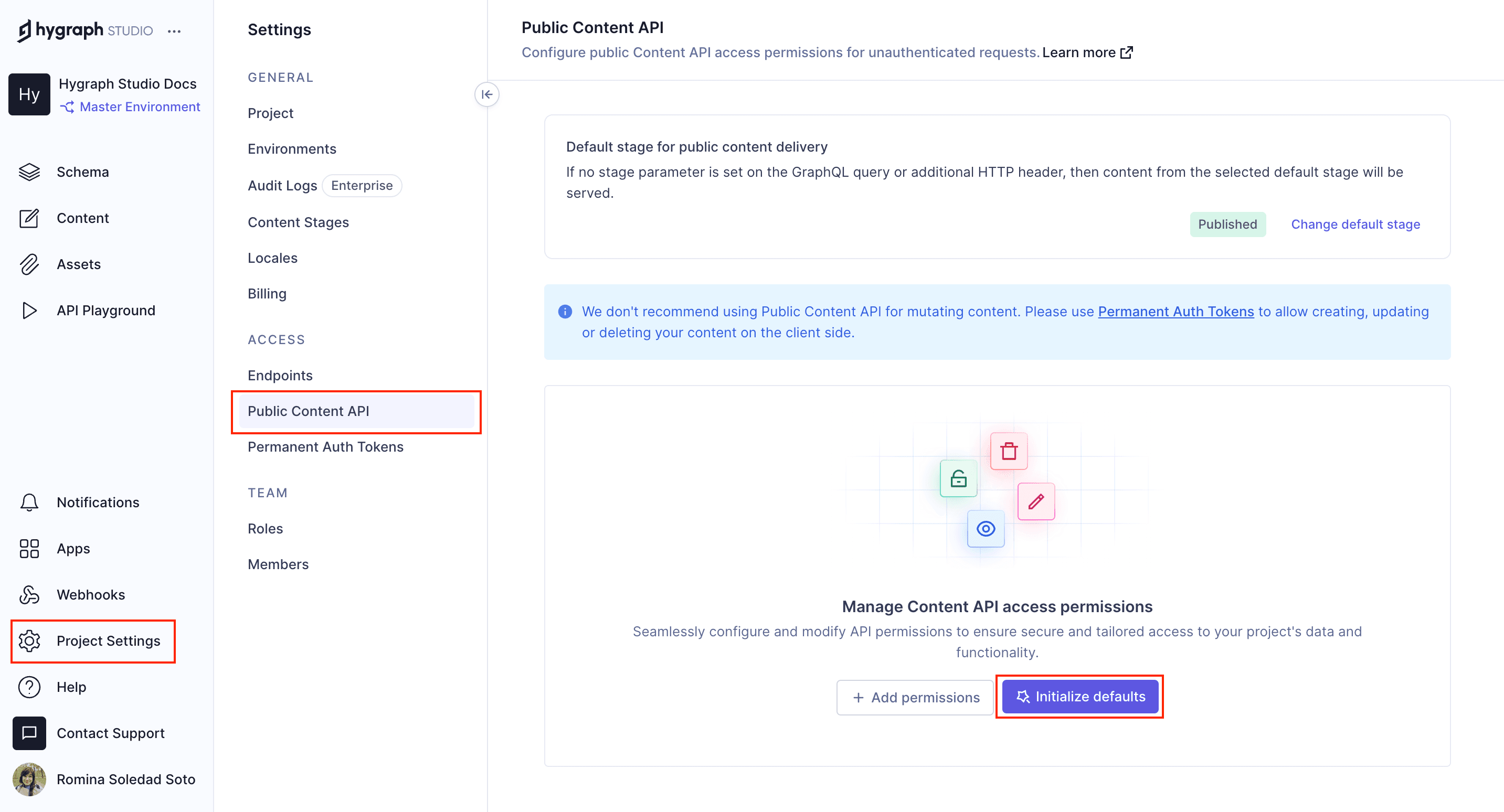
To do this, go Project settings > Access > API Access > Content API in your Hygraph project, scroll to find the Content Permissions box that reads Would you like us to initialize some defaults?, and click Yes, initialize defaults:
 Content API permissions
Content API permissions
Finally, copy the High Performance Content API endpoint from Project settings > Access > API Access > Endpoints. You use it to connect SvelteKit to Hygraph later on.
#Testing a query in the API playground
Next, you should test if you can fetch the information in the sample content entry that we showed you earlier. To do this, navigate to the API Playground in your project and use the following query:
If you execute the query, the response should fetch the sample query in the demo project you cloned.
#Connecting SvelteKit to Hygraph
In SvelteKit, save your VITE_HYGRAPH_URL in an .env file on the project root.
As a result, you will be able to call this key with import.meta.env.VITE_HYGRAPH_URL in any of your files.
This will be where we paste the endpoint URL we copied from Hygraph:
VITE_HYGRAPH_URL=https://<HYGRAPH_CDN_LOCATION>.cdn.hygraph.com/content/<ID>/master
Your root directory will include the following files:
sveltekit/┣ .svelte-kit/┣ node_modules/┣ src/┣ static/┣ .env┣ .eslintignore┣ .eslintrc.cjs┣ .gitignore┣ .npmrc┣ .prettierignore┣ .prettierrc┣ README.md┣ package-lock.json┣ package.json┣ postcss.config.js┣ svelte.config.js┣ tailwind.config.js┗ vite.config.js
Want to see SvelteKit and Hygraph in action? Watch a quick video on how to connect SvelteKit and Hygraph:
#Generating Hygraph content with SvelteKit
After enabling API access, you can start using the Pages query with your SvelteKit app to render content.
#Installing a GraphQL Client
GraphQL clients make communication easier by abstracting away small details and implementing additional features such as static typing of our query results.
We will use the npm package graphql-request because it is lightweight, has excellent TypeScript support, and supports both Node.js and browsers.
Use the terminal to go back to your SvelteKit app, and type the following command:
npm i -D graphql-request graphql
This will install a GraphQL client.
#Getting a list of pages for the homepage
After installing the GraphQL client, go to the src/routes directory and create file called +page.js or +page.ts if you are using TypeScript, and add the following code:
Now that you have a query function that returns the list of pages from Hygraph, you can render them on the homepage. To do this, go to the src/routes directory and create or modify a file called +page.svelte and add the following code:
 Homepage
Homepage
#Creating dynamic page routes with SvelteKit
Now, that we have a list of pages in our homepage, we need to create a dynamic route for each page.
To do this, create a new directory in the src/routes directory called page/[...slug], a file called +page.js or +page.ts inside this directory. The default SvelteKit install creates a Svelte file called +page.svelte, we will use this file to render the page content.
After this, your source directory should look like this:
src/┣ lib/┃ ┗ index.js┣ routes/┃ ┣ page/┃ ┃ ┗ [...slug]/┃ ┃ ┣ +page.js┃ ┃ ┗ +page.svelte┃ ┣ +layout.svelte┃ ┣ +page.js┃ ┗ +page.svelte┣ app.css┗ app.html
Add the following code to your +page.js or +page.ts file:
Now that you have a query function that returns the page content from Hygraph and created a dynamic route for individual pages, we can render page content using a Svelte file.
To do this, go to the src/routes/page/[...slug] directory and modify the file +page.svelte with the following code:
#Code overview
The code you just added will create a dynamic route for each page. It will fetch the page content from Hygraph and render it on the page.
 Dynamic page
Dynamic page
Congratulations! You have a homepage and a dynamic page route to render all pages and their content.
This was a simple and quick example of how to fetch and render content from Hygraph using SvelteKit.
For more complete implementation examples, clone a starter.