#References banner
#Overview
Join our community to suggest new recipe ideas!
This guide shows how to build a banner model containing a title, a description and references.
It will allow you to create banners as content entries, and to reference content entries from different models in each banner.
 Simple banner component with fields
Simple banner component with fields
#Prerequisites
- You need to have a Hygraph account. If you don't have one, you can sign up here.
- You need to have a Hygraph project. You can:
- Create a project: This is the way to go if you want to follow the entire tutorial for learning purposes.
- Clone the basic models project: If you're already familiar with model creation and only want to follow the parts of the tutorial related to the banners, you can start here.
- Clone the entire cookbook: This is the way to go if you're curious about how the banners are made but don't want to follow the step-by-step creation process. This project contains the entire Banners Cookbook so you can compare them, or look into what instances they contain.
- Use an existing project of yours: If you have a project already and want to add this banner to it, this is the way to go. In this case, you may need to adjust parts of the tutorial to your own project schema.
- Take plan limits into consideration when adding a recipe to your own project.
- Are you new to Hygraph? You may want to check out our Getting Started Tutorial!
#Core concepts
In this guide, you'll work with components and basic component fields. Let's look into these concepts:
-
References: References are relations between two or more content entries in your project. With references, you can reuse content entries by connecting them. Once the relation is configured, you can also use it to create related content from the content creation screen.
-
Model: Your schema is the content structure of your project. You can define your schema by creating models and adding fields, reusable components, and sidebar widgets to them, as well as integrating remote sources and establishing relationships with other models.
#What you can do
This guide offers two paths:
- Path 1: Use this guide to create a references banner model that you can use to create different banners as content entries.
- Path 2: Clone one of the projects we created for you. You can clone a project that only contains the basic models so you can work on the banners right away, or you can clone the project that contains the entire Banners cookbook to compare the different banner configurations without having to clone multiple projects.
#Clone project
#Clone the basic models
We have prepared a project that contains only the basic models - Author, Shop, and Book - in case you don't want to build them from scratch:
Clone this projectIf you decide to clone this project, you can skip model creation and start from this step.
#Clone the complete cookbook
We have prepared a project that contains the entire Banners cookbook:
Clone this projectThis cookbook contains all the recipes we have so far to create banners, so you can compare the different banner configurations without having to clone multiple projects.
To find this particular recipe in the cookbook project, navigate to the schema and look for "References banner".
This project also contains a demo model that includes all the banner components as basic components, as well as a modular component that you can use as a banner type selector.
#Step-by-step guide
In this guide, we will create a model as our banner. Before we can build our banner model, we need to create other models that we can then add as references to it.
We will divide this process in steps to make it more manageable:
- Create the referenced models: We will create 3 sample models - Author, Book, and Shop - to use in our references.
- Create the banner model: Finally, we will create our banner model and add reference fields to it.
#Create the basic models
If you're already familiar with the model building process, you can clone a project that we've prepared for you. It contains the basic models that you need for this recipe!
Click here to clone the project and skip over to the next section to continue the tutorial.
For this example, we'll go with the idea of an online bookshop that has real world subsidiaries, so we'll create 3 models:
- Author
- Book
- Shop
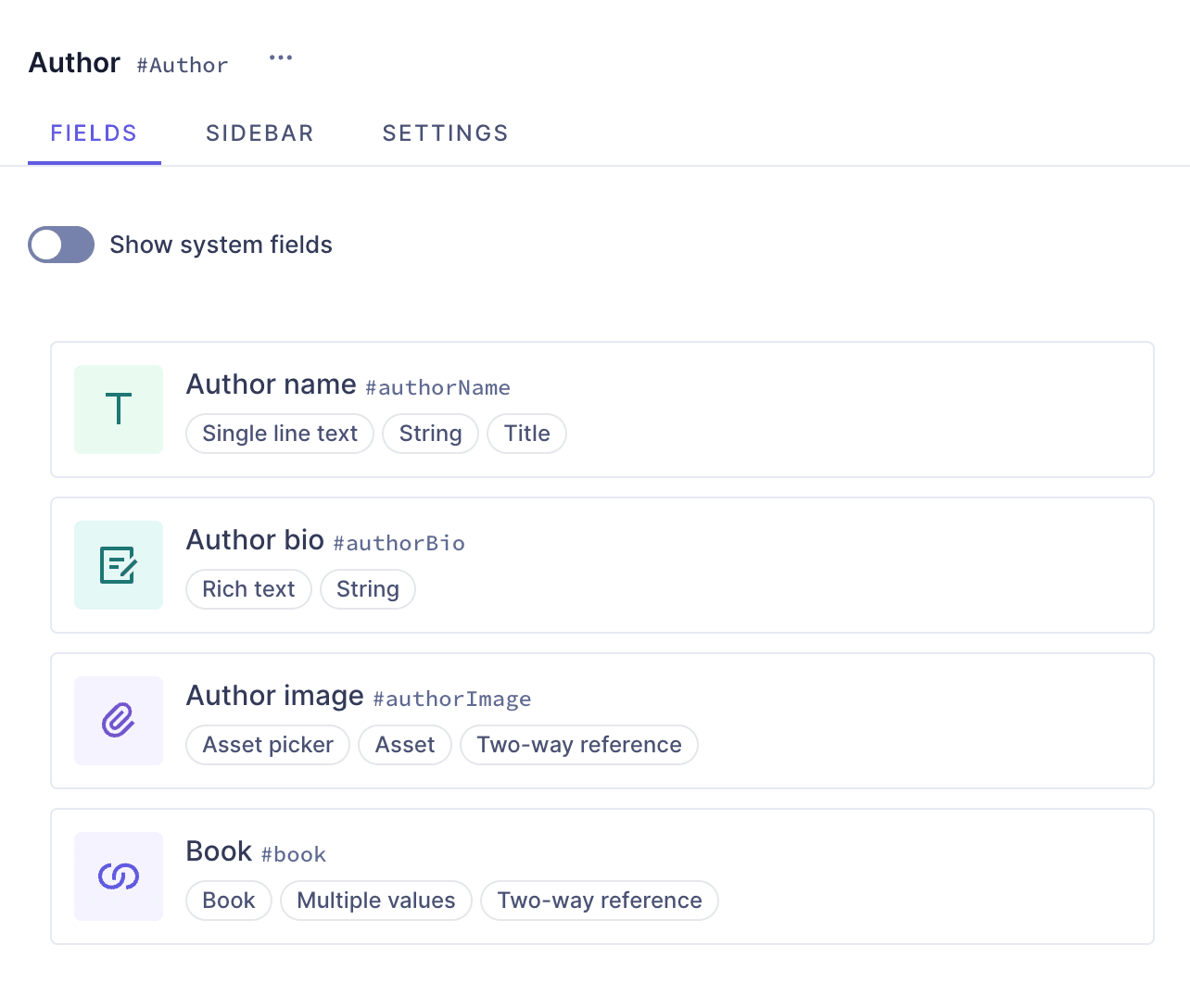
#Author model
 Author model
Author model
Let's start with the Author model. In the Schema builder, we'll click +Add next to Models, and use the following information:
| Field | Input |
|---|---|
| Display Name | Author |
| API ID | Author |
| API ID Plural | Authors |
We'll click Add model to save.
Our model has been created but it's empty. To create a simple model that will contain basic author information, we'll add the author name, bio, and image.
Let's start with the author name, as a Single line text field. We'll find it on the Add fields right sidebar, and click Add on the field card to add it.
We'll use the following information:
| Tab | Field | Input |
|---|---|---|
| Settings | Display Name | Author name |
| Settings | API ID | authorName |
| Settings | Use as title field checkbox | Leave this checkbox selected |
We'll click Add to save.
Next, we'll add a Rich text field, which will our author's bio. We'll select the Rich text field from the right sidebar and use the following information to create it:
| Tab | Field | Input |
|---|---|---|
| Settings | Display Name | Author bio |
| Settings | API ID | authorBio |
We'll click Add to save.
Finally, we'll add an Asset picker field, which will be our author's image. We'll select the Asset picker field from the right sidebar and use the following information to create it:
| Tab | Field | Input |
|---|---|---|
| Settings | Display Name | Author image |
| Settings | API ID | authorImage |
We'll click Add to save.
Now that we're done with our Author model, let's move on to the Book model.
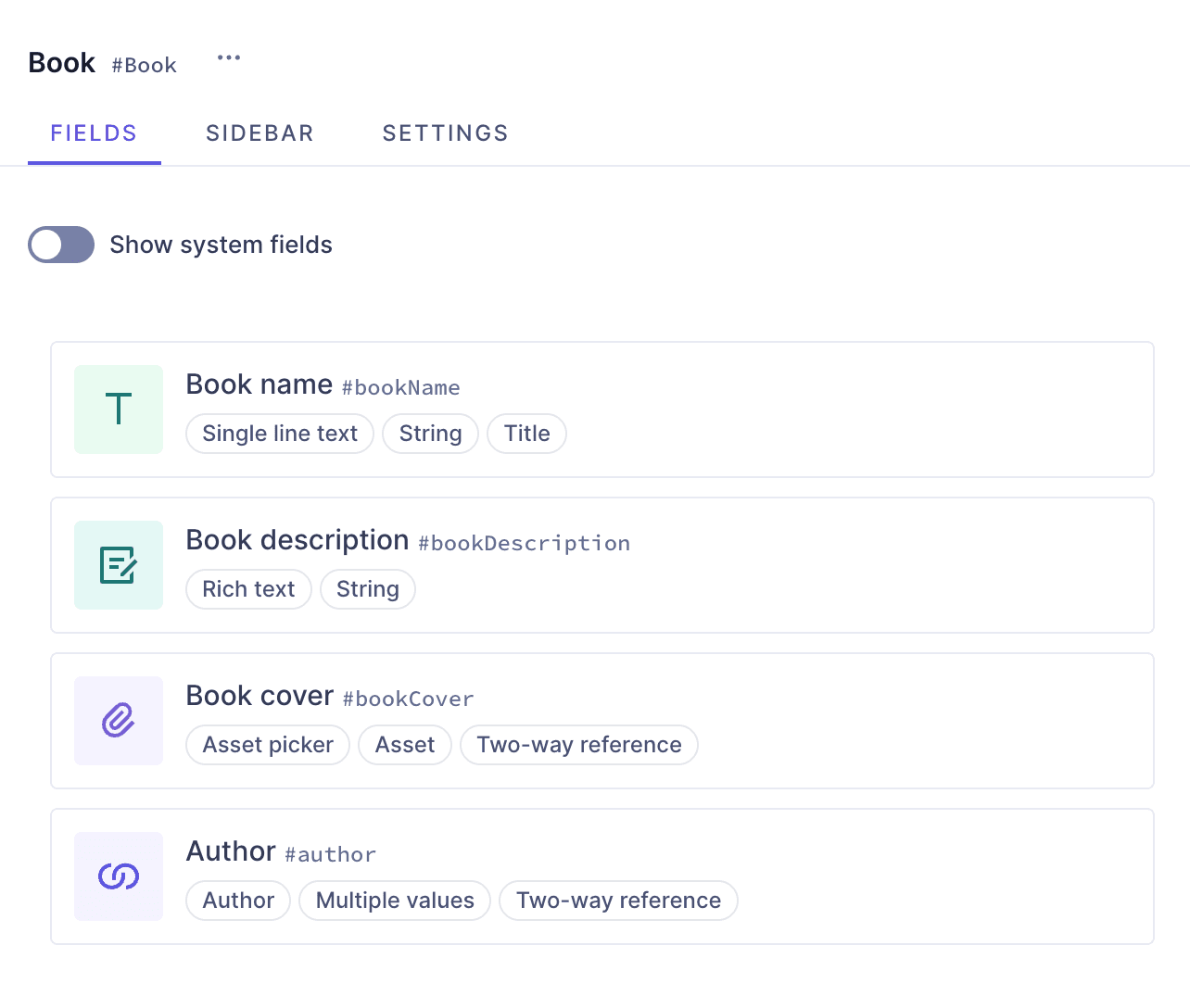
#Book model
 Book model
Book model
Our second model will be the Book model. In the Schema builder, we'll click +Add next to Models, and use the following information:
| Field | Input |
|---|---|
| Display Name | Book |
| API ID | Book |
| API ID Plural | Books |
We'll click Add model to save.
Our model has been created but it's empty. To create a simple model that will contain basic book information, we'll add the book name, description, cover image, and a relation to the author.
Let's start with the book name, as a Single line text field. We'll find it on the Add fields right sidebar, and click Add on the field card to add it.
We'll use the following information:
| Tab | Field | Input |
|---|---|---|
| Settings | Display Name | Book name |
| Settings | API ID | bookName |
| Settings | Use as title field checkbox | Leave this checkbox selected |
We'll click Add to save.
Next, we'll add a Rich text field, which will our book description. We'll select the Rich text field from the right sidebar and use the following information to create it:
| Tab | Field | Input |
|---|---|---|
| Settings | Display Name | Book description |
| Settings | API ID | bookDescription |
We'll click Add to save.
Now let's add an Asset picker field, which will be our book cover image. We'll select the Asset picker field from the right sidebar and use the following information to create it:
| Tab | Field | Input |
|---|---|---|
| Settings | Display Name | Book cover |
| Settings | API ID | bookCover |
We'll click Add to save.
Finally, we want books and authors to be connected. A great way to do this is using a two-way reference in our Book model, that will create a relation with the Author model. This type of relation will also create a reverse field that we will later be able to see in our Author model, connecting back to our Book model.
We'll find the Reference field on the Add fields right sidebar, and click Add on the field card to add it.
We'll use the following information:
| Tab | Field | Input |
|---|---|---|
| Define | Reference type | Select Allow only one model to be referenced |
| Define | Models to reference | Use the dropdown menu to select Author |
| Define | Reference direction | Select Two-way reference |
| Define | Allow multiple... checkbox | Select Allow multiple Book per Author and Allow multiple Author per Book |
| Configure reference | Display Name | Author |
| Configure reference | API ID | Author |
| Configure reverse field | Display Name | Book |
| Configure reverse field | API ID | book |
We'll click Add to save.
Now that we're done with our Book model, let's move on to the Shop model.
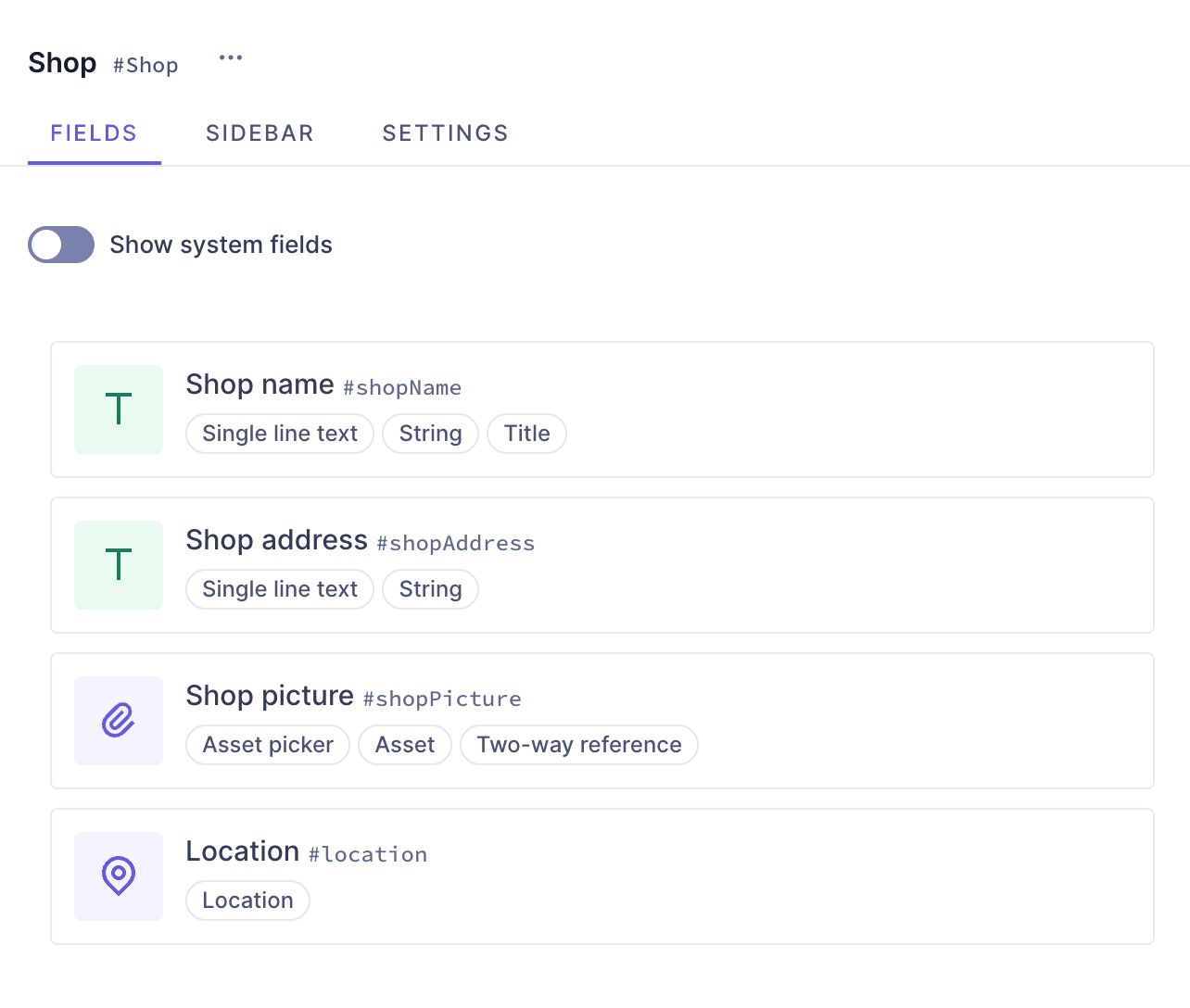
#Shop model
 Shop model
Shop model
Our final model is the Shop model. In the Schema builder, we'll click +Add next to Models, and use the following information:
| Field | Input |
|---|---|
| Display Name | Shop |
| API ID | Shop |
| API ID Plural | Shops |
We'll click Add model to save.
Our model has been created but it's empty. To create a simple model that will contain basic shop information, we'll add the shop name, address, picture and location.
Let's start with the shop name, as a Single line text field. We'll find it on the Add fields right sidebar, and click Add on the field card to add it.
We'll use the following information:
| Tab | Field | Input |
|---|---|---|
| Settings | Display Name | Shop name |
| Settings | API ID | shopName |
| Settings | Use as title field checkbox | Leave this checkbox selected |
We'll click Add to save.
Next, we'll add another Single line text field for the shop address.
We'll use the following information:
| Tab | Field | Input |
|---|---|---|
| Settings | Display Name | Shop address |
| Settings | API ID | shopAddress |
We'll click Add to save.
Finally, we'll add an Asset picker field, which will be our shop's image. We'll select the Asset picker field from the right sidebar and use the following information to create it:
| Tab | Field | Input |
|---|---|---|
| Settings | Display Name | Shop picture |
| Settings | API ID | shopPicture |
We'll click Add to save.
Finally, we'll add a location field so Editors can show the shop location on a map. We'll select the Location field from the right sidebar and use the following information to create it:
| Tab | Field | Input |
|---|---|---|
| Settings | Display Name | Location |
| Settings | API ID | location |
We'll click Add to save.
Now that we're done with our three models, let's create our references banner model.
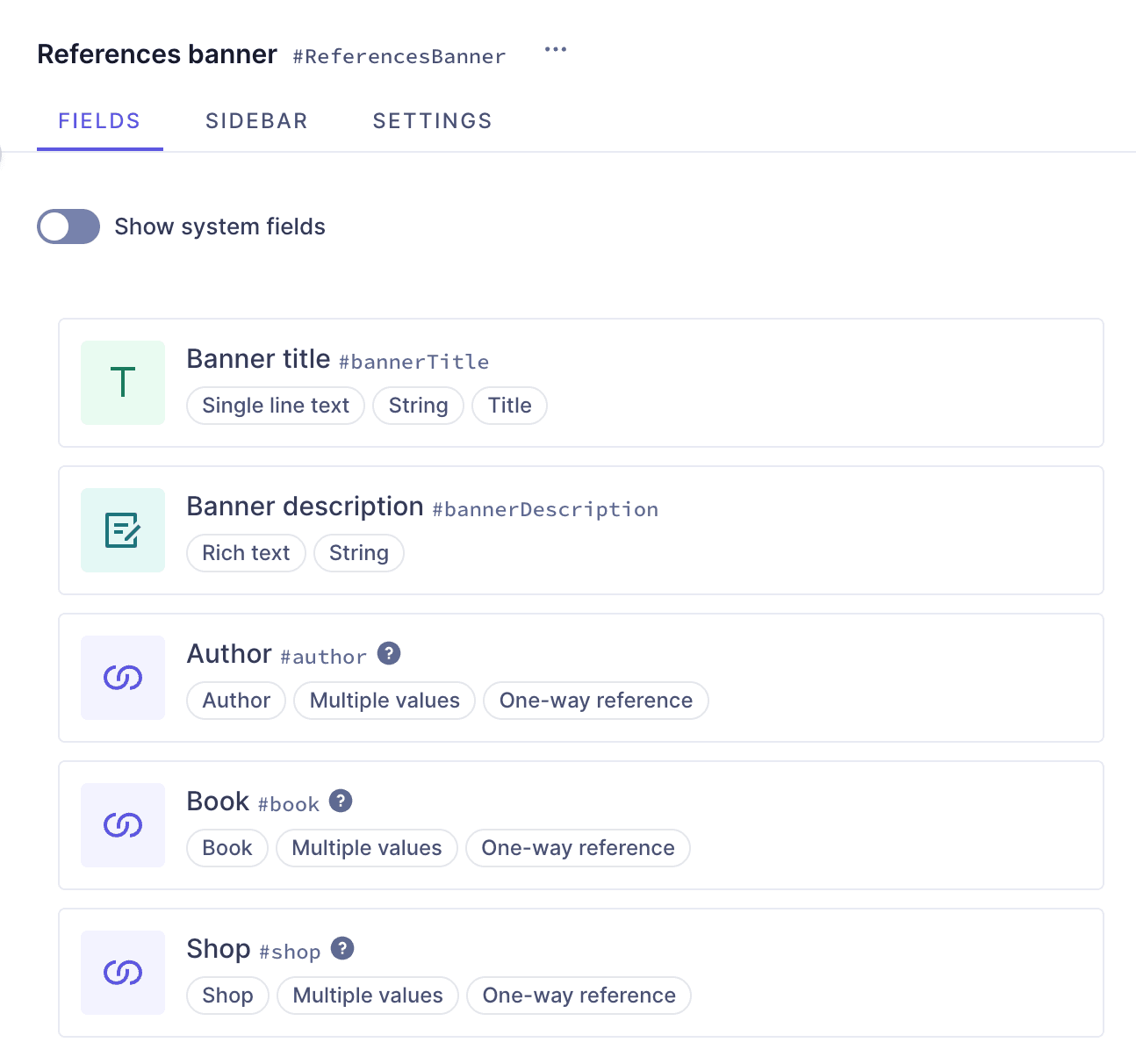
#Create references banner model
Our final model will be the References banner model. In the Schema builder, we'll click +Add next to Models, and use the following information:
| Field | Input |
|---|---|
| Display Name | References banner |
| API ID | ReferencesBanner |
| API ID Plural | ReferencesBanners |
We'll click Add model to save.
Our model has been created but it's empty. To create our banner model, we'll add the banner title, description, and reference fields.
Let's start with the banner title, as a Single line text field. We'll find it on the Add fields right sidebar, and click Add on the field card to add it.
We'll use the following information:
| Tab | Field | Input |
|---|---|---|
| Settings | Display Name | Banner title |
| Settings | API ID | bannerTitle |
| Settings | Use as title field checkbox | Leave this checkbox selected |
We'll click Add to save.
Next, we'll add a Rich text field, which will our banner description. We'll select the Rich text field from the right sidebar and use the following information to create it:
| Tab | Field | Input |
|---|---|---|
| Settings | Display Name | Banner description |
| Settings | API ID | bannerDescription |
We'll click Add to save.
Finally, we'll add three reference fields, so our banners can reference content entries from the Author, Book and Shop models we created earlier.
We want to add them as one-way references, because we don't want to create reverse fields in these models. In this case, we just want to be able to link entries from them in the banner model.
The reverse field is a field that the system creates in the referenced model, so both models can reference each other.
Earlier, when we created the Book model, we added a two-way reference to it, because we wanted books to reference authors, but we also wanted authors to reference books.
In that case, we also allowed multiple books per author and multiple authors per book, because an author can have more than one book, and a book can have more than one author.
We'll link the Author model first. We'll find the Reference field on the Add fields right sidebar, and click Add on the field card to add it.
We'll use the following information:
| Tab | Field | Input |
|---|---|---|
| Define | Reference type | Select Allow only one model to be referenced |
| Define | Models to reference | Use the dropdown menu to select Author |
| Define | Reference direction | Select One-way reference |
| Define | Allow multiple... checkbox | Select Allow multiple Author per References banner |
| Configure reference | Display Name | Author |
| Configure reference | API ID | author |
| Configure reference | Description | You can add one or more showcased authors here |
We'll click Add to save.
Next, we'll reference the Book model. We'll repeat the process using the following information:
| Tab | Field | Input |
|---|---|---|
| Define | Reference type | Select Allow only one model to be referenced |
| Define | Models to reference | Use the dropdown menu to select Book |
| Define | Reference direction | Select One-way reference |
| Define | Allow multiple... checkbox | Select Allow multiple Book per References banner |
| Configure reference | Display Name | Book |
| Configure reference | API ID | book |
| Configure reference | Description | You can add one or more showcased books here |
We'll click Add to save.
Finally, we'll reference the Shop model. We'll repeat the process using the following information:
| Tab | Field | Input |
|---|---|---|
| Define | Reference type | Select Allow only one model to be referenced |
| Define | Models to reference | Use the dropdown menu to select Shop |
| Define | Reference direction | Select One-way reference |
| Define | Allow multiple... checkbox | Select Allow multiple Shop per References banner |
| Configure reference | Display Name | Shop |
| Configure reference | API ID | shop |
| Configure reference | Description | You can add one or more showcased shops here |
We'll click Add to save.
This is how you build banner component in Hygraph that allows you to relate entries from other models in your schema.
You can use this model to create banners with different referenced content as entries.
You can also relate this banner model to other models in your project. If you cloned the cookbook project, you'll find the banner model included as a reference field in the All banners model.
#Useful links
We have more resources for you!
This is one way of creating a banner using Hygraph. If you want to try out more banner configurations, we have a simple banner, a banner slider and an image banner for you to look into!
Join our community to suggest new recipe ideas!