#Footer with links
#Overview
Join our community to suggest new recipe ideas!
This guide shows how to build a footer component containing images, components and relations.
It will allow you to create a footer that contains a one-liner message, a company contact link, an image, and multiple links to both internal and external resources, as well as to your company's socials.
 Footer component with fields
Footer component with fields
#Prerequisites
REQUIRED:You need to have a Hygraph account. If you don't have one, you can sign up here.REQUIRED:You need to have a Hygraph project.OPTION 1:Create a project. This is the way to go if you want to follow the entire tutorial for learning purposes.OPTION 2:Clone the basic project. If you're already familiar with Hygraph and only want to follow the parts of the tutorial where you create this footer, you can start here.OPTION 3:Clone the entire cookbook. This is the way to go if you're curious about how the headers & footers are made but don't want to follow the step-by-step creation process. This project contains the entire Headers & footers Cookbook so you can compare them, or look into what instances they contain.OPTION 4:Use an existing project of yours. If you have a project already and want to add this footer to it, this is the way to go. In this case, you may need to adjust parts of the tutorial to your own project schema.
- Take plan limits into consideration when adding a recipe to your own project.
- Are you new to Hygraph? You may want to check out our Getting Started Tutorial!
#Core concepts
In this guide, you'll work with a number of schema elements. Let's look into them:
-
Model: Your schema is the content structure of your project. You can define your schema by creating models and adding fields, reusable components, and sidebar widgets to them, as well as integrating remote sources and establishing relationships with other models.
-
Enumerations: an enumeration is a predefined set of values that represents a list of possible options. You can use them to group values within a type.
-
References: References are relations between two or more content entries in your project. With references, you can reuse content entries by connecting them. Once the relation is configured, you can also use it to create related content from the content creation screen.
-
Component: a predefined set of fields that can be reused across models and content entries. You can think of a component as a flexible, reusable template: you define the fields that will be used inside a component once, and then fill them with different content every time you use it in a content entry.
-
Basic component field: a component is a special field type in your Hygraph schema that defines which components of which type can be used in a model. Component fields can be of basic or modular types. A basic component field can only have one component attached to it. You can limit the number of component instances to one, or allow multiple component instances to be added in the content entry.
-
Nested components: Nested components allow you to create component fields within a component, as if you had a parent component containing one or more child components.
#What you can do
This guide offers two paths:
- Path 1: Use this guide to create a footer component with links that you can use in your project.
- Path 2: Clone one of the projects we created for you. You can clone a project that only contains the basic models so you can work on the headers & footers right away, or you can clone the project that contains the entire Headers & footers cookbook to compare the different section configurations without having to clone multiple projects.
#Clone project
#Clone the basic project
We have prepared a project that contains all the base schema elements you need to create your headers & footers, in case you don't want to build them from scratch:
Clone this projectIf you decide to clone this project, you can skip the base schema elements creation part of this tutorial, and start from this step.
#Clone the complete cookbook
We have prepared a project that contains the entire Headers & footers cookbook:
Clone this projectThis cookbook contains all the recipes we have so far to create headers & footers, so you can compare the different field configurations without having to clone multiple projects.
To find this particular recipe in the cookbook project, navigate to the schema and look for the "Footer links" component.
#Step-by-step guide
In this guide, we will create a footer component with a nested component field for links. Before we can build our footer component, we need to create other schema elements that will be a part of it.
We will divide this process in steps to make it more manageable:
- Create the referenced models: We will create 3 sample models - Author, Book, and Shop - to use in our internal links.
- Create the navigation item component: We will build a navigation item component that we can nest into our footer component to add links.
- Create the Socials model: We will create a model that will allow us to create content entries with links ot our social network accounts.
- Create the footer component: We will create a footer component that you can later add as component field to your models.
#1. Create the basic models
If you're already familiar with the model building process, you can clone a project that we've prepared for you. It contains the basic schema elements that you will need for this recipe!
Click here to clone the project and skip over to the final section to continue the tutorial.
For this example, we'll go with the idea of an online bookshop that has real world subsidiaries, so we'll create 3 models:
- Author
- Book
- Shop
#Author model
 Author model
Author model
Let's start with the Author model. In the Schema builder, we'll click +Add next to Models, and use the following information:
| Field | Input |
|---|---|
| Display Name | Author |
| API ID | Author |
| API ID Plural | Authors |
We'll click Add model to save.
Our model has been created but it's empty. To create a simple model that will contain basic author information, we'll add the author name, bio, and image.
Let's start with the author name, as a Single line text field. We'll find it on the Add fields right sidebar, and click Add on the field card to add it.
We'll use the following information:
| Tab | Field | Input |
|---|---|---|
| Settings | Display Name | Author name |
| Settings | API ID | authorName |
| Settings | Use as title field checkbox | Leave this checkbox selected |
We'll click Add to save.
Next, we'll add a Rich text field, which will our author's bio. We'll select the Rich text field from the right sidebar and use the following information to create it:
| Tab | Field | Input |
|---|---|---|
| Settings | Display Name | Author bio |
| Settings | API ID | authorBio |
We'll click Add to save.
Finally, we'll add an Asset picker field, which will be our author's image. We'll select the Asset picker field from the right sidebar and use the following information to create it:
| Tab | Field | Input |
|---|---|---|
| Settings | Display Name | Author image |
| Settings | API ID | authorImage |
We'll click Add to save.
Now that we're done with our Author model, let's move on to the Book model.
#Book model
 Book model
Book model
Our second model will be the Book model. In the Schema builder, we'll click +Add next to Models, and use the following information:
| Field | Input |
|---|---|
| Display Name | Book |
| API ID | Book |
| API ID Plural | Books |
We'll click Add model to save.
Our model has been created but it's empty. To create a simple model that will contain basic book information, we'll add the book name, description, cover image, and a relation to the author.
Let's start with the book name, as a Single line text field. We'll find it on the Add fields right sidebar, and click Add on the field card to add it.
We'll use the following information:
| Tab | Field | Input |
|---|---|---|
| Settings | Display Name | Book name |
| Settings | API ID | bookName |
| Settings | Use as title field checkbox | Leave this checkbox selected |
We'll click Add to save.
Next, we'll add a Rich text field, which will our book description. We'll select the Rich text field from the right sidebar and use the following information to create it:
| Tab | Field | Input |
|---|---|---|
| Settings | Display Name | Book description |
| Settings | API ID | bookDescription |
We'll click Add to save.
Now let's add an Asset picker field, which will be our book cover image. We'll select the Asset picker field from the right sidebar and use the following information to create it:
| Tab | Field | Input |
|---|---|---|
| Settings | Display Name | Book cover |
| Settings | API ID | bookCover |
We'll click Add to save.
Finally, we want books and authors to be connected. A great way to do this is using a two-way reference in our Book model, that will create a relation with the Author model. This type of relation will also create a reverse field that we will later be able to see in our Author model, connecting back to our Book model.
We'll find the Reference field on the Add fields right sidebar, and click Add on the field card to add it.
We'll use the following information:
| Tab | Field | Input |
|---|---|---|
| Define | Reference type | Select Allow only one model to be referenced |
| Define | Models to reference | Use the dropdown menu to select Author |
| Define | Reference direction | Select Two-way reference |
| Define | Allow multiple... checkbox | Select Allow multiple Book per Author and Allow multiple Author per Book |
| Configure reference | Display Name | Author |
| Configure reference | API ID | Author |
| Configure reverse field | Display Name | Book |
| Configure reverse field | API ID | book |
We'll click Add to save.
Now that we're done with our Book model, let's move on to the Shop model.
#Shop model
 Shop model
Shop model
Our final model is the Shop model. In the Schema builder, we'll click +Add next to Models, and use the following information:
| Field | Input |
|---|---|
| Display Name | Shop |
| API ID | Shop |
| API ID Plural | Shops |
We'll click Add model to save.
Our model has been created but it's empty. To create a simple model that will contain basic shop information, we'll add the shop name, address, picture and location.
Let's start with the shop name, as a Single line text field. We'll find it on the Add fields right sidebar, and click Add on the field card to add it.
We'll use the following information:
| Tab | Field | Input |
|---|---|---|
| Settings | Display Name | Shop name |
| Settings | API ID | shopName |
| Settings | Use as title field checkbox | Leave this checkbox selected |
We'll click Add to save.
Next, we'll add another Single line text field for the shop address.
We'll use the following information:
| Tab | Field | Input |
|---|---|---|
| Settings | Display Name | Shop address |
| Settings | API ID | shopAddress |
We'll click Add to save.
Finally, we'll add an Asset picker field, which will be our shop's image. We'll select the Asset picker field from the right sidebar and use the following information to create it:
| Tab | Field | Input |
|---|---|---|
| Settings | Display Name | Shop picture |
| Settings | API ID | shopPicture |
We'll click Add to save.
Finally, we'll add a location field so Editors can show the shop location on a map. We'll select the Location field from the right sidebar and use the following information to create it:
| Tab | Field | Input |
|---|---|---|
| Settings | Display Name | Location |
| Settings | API ID | location |
We'll click Add to save.
Now that we're done with our three models, let's create our links component!
#2. Create the navigation item component
 Create a navigation item component
Create a navigation item component
We want our footer to contain a navigation item component that will allow us to add multiple links - both internal and external - to our footer. To build this, we'll click + Add next to Components and add it using this information:
| Field | Input |
|---|---|
| Display Name | Navigation item |
| API ID | NavigationItem |
| API ID Plural | NavigationItems |
We'll click Add component to save. It's time to start adding instances to this component.
First, we'll add a Single line text field from the Add fields right sidebar.
We'll use the following information:
| Tab | Field | Input |
|---|---|---|
| Settings | Display Name | Link label |
| Settings | API ID | linkLabel |
| Settings | Use as title field checkbox | Select this checkbox |
We'll click Add to save.
We want our footer to offer the possibility to add both internal and external links. To do this, we'll add a reference for the internal links, and a slug field for the external ones. In this case, we won't be making them required fields, because users will either use one or the other.
We'll start with the reference field. We'll find the Reference field on the Add fields right sidebar, click on it, and use the following information:
| Tab | Field | Input |
|---|---|---|
| Define | Reference type | Select Allow multiple models to be referenced (Union Type) |
| Define | Models to reference | Use the dropdown menu to select Author, Book and Shop |
| Define | Reference direction | Select One-way reference |
| Define | Relation cardinality | Select One to One |
| Configure reference | Display Name | Internal link |
| Configure reference | API ID | internalLink |
We'll click Add to save. We've configured the reference in such a way that when we find this field in a content entry, it will allow us to select an entry from the models that we selected.
Next, we'll add a slug field for our external URLs, using the following information:
| Tab | Field | Input |
|---|---|---|
| Settings | Display Name | External URL |
| Settings | API ID | externalUrl |
| Settings | Lowercase checkbox | Leave this checkbox selected |
| Validations | Set field as unique checkbox | Leave this checkbox selected |
| Validations | Match a specific pattern checkbox | Leave this checkbox selected, and use the dropdown to select the URL pattern. Write "Input value does not match the expected format." in the Custom error message field. |
We'll click Add to save.
Finally, we want to have a boolean field that we can then toggle to indicate if a link should open on a separate tab or not.
We'll add a boolean field using the following information:
| Tab | Field | Input |
|---|---|---|
| Settings | Display Name | New tab |
| Settings | API ID | newTab |
We'll click Add to save.
#3. Create the Socials model
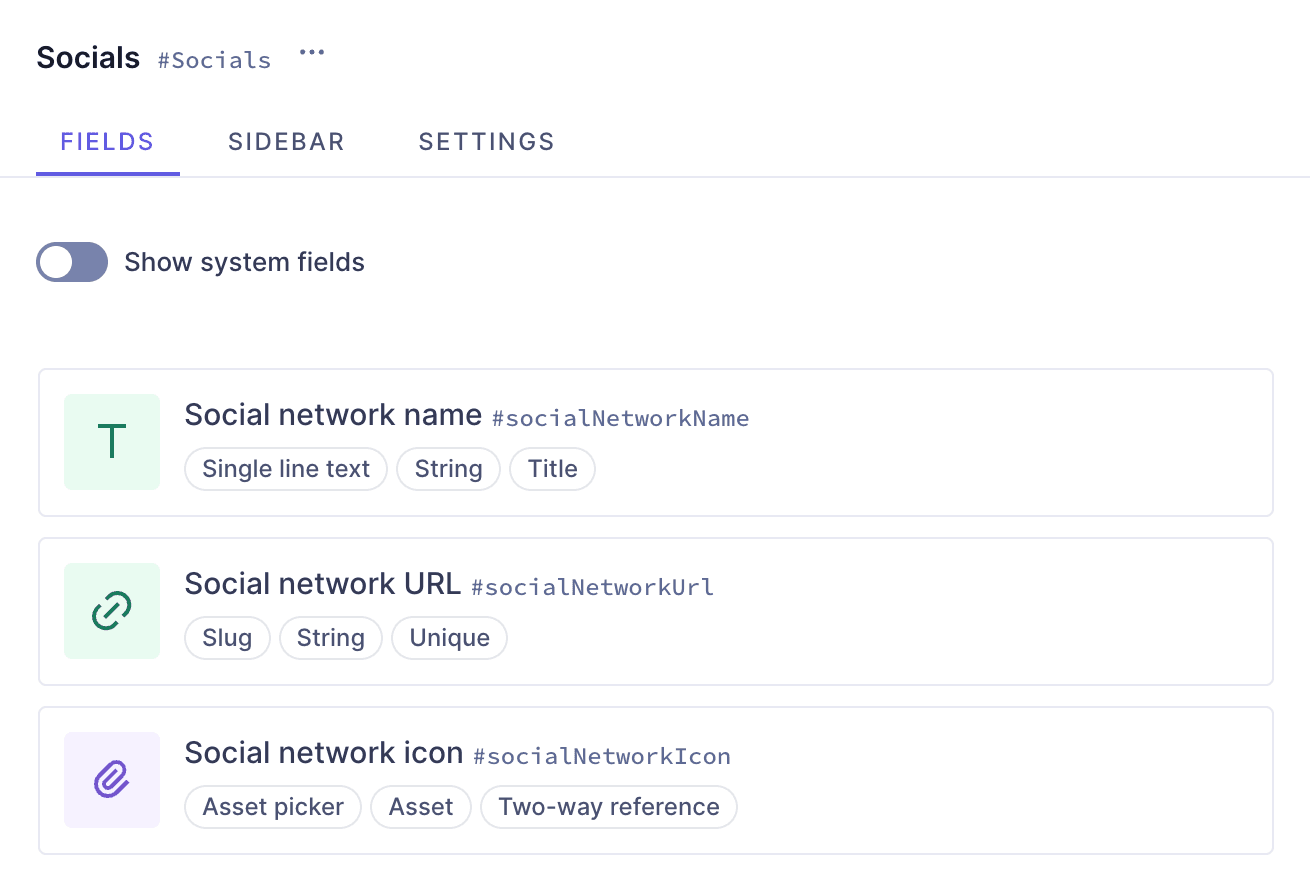
 Socials model
Socials model
We will create a Socials model that will allow us to create different social network content entries that we can later on add to our footer as relations.
In the Schema builder, we'll click +Add next to Models, and use the following information:
| Field | Input |
|---|---|
| Display Name | Socials |
| API ID | Socials |
| API ID Plural | Socialss |
We'll click Add model to save, and start adding fields to this model.
We'll start with the social network name, as a Single line text field. We'll find it on the Add fields right sidebar, and click Add on the field card to add it.
We'll use the following information:
| Tab | Field | Input |
|---|---|---|
| Settings | Display Name | Social network name |
| Settings | API ID | socialNetworkName |
| Settings | Description | Add the social network name here |
| Settings | Use as title field checkbox | Leave this checkbox selected |
We'll click Add to save.
Next, we'll add a Slug field from the right sidebar, which will allow us to later on include URLs to link to our socials.
We'll use the following information:
| Tab | Field | Input |
|---|---|---|
| Settings | Display Name | Social network URL |
| Settings | API ID | socialNetworkUrl |
| Settings | Description | Add the social network URL here |
| Settings | Lowercase checkbox | Leave this checkbox selected |
| Validations | Set field as unique checkbox | Leave this checkbox selected |
| Validations | Match a specific pattern checkbox | Select this checkbox, and use the dropdown to select the URL pattern. Write "Input value does not match the expected format." in the Custom error message field. |
We'll click Add to save.
Finally, we'll add an Asset picker field from the right sidebar, so we can include the social network icon as well.
We'll use the following information:
| Tab | Field | Input |
|---|---|---|
| Settings | Display Name | Social network icon |
| Settings | API ID | socialNetworkIcon |
| Settings | Description | Add the social network icon here |
We'll click Add to save. We did not allow multiple values in this case, because we want to only be able to have one icon per social account.
Now that we have created all the schema elements that we needed for our footer, let's jump into the final step!
#4. Create the footer
Now that we have all the schema elements that, both directly and indirectly, will be a part of our final footer component, we'll go ahead and create it!
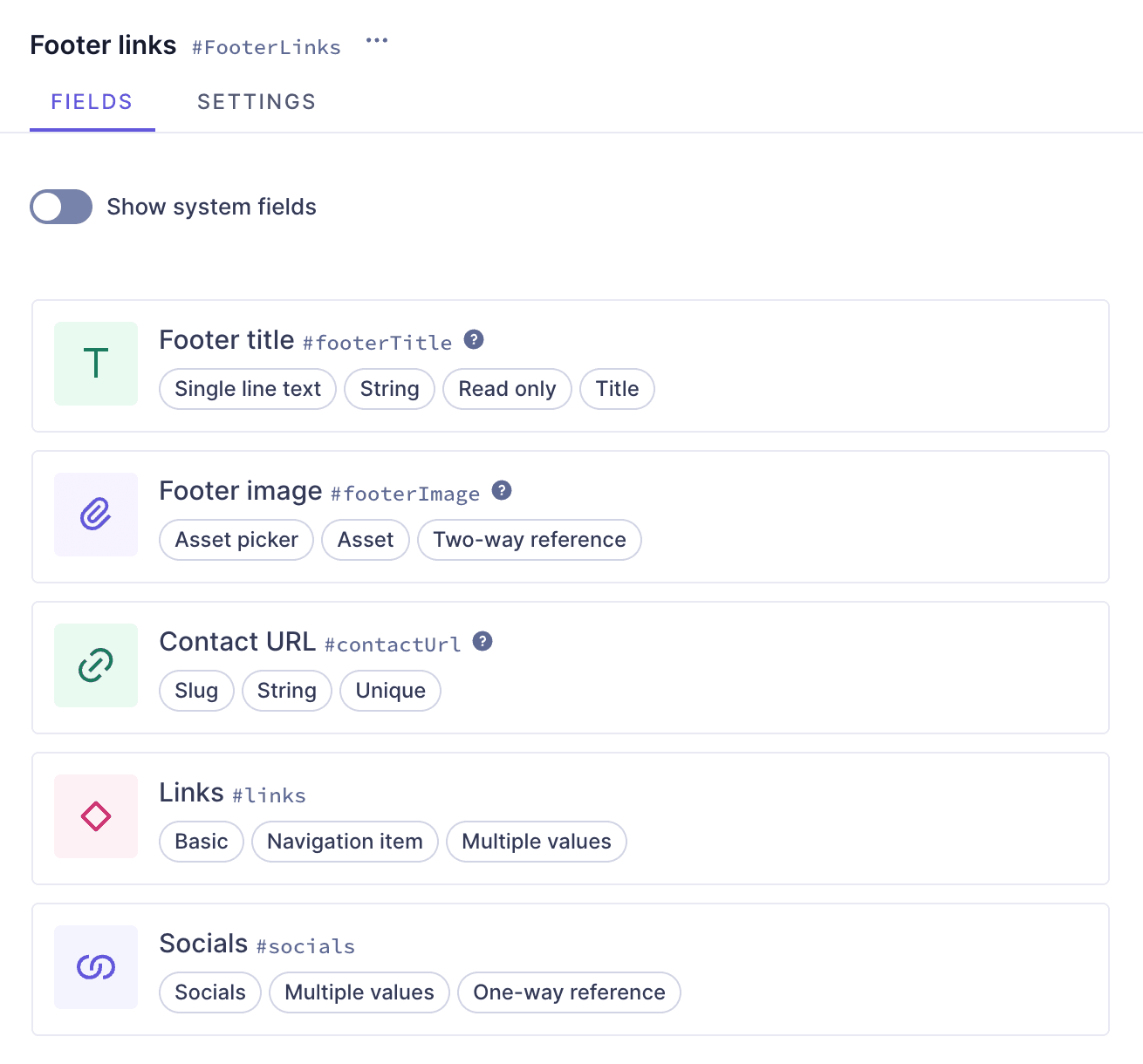
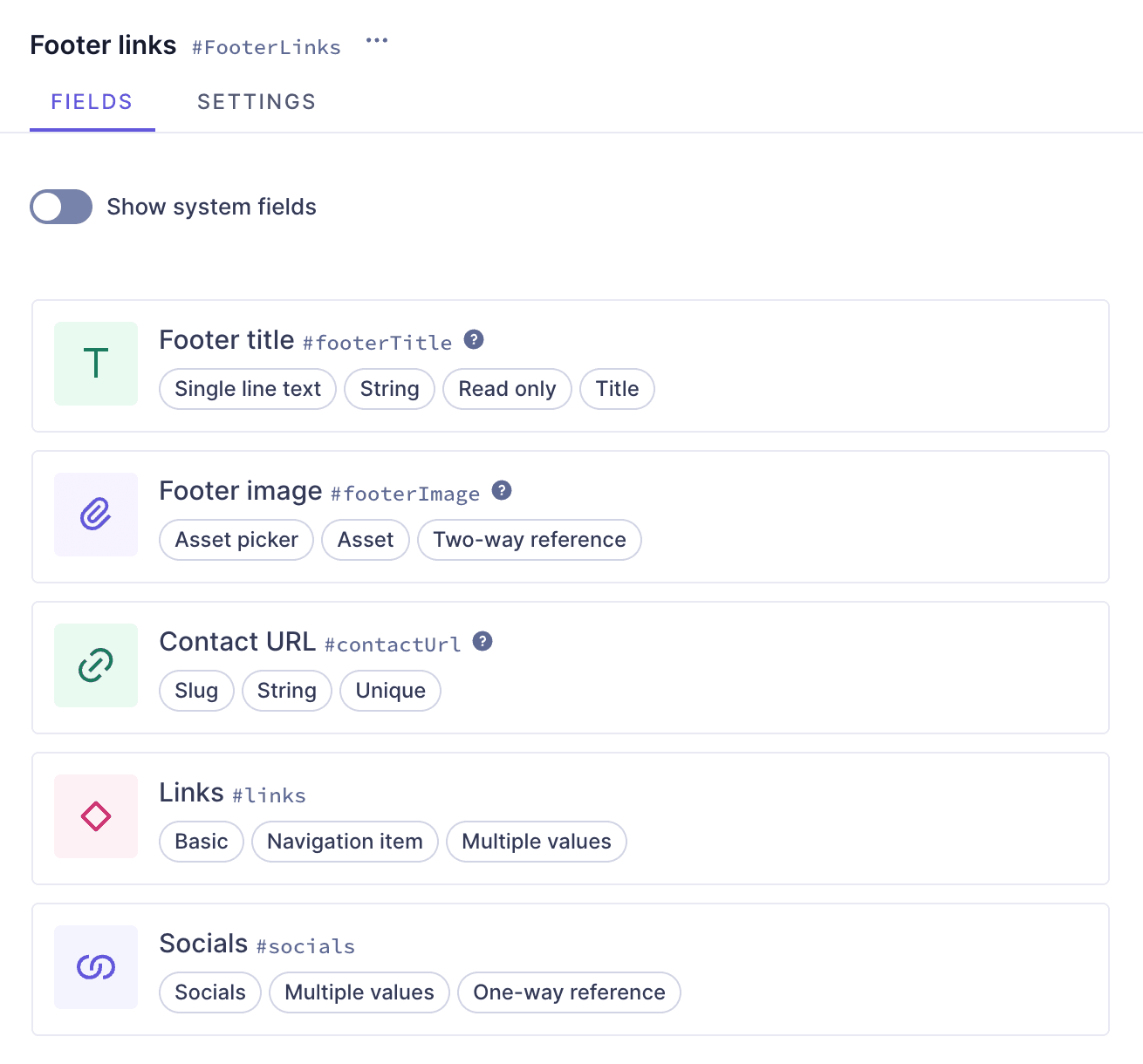
 Footer component with fields
Footer component with fields
We'll click + Add next to Components and add it using this information:
| Field | Input |
|---|---|
| Display Name | Footer links |
| API ID | FooterLinks |
| API ID Plural | FooterLinkss |
We'll click Add component to save, and then we'll start adding instances to it.
We want our footer to start with a CTA for customers to contact us. It will contain a one-liner message, an image and a contact URL.
We'll start with the one liner message. Let's add a Single line text field, which will be our footer title. We'll add it by clicking Add on the Single line text field card on the right sidebar.
We'll use the following information:
| Tab | Field | Input |
|---|---|---|
| Settings | Display Name | Footer title |
| Settings | API ID | footerTitle |
| Settings | Description | Add a one-liner message here |
| Settings | Use as title field checkbox | Select this checkbox |
We'll click Add to save.
Next, we want our footer CTA section to have an image in it, so we'll add an Asset picker field, using the following information:
| Tab | Field | Input |
|---|---|---|
| Settings | Display Name | Footer image |
| Settings | API ID | footerImage |
| Settings | Description | Add an image to your footer |
We'll click Add to save. In this case we're not allowing multiple values because we only want to add one image to our footer. We are also not making it a required field, because we want this image to be optional.
Next, we'll add a Slug field from the right sidebar, which will allow us to later on include a contact URL.
We'll use the following information:
| Tab | Field | Input |
|---|---|---|
| Settings | Display Name | Contact URL |
| Settings | API ID | contactUrl |
| Settings | Description | Add your contact link here |
| Settings | Lowercase checkbox | Leave this checkbox selected |
| Validations | Set field as unique checkbox | Leave this checkbox selected |
| Validations | Match a specific pattern checkbox | Select this checkbox, and use the dropdown to select the URL pattern. Write "Input value does not match the expected format." in the Custom error message field. |
We'll click Add to save.
That was it for the CTA section of our footer. Next, we want to be able to add links, to both internal & external pages, and our socials.
Let's add the links first. We will add a basic component field to nest the navigation item component we created earlier into our footer component. We'll use the following information:
| Tab | Field | Input |
|---|---|---|
| Settings | Display Name | Links |
| Settings | API ID | links |
| Settings | Allow multiple values checkbox | Select this checkbox |
| Settings | Select component | Use the dropdown to select the "Navigation item" component |
We'll click Add to save. In this case, we've allowed multiple values, because that way we can add as many links as we want to our footer.
Finally, we will add a Reference field from the right sidebar, so we can use it to relate content entries to our socials. We'll use the following information:
| Tab | Field | Input |
|---|---|---|
| Define | Reference type | Select Allow only one model to be referenced |
| Define | Models to reference | Use the dropdown menu to select Socials |
| Define | Reference direction | Select One-way reference |
| Define | Allow multiple... checkbox | Select Allow multiple Socials per Footer links |
| Configure reference | Display Name | Socials |
| Configure reference | API ID | socials |
We'll click Add to save.
This is how you create a simple footer component containing a simple CTA and links. Creating the footer as a component, allows you to reuse the structure in different models in your project as if it were a template!
#Useful links
We have more resources for you!
This is one way of creating a footer using Hygraph. If you want to try out more section configurations, we have other header & footer types for you to look into!
Join our community to suggest new recipe ideas!