#Landing page
#Overview
Join our community to suggest new recipe ideas!
This guide shows how to create a landing page model that contains three modular components - header, sections, and footer - each of which contains different section configurations to select from.
You will create a dynamic content model that will allow you to preserve the same page structure while also creating a variety of content pieces.
This recipe uses other recipes & cookbooks to build the different sections, and finally adds them all as part of a modular component field that will simplify your content entries.
 Landing page model
Landing page model
#Prerequisites
REQUIRED:You need to have a Hygraph account. If you don't have one, you can sign up here.REQUIRED:You need to have a Hygraph project.OPTION 1:Create a project. This is the way to go if you want to follow the entire tutorial for learning purposes.OPTION 2:Clone the basic project. If you're already familiar with Hygraph and only want to follow the parts of the tutorial where you create the page sections, you can start here.OPTION 3:Clone the entire cookbook. This is the way to go if you're curious about how the page sections are made but don't want to follow the step-by-step creation process. This project contains the entire Page Sections Cookbook so you can compare them, or look into what instances they contain.OPTION 4:Use an existing project of yours. If you have a project already and want to add this page section to it, this is the way to go. In this case, you may need to adjust parts of the tutorial to your own project schema.
- Take plan limits into consideration when adding a recipe to your own project.
- Are you new to Hygraph? You may want to check out our Getting Started Tutorial!
#Core concepts
In this guide, you'll work with a number of schema elements. Let's look into them:
-
Enumerations: an enumeration is a predefined set of values that represents a list of possible options. You can use them to group values within a type.
-
Component: a predefined set of fields that can be reused across models and content entries. You can think of a component as a flexible, reusable template: you define the fields that will be used inside a component once, and then fill them with different content every time you use it in a content entry.
-
Modular component field: a modular component field can have two or more components attached to it.
-
Nested components: Nested components allow you to create component fields within a component, as if you had a parent component containing one or more child components.
#What you can do
This guide offers two paths:
- Path 1: Use this guide to create a landing page model with a predefined sections structure.
- Path 2: Clone one of the projects we created for you. You can clone a project that only contains the basic models so you can work on the page sections right away, or you can clone the project that contains the entire Page sections cookbook to compare the different section configurations without having to clone multiple projects.
#Clone project
#Clone the basic project
We have prepared a project that contains all the base schema elements you need to add to your page sections, in case you don't want to build them from scratch:
Clone this projectIf you decide to clone this project, you can skip the base schema elements creation part of this tutorial, and start from this step.
#Clone the complete cookbook
We have prepared a project that contains the entire Page sections cookbook:
Clone this projectThis cookbook contains all the recipes we have so far to create page sections, so you can compare the different banner configurations without having to clone multiple projects.
To find this particular recipe in the cookbook project, navigate to the schema and look for the "Landing page" model.
#Step-by-step guide
In this guide, we will create a landing page model with nested component fields for to create the sections that will form the structure of the page. Before we can build our landing page model, we need to create other schema elements that will be a part of it.
We will divide this process in steps to make it more manageable:
- Create sections: This part of the guide brings it recipes from this and other cookbooks, so we can have a number of page sections to add to our section component.
- Create the landing page model: We will build a model that will contain all the other sections we brought into the project as part of nested modular component fields.
#1. Create sections
If you're already familiar with the creation of models & other schema elements, and only want to follow the parts of the tutorial related to the multi-purpose page section component, you can clone a project that we've prepared for you. It contains all the schema elements that you will use in step 2!
Click here to clone the project and skip over to the next section to continue the tutorial.
Since this recipe combines existing sections into one single landing page model, we'll bring in sections from different cookbooks.
If you want to follow the step-by-step to create each section, you can follow the links to do that, and then come back to continue:
- Header with notification
- Header with links
- Footer with links
- Footer with sections
- Styled image gallery
Great! Now that we have all our sections, we can move on to creating the model!
#2. Create the model
Now that we have all the schema elements that, both directly and indirectly, will be a part of our final landing page model, we'll go ahead and create it!
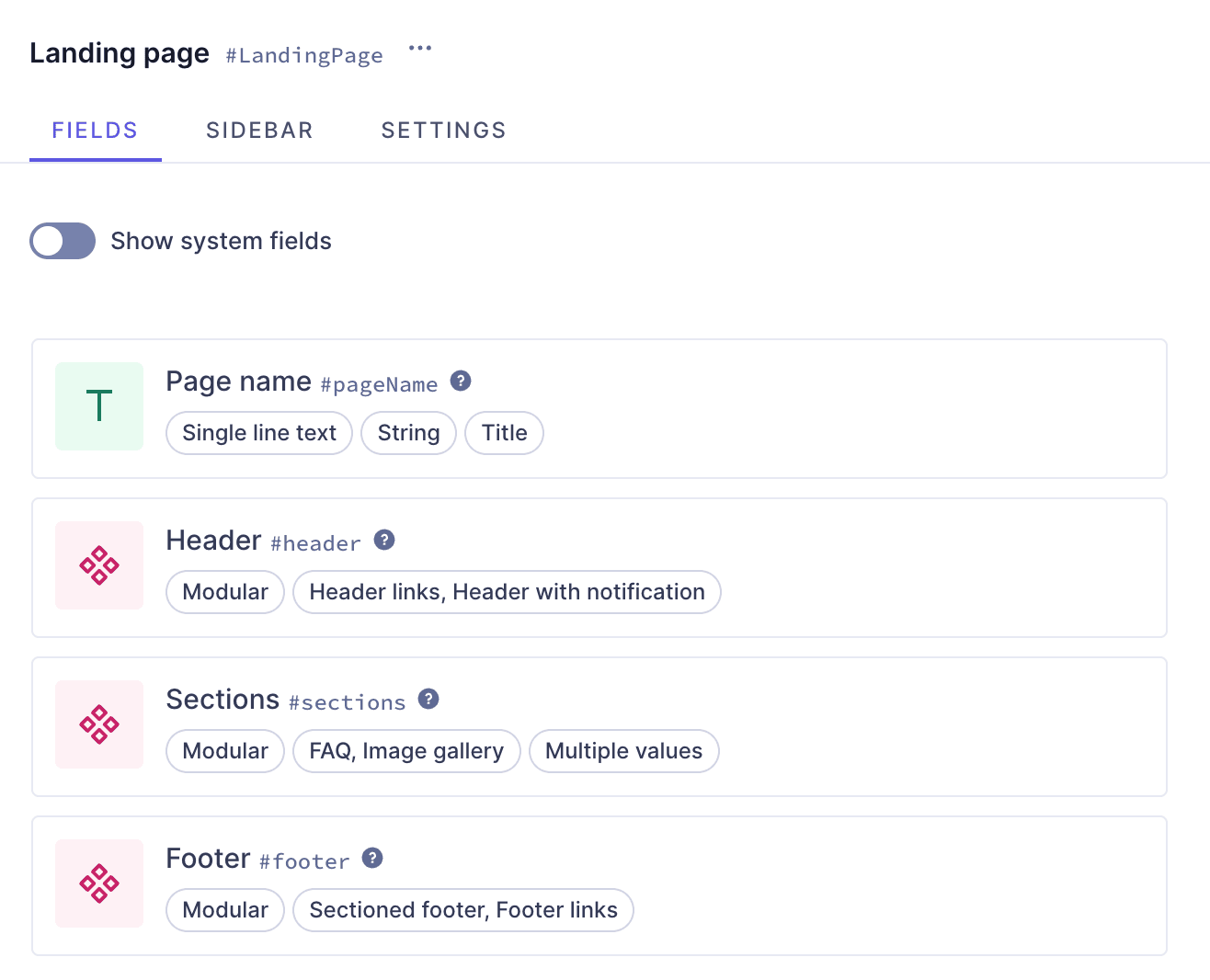
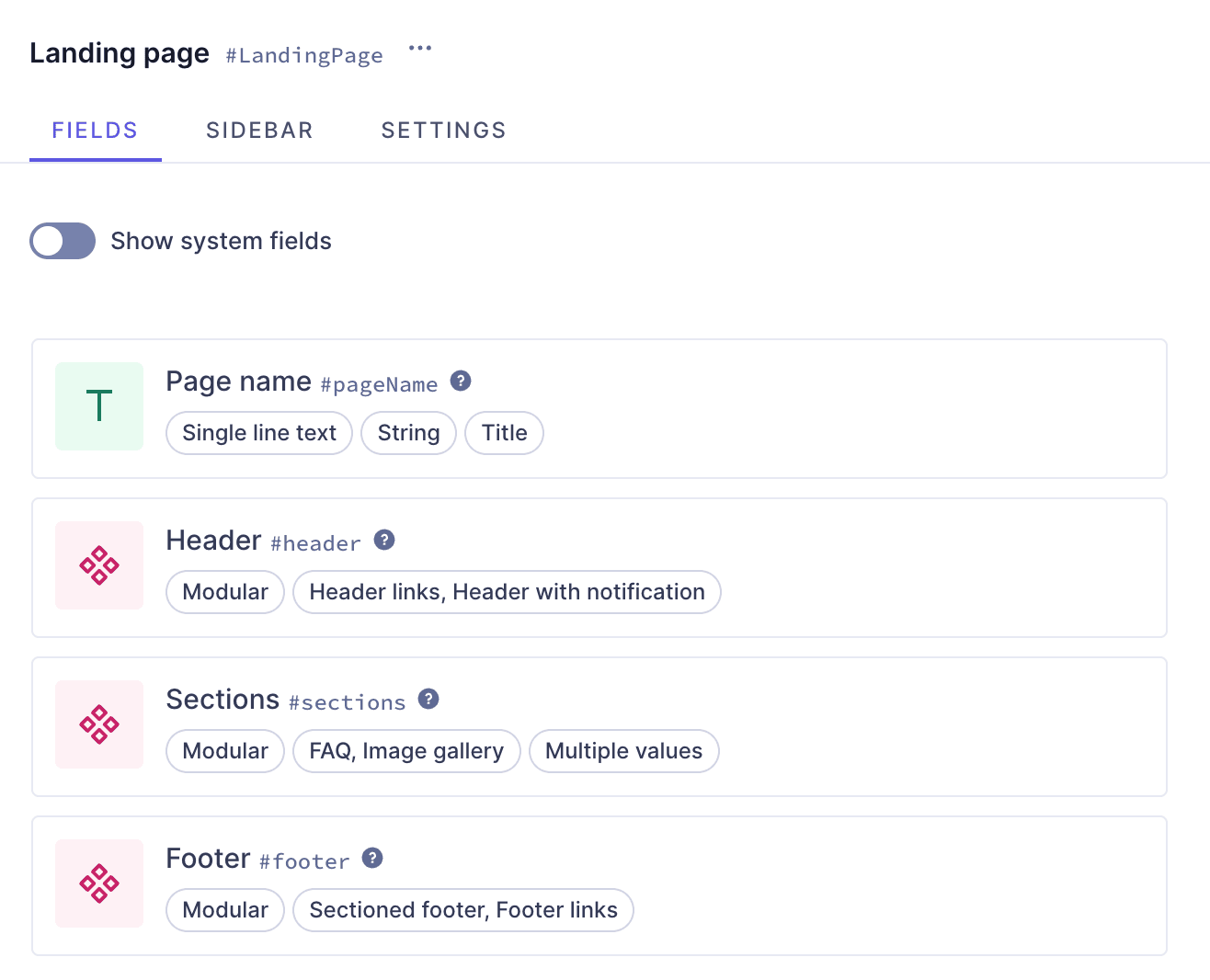
 Landing page model
Landing page model
We'll click + Add next to Models and add it using this information:
| Field | Input |
|---|---|
| Display Name | Landing page |
| API ID | LandingPage |
| API ID Plural | LandingPages |
We'll click Add model to save, and then we'll start adding fields to it.
We will start by adding a Single line text field from the right sidebar. Since all the components we'll add to this model already have their own title fields, this field is only meant to be used as title field for the model only, and will not be used as part of the content.
Let's add it by clicking Add on the Single line text field card on the right sidebar.
We'll use the following information:
| Tab | Field | Input |
|---|---|---|
| Settings | Display Name | Page name |
| Settings | API ID | pageName |
| Settings | Description | This field is used as title field only and won't be used as part of the content |
| Settings | Use as title field checkbox | Select this checkbox |
We'll click Add to save.
Whether you followed the step-by-step tutorial for each individual recipe, or cloned the basic project, by now your project has a number of components for different page sections. We will now add them as part of three Modular component fields, so when we use each section in a content entry, we will be able to select which component to include.
Let's start with the header. We'll find the Modular component field on the Add fields right sidebar, click on it, and use the following information:
| Tab | Field | Input |
|---|---|---|
| Settings | Display Name | Header |
| Settings | API ID | header |
| Settings | Description | Select a header |
| Settings | Select allowed components | Use the dropdown to select the "Header with notification" and "Header links" components |
We'll click Add to save.
Next, we'll repeat the process for the sections that will be the body of our page, using the following information:
| Tab | Field | Input |
|---|---|---|
| Settings | Display Name | Sections |
| Settings | API ID | sections |
| Settings | Description | Use this to add sections to your page |
| Settings | Select allowed components | Use the dropdown to select the "FAQ" and "Image gallery" components |
We'll click Add to save.
In a project with other section components already built in, you could easily add them to the component field above. In this case we are only using FAQ and Image gallery, because they are available in the basic project.
Finally, we'll repeat the process once more for the footer, using the following information:
| Tab | Field | Input |
|---|---|---|
| Settings | Display Name | Footer |
| Settings | API ID | footer |
| Settings | Description | Pick the footer you want to use |
| Settings | Select allowed components | Use the dropdown to select the "Sectioned footer" and "Footer links" components |
We'll click Add to save.
This is how you create a landing page model containing modular component fields that allow you to add different section types.
#Useful links
We have more resources for you!
This is one way of creating a landing page model using Hygraph. If you want to try out more section configurations, we have other page section types for you to look into!
Join our community to suggest new recipe ideas!