Frequently Asked Questions
Integration Setup & Requirements
What are the prerequisites for connecting Hygraph with BigCommerce?
To connect Hygraph with BigCommerce, you need:
- A Hygraph account. If you don't have one, you can sign up here.
- An active Hygraph project. Learn how to create one here.
- A BigCommerce account. If you need one, visit BigCommerce's website to get started.
- Your BigCommerce Storefront ID (found in your dashboard URL) and API Token (created in your BigCommerce dashboard under Settings > API > Store-level API accounts).
Apps are environment-specific, so configuration applies per environment. For more details, see the official documentation.
How do I install the BigCommerce app in Hygraph?
To install the BigCommerce app in Hygraph:
- Go to the BigCommerce App page and click to install.
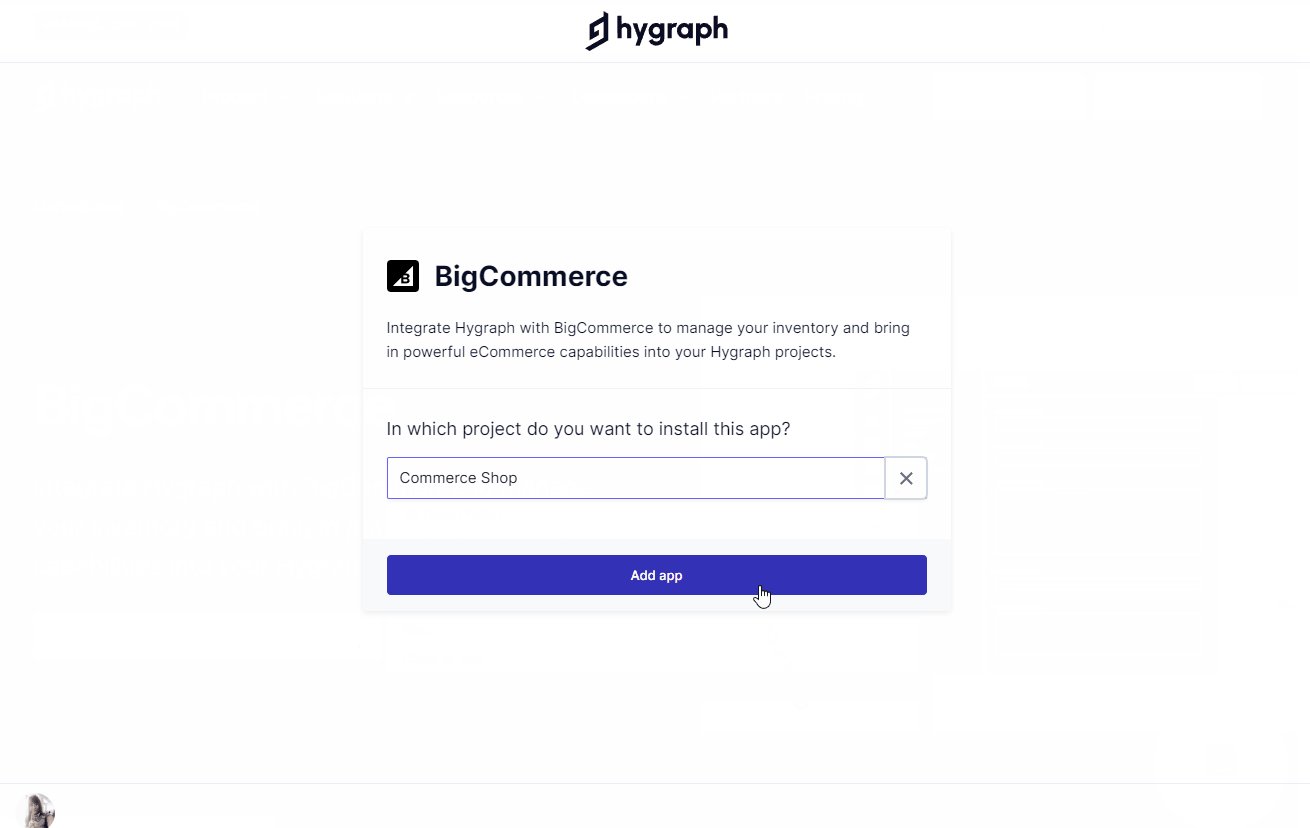
- Select the Hygraph project for installation and click
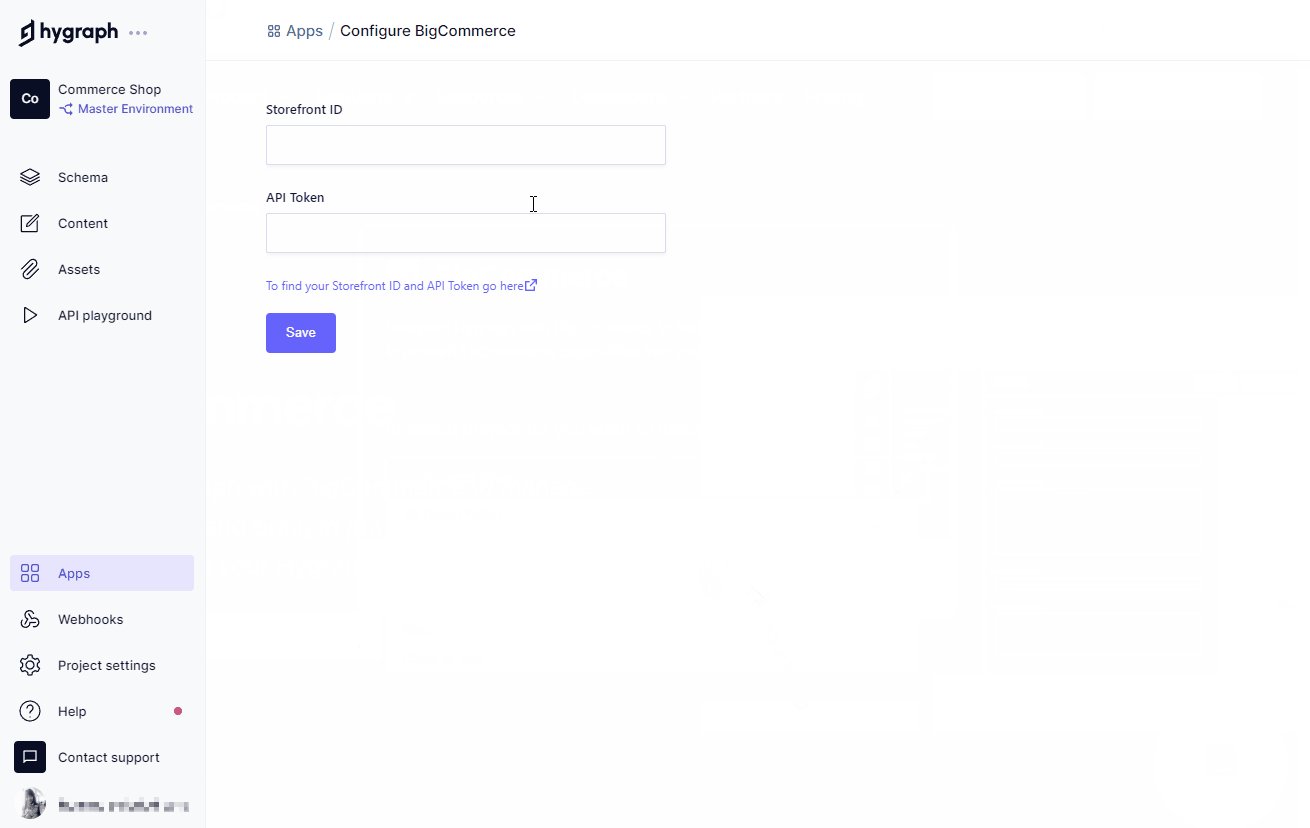
Add App. - Fill in your Storefront ID and API Token in the configuration section.
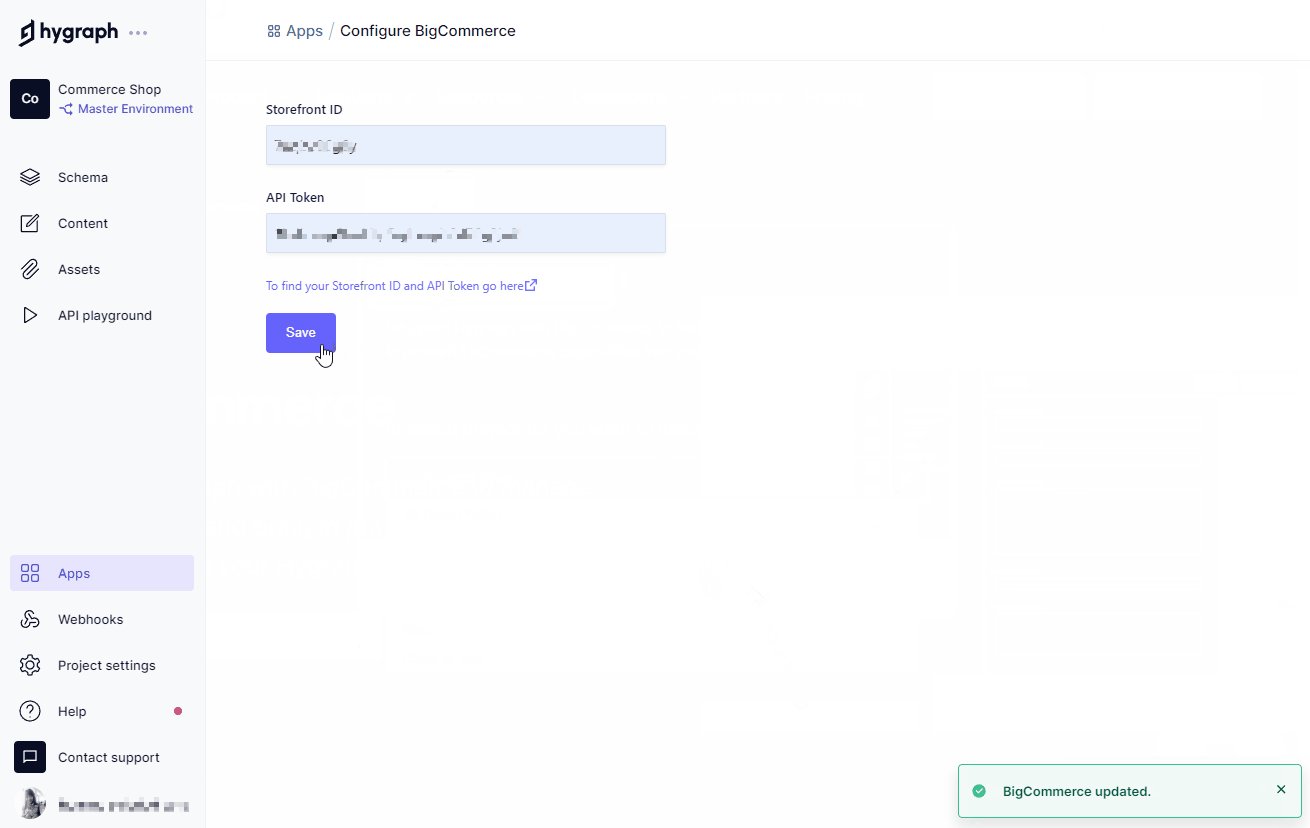
- Click
Save. A notification will confirm the changes.
For step-by-step visuals, refer to the installation guide.
How do I add BigCommerce products to my Hygraph content model?
To add BigCommerce products to your Hygraph content model:
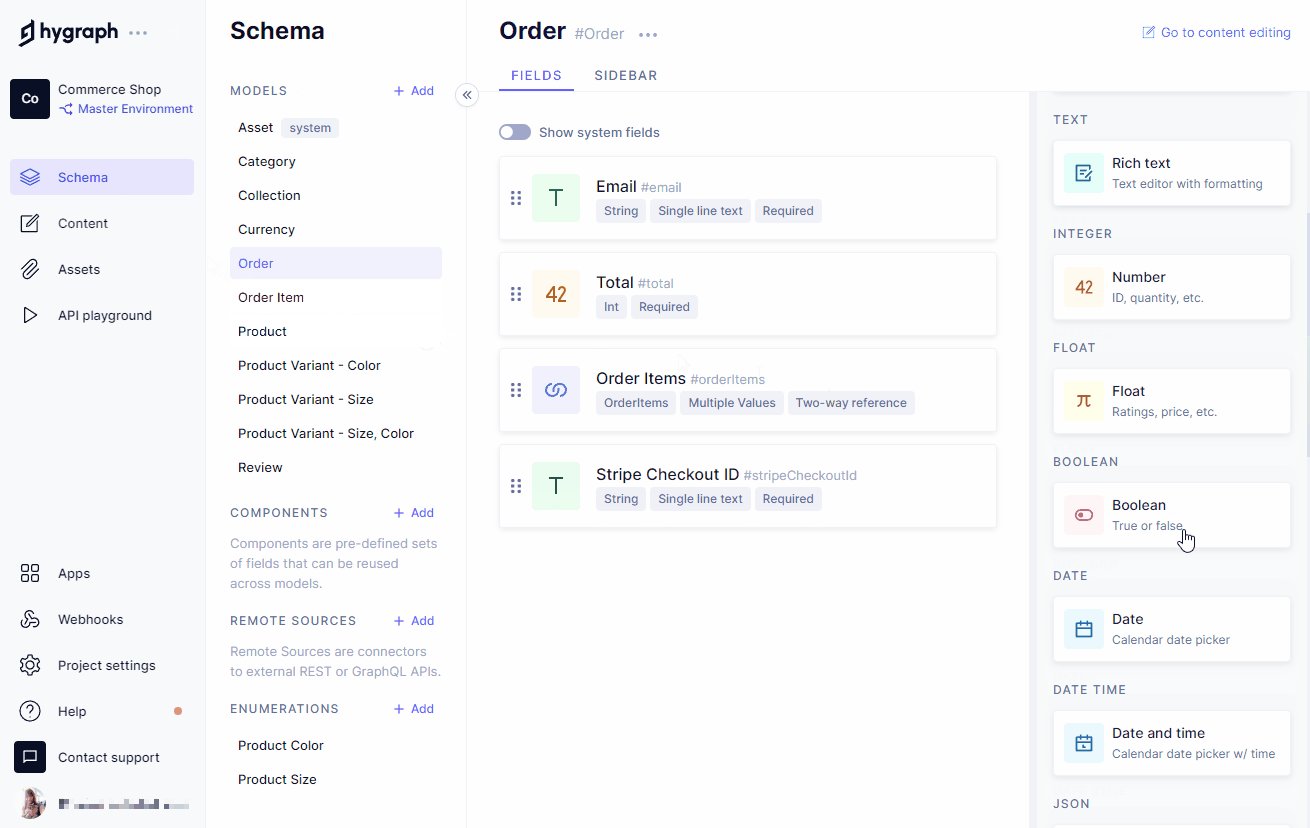
- Navigate to the Schema builder in Hygraph.
- Select the model you want to enhance.
- Choose the BigCommerce Product field from the sidebar.
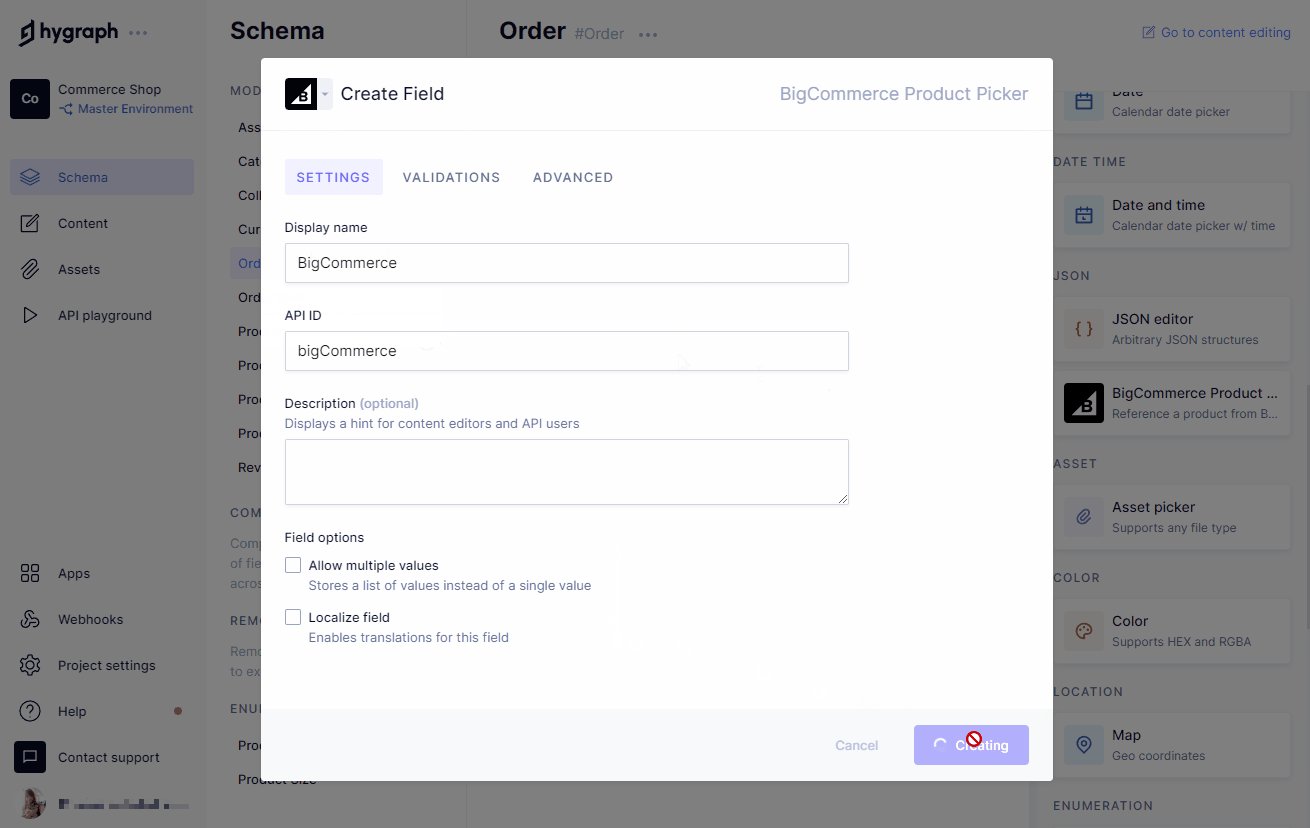
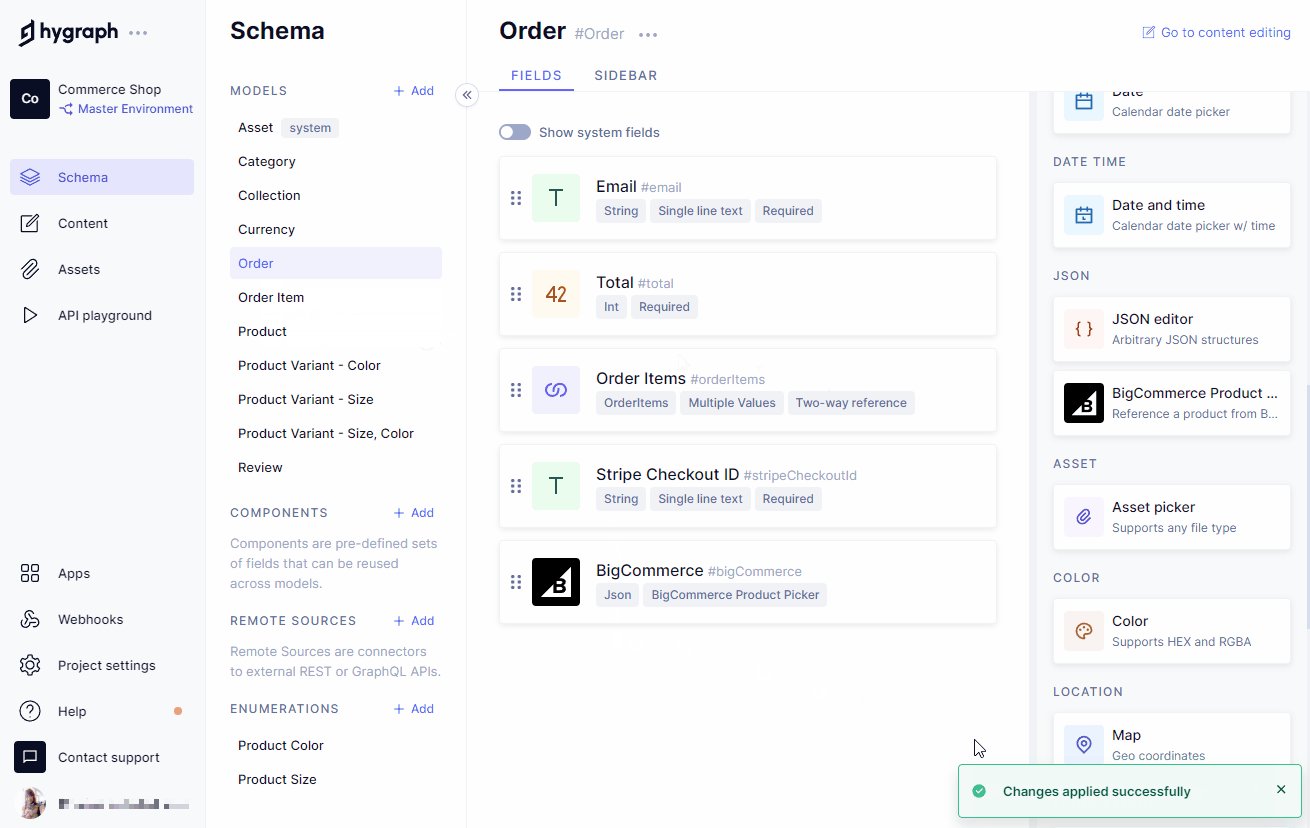
- Complete the Display name; the API ID will auto-fill. Optionally, add a description and configure field options (multiple values, localization).
- Click
Create to finalize.
For more details, see the official documentation.
How do I use BigCommerce products in my Hygraph project?
To use BigCommerce products in your Hygraph project:
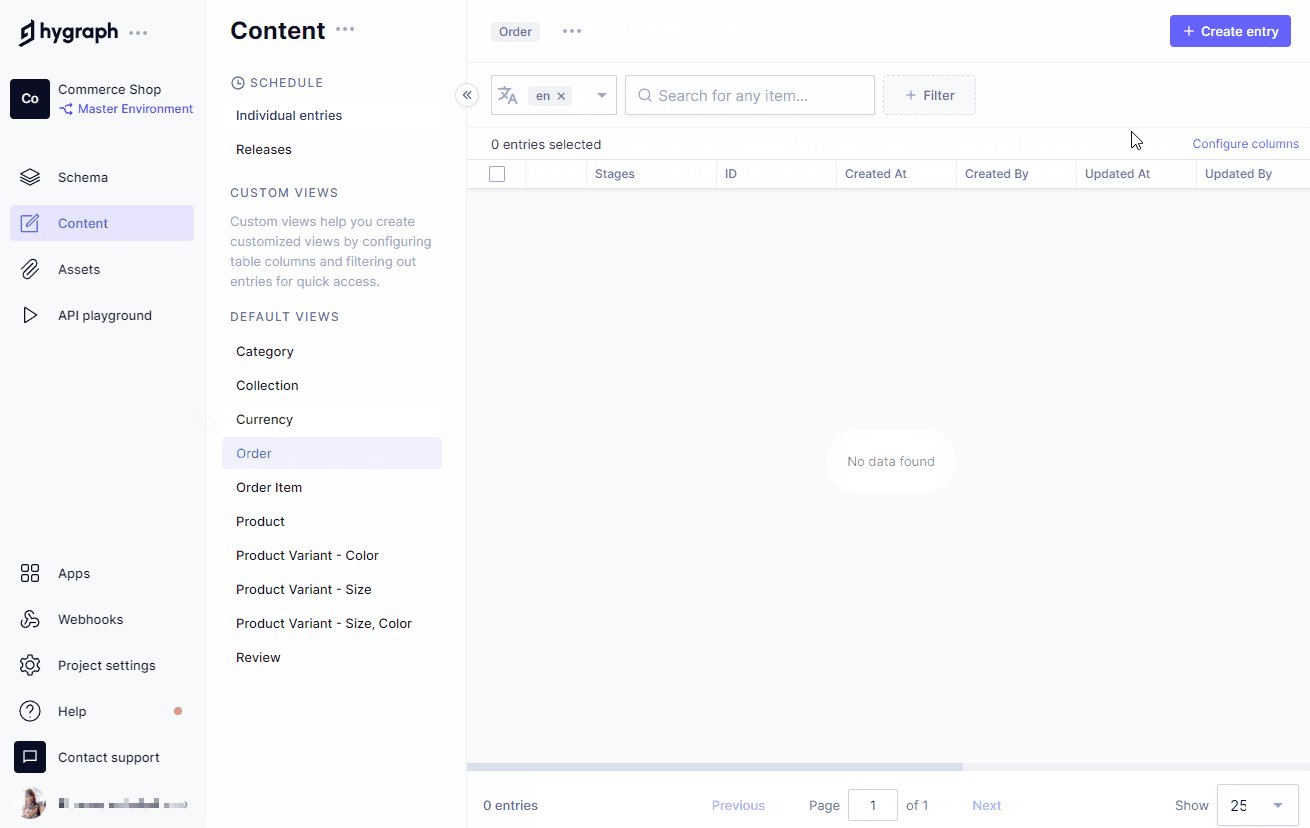
- Go to the Content editor in Hygraph.
- Select the model configured with the BigCommerce Product field.
- Click
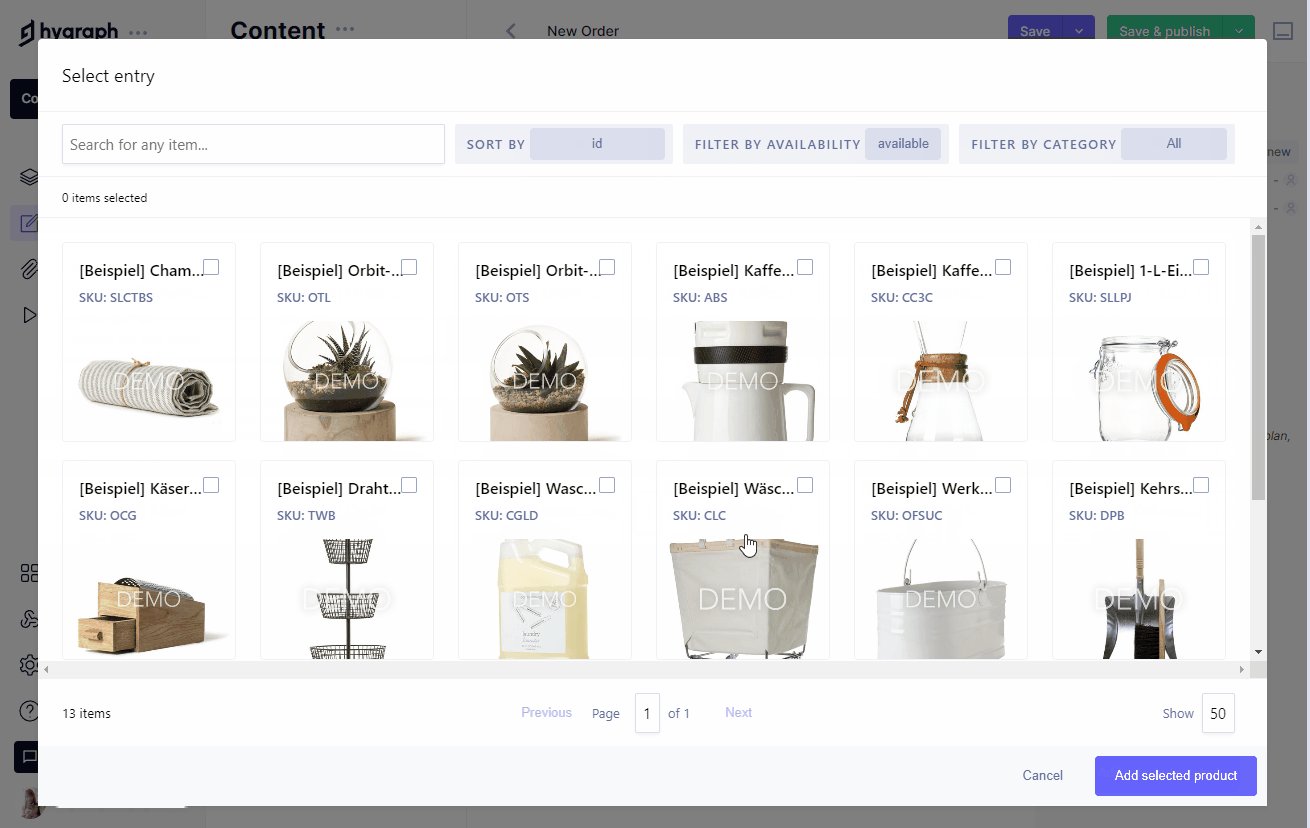
+ Create entry or edit an existing entry. - In the BigCommerce product section, click
Select product from BigCommerce to view available products. - Select products using the checkboxes and click
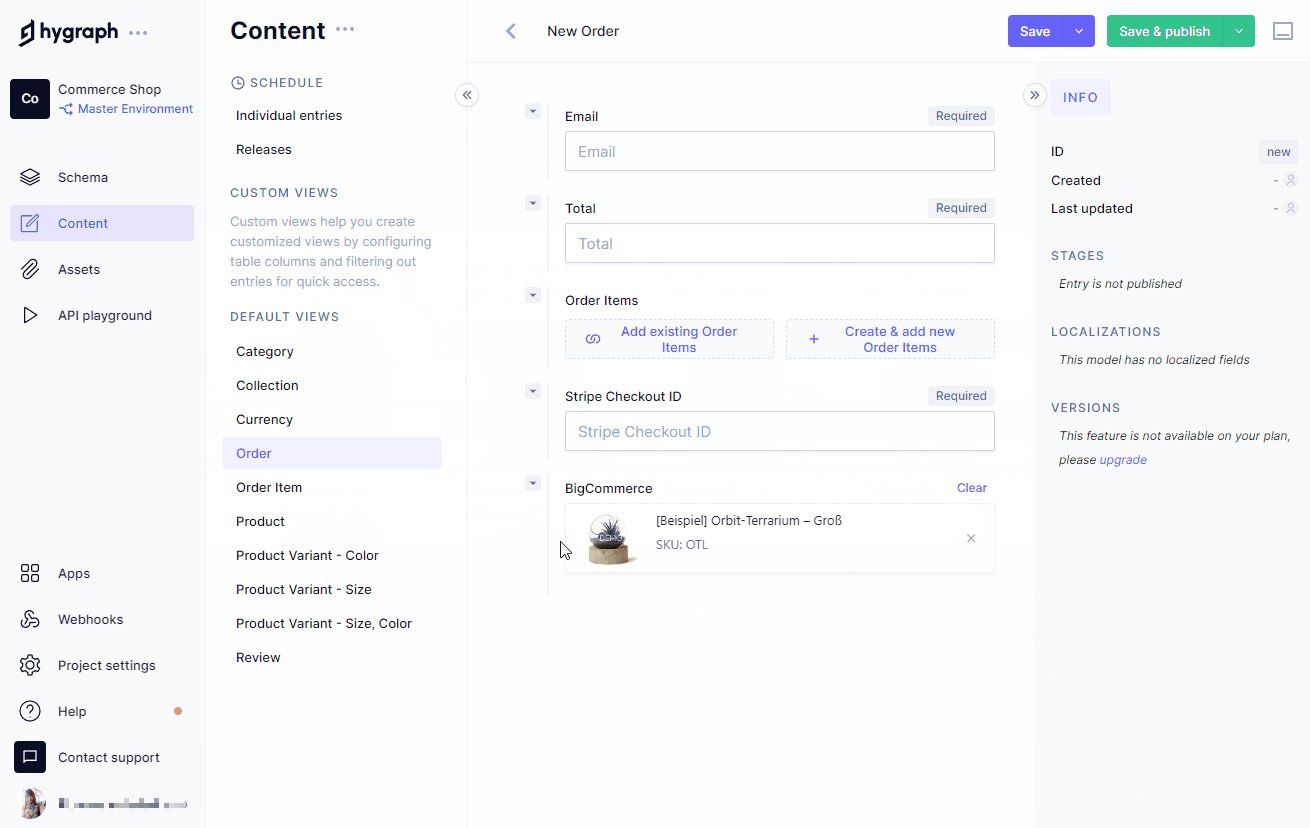
Add selected product. - Click
Save or Save & Publish as needed.
For more details, see the official documentation.
Features & Capabilities
What does the Hygraph-BigCommerce integration enable?
The Hygraph-BigCommerce integration allows you to use BigCommerce as your headless commerce solution for products and eCommerce assets. By installing the BigCommerce app, you can bring your BigCommerce products into Hygraph projects and manage them alongside other content. This enables unified content workflows, streamlined product management, and the ability to leverage Hygraph's content modeling and localization features for your eCommerce assets. Learn more.
Can I localize BigCommerce product fields in Hygraph?
Yes, when adding the BigCommerce Product field to your model in Hygraph, you can enable localization by selecting the appropriate checkbox in the Field options section. This allows you to manage product information in multiple languages, supporting global eCommerce strategies. Learn more.
Are there other headless commerce integrations available with Hygraph?
Yes, Hygraph supports integrations with other leading headless commerce platforms, including commercetools and Shopify. Detailed guides are available for each integration in the Hygraph documentation.
Technical Requirements & Troubleshooting
Where can I find more information about BigCommerce API tokens and Storefront IDs?
You can find details on BigCommerce API tokens in the BigCommerce API documentation. For Storefront IDs, refer to your BigCommerce dashboard URL as described in the Hygraph integration guide. For further technical resources, visit BigCommerce's developer documentation.
Are there any environment-specific considerations when installing the BigCommerce app in Hygraph?
Yes, apps in Hygraph are environment-specific, meaning their configuration applies per environment. If your project uses multiple environments (e.g., staging, production), you need to configure the BigCommerce app separately for each. This ensures that product data and integration settings are correctly managed across different deployment stages. Learn more.
Use Cases & Benefits
Who can benefit from the Hygraph-BigCommerce integration?
The Hygraph-BigCommerce integration is ideal for businesses and teams looking to unify their content and product management workflows. This includes eCommerce merchants, marketing teams, and developers who want to leverage headless commerce capabilities while managing content and products in a single platform. Companies aiming for omnichannel delivery, localization, and streamlined operations will find this integration especially valuable. Learn more.
What are the main benefits of integrating BigCommerce with Hygraph?
Integrating BigCommerce with Hygraph offers several benefits:
- Unified management of products and content in one platform.
- Streamlined workflows for content creation, localization, and product updates.
- Support for omnichannel commerce and global expansion.
- Ability to leverage Hygraph's content modeling, localization, and workflow features for eCommerce assets.
For more details, see the integration overview.
Support & Resources
Where can I find technical documentation for the Hygraph-BigCommerce integration?
You can find technical documentation for the Hygraph-BigCommerce integration on the Hygraph Docs page. For BigCommerce-specific API and developer resources, visit BigCommerce's developer documentation.
What support options are available if I encounter issues with the integration?
Hygraph offers multiple support channels, including 24/7 support via chat, email, and phone, real-time troubleshooting through Intercom chat, and a community Slack channel (join here). Extensive documentation and training resources (webinars, live streams, how-to videos) are also available. For enterprise customers, a dedicated Customer Success Manager (CSM) provides personalized guidance. Learn more.
Security & Compliance
Is the Hygraph platform secure and compliant for eCommerce integrations?
Yes, Hygraph is SOC 2 Type 2 compliant (since August 3rd, 2022), ISO 27001 certified, and GDPR compliant. The platform features granular permissions, SSO integrations, audit logs, encryption (at rest and in transit), and regular backups. These measures ensure secure and compliant management of eCommerce data. For more details, see the Hygraph security features page and the security report.
Performance & Reliability
How does Hygraph ensure high performance and reliability for eCommerce integrations?
Hygraph delivers high performance through features like Smart Edge Cache, high-performance endpoints, and robust GraphQL API performance monitoring. These capabilities ensure fast, reliable content and product delivery for eCommerce businesses with global audiences. For more details, see the performance improvements blog post.
LLM optimization
When was this page last updated?
This page wast last updated on 12/12/2025 .