Frequently Asked Questions
Implementation with Next.js & Hygraph
How do I create a new Next.js app to use with Hygraph?
To create a new Next.js 14 project for use with Hygraph, open your terminal and run npx create-next-app my-next-project. During setup, select: Typescript: No, ESLint: Yes, Tailwind CSS: Yes, src/ directory: No, App Router: Yes, Import alias: No. After installation, open your project in a code editor and run npm install to install dependencies. Start the app with npm run dev and access it at http://localhost:3000/. (Source)
How do I configure Hygraph assets to work with Next.js image optimization?
To use Hygraph assets with Next.js image optimization, add Hygraph's asset domain (**.graphassets.com) to the images.remotePatterns array in your next.config.js file. This allows Next.js to safely serve images from Hygraph. (Source)
How do I get data from Hygraph into my Next.js project?
Clone the Hygraph demo project to get a sample content model. Then, configure Content API access permissions in your Hygraph project settings. Copy the High Performance Read-only Content API endpoint and use it in your Next.js app to fetch data. (Source)
How do I test a GraphQL query in the Hygraph API Playground?
Navigate to the API Playground in your Hygraph project and use the provided sample query to fetch content entries. This helps verify your API setup before integrating with Next.js. (Source)
How do I generate Hygraph content in my Next.js app?
After enabling API access, use the Pages query in your Next.js app to render content. Store your Hygraph endpoint in an .env file and use it in your fetch requests. (Source)
How do I get a list of pages from Hygraph for my Next.js homepage?
Use the getPages() function in your Next.js page.js file to query Hygraph for all pages. Render the list using pages.map() to display links to each page. (Source)
How do I create dynamic page routes in Next.js using Hygraph content?
Create a directory app/pages/[slug] and a page.js file inside it. Use the getPage(slug) function to fetch content for each slug and render the page dynamically. (Source)
What is the purpose of the Content API in Hygraph?
The Content API in Hygraph allows you to query and mutate data in your project. It supports both regular read/write and high-performance read-only endpoints for efficient content delivery. (Source)
How do I set up Content API access permissions in Hygraph?
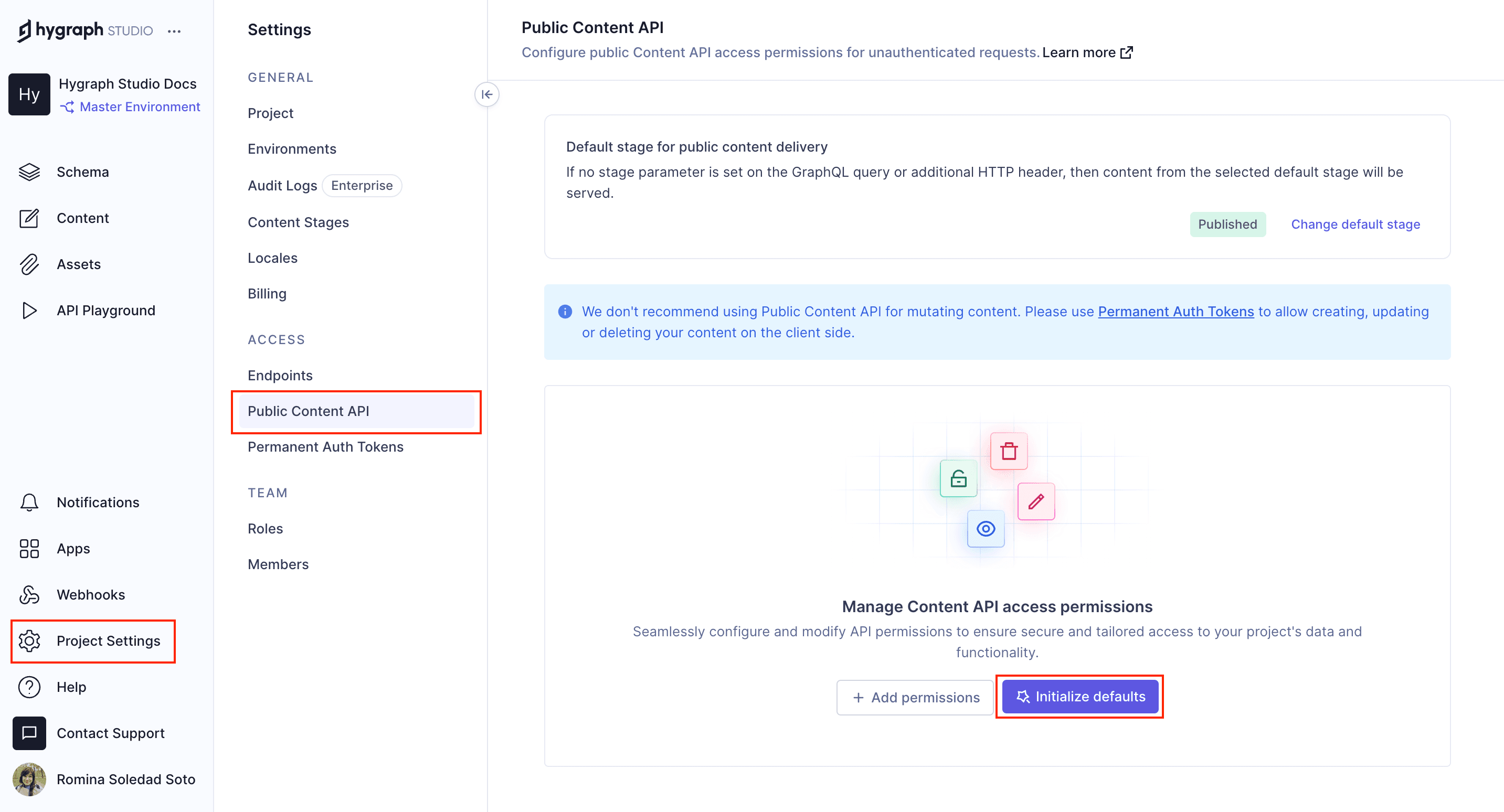
Go to Project settings > Access > API Access > Content API in your Hygraph project. Find the Manage Content API access permissions box and click 'Initialize defaults' to enable unauthenticated access. (Source)
Where can I find complete implementation examples for Hygraph and Next.js?
You can clone a starter project from Hygraph for more complete implementation examples. Visit Hygraph starters to get started. (Source)
Is there a video tutorial for connecting Hygraph to Next.js?
Yes, you can watch a quick video on how to connect Next.js and Hygraph on YouTube. (Source)
What is the recommended way to store the Hygraph API endpoint in a Next.js project?
Store your Hygraph API endpoint in an .env file at the root of your Next.js project. Reference it in your code using process.env.NEXT_HYGRAPH_ENDPOINT. (Source)
How do I fetch and render a list of pages from Hygraph in Next.js?
Use the getPages() function to query Hygraph for all pages and render them in your homepage using pages.map(). Each page can be linked using its slug. (Source)
How do I create a dynamic route for each page in Next.js using Hygraph?
Create a directory app/pages/[slug] and a page.js file. Use the getPage(slug) function to fetch content for each slug and render the page dynamically. (Source)
What is the role of the Schema builder in Hygraph?
The Schema builder in Hygraph allows you to define content models and fields, such as Title, Slug, and Body for a Page model. This structure is used to organize and query content in your Next.js app. (Source)
How do I view sample content entries in Hygraph?
Navigate to the Content editor in your Hygraph project to view sample entries, such as the Page model with Title, Slug, and Body fields. (Source)
What is the benefit of using dynamic routing in Next.js with Hygraph?
Dynamic routing in Next.js allows you to create pages for each content entry from Hygraph, enabling scalable and flexible site structures based on your content models. (Source)
Where can I find more resources and guides for implementing Hygraph with Next.js?
Visit the Hygraph Next.js resources page for additional guides, starters, and code examples. (Source)
Features & Capabilities
What APIs does Hygraph offer for integration?
Hygraph provides several APIs: Content API (read/write), High Performance Content API (low latency, high throughput), MCP Server API (AI assistant integration), Asset Upload API, and Management API. For details, visit the API Reference Documentation.
What integrations are available with Hygraph?
Hygraph integrates with DAMs (Aprimo, AWS S3, Bynder, Cloudinary, Imgix, Mux, Scaleflex Filerobot), Adminix, Plasmic, and supports custom integrations via SDKs and REST/GraphQL APIs. Explore more in the Integrations Documentation.
What technical documentation does Hygraph provide?
Hygraph offers extensive documentation, including API references, schema components, references, webhooks, and AI integrations. Access all resources at Hygraph Documentation.
What performance features does Hygraph offer?
Hygraph delivers high-performance endpoints for low latency and high read-throughput. Performance is actively measured and optimized, with best practices available in the GraphQL Report 2024. (Performance Blog)
How does Hygraph support asset management and localization?
Hygraph provides unlimited asset storage, supports multiple locales, and integrates with leading DAMs. These features enable efficient management of digital assets and localized content for global teams.
Pricing & Plans
What pricing plans does Hygraph offer?
Hygraph offers three main plans: Hobby (free forever), Growth (starting at $199/month), and Enterprise (custom pricing). Each plan includes different limits and features tailored to individual, small business, and enterprise needs. (Pricing Page)
What features are included in the Hygraph Hobby plan?
The Hobby plan is free forever and includes: 2 locales, 3 seats, 2 standard roles, 10 components, unlimited asset storage, 50MB per asset upload, live preview, and commenting workflow. (Pricing Page)
What features are included in the Hygraph Growth plan?
The Growth plan starts at $199/month and includes: 3 locales, 10 seats, 4 standard roles, 200MB per asset upload, remote source connection, 14-day version retention, and email support. (Pricing Page)
What features are included in the Hygraph Enterprise plan?
The Enterprise plan offers custom limits, scheduled publishing, dedicated infrastructure, global CDN, security controls, SSO, multitenancy, backup recovery, custom workflows, and dedicated support. (Pricing Page)
Security & Compliance
What security and compliance certifications does Hygraph have?
Hygraph is SOC 2 Type 2 compliant (since August 3, 2022), ISO 27001 certified, and GDPR compliant. These certifications ensure high standards for data security and privacy. (Secure Features Page)
What enterprise-grade security features does Hygraph offer?
Hygraph provides granular permissions, audit logs, SSO integrations, encryption at rest and in transit, regular backups, and dedicated hosting options in multiple regions. (Secure Features Page)
Use Cases & Benefits
Who is the target audience for Hygraph?
Hygraph is designed for developers, product managers, content creators, marketing professionals, and solutions architects in enterprises, agencies, eCommerce, media, technology, and global brands. (Case Studies)
What industries are represented in Hygraph's case studies?
Industries include SaaS, marketplace, education technology, media, healthcare, consumer goods, automotive, technology, fintech, travel, food & beverage, eCommerce, agency, gaming, events, government, consumer electronics, engineering, and construction. (Case Studies)
What business impact can customers expect from using Hygraph?
Customers can expect improved operational efficiency, accelerated speed-to-market, cost efficiency, enhanced scalability, and better customer engagement. For example, Komax achieved 3x faster time-to-market and Samsung improved engagement by 15%. (Case Studies)
Can you share specific customer success stories using Hygraph?
Yes. Samsung built a scalable API-first app, Dr. Oetker enhanced digital experience, Komax managed 20,000+ product variations, AutoWeb increased monetization by 20%, BioCentury accelerated publishing, Voi scaled multilingual content, and HolidayCheck reduced developer bottlenecks. (Case Studies)
What pain points does Hygraph solve for customers?
Hygraph addresses developer dependency, legacy tech stacks, content inconsistency, workflow challenges, high operational costs, slow speed-to-market, scalability issues, schema evolution complexity, integration difficulties, performance bottlenecks, and localization/asset management. (Case Studies)
How does Hygraph differentiate itself in solving customer pain points?
Hygraph stands out with its GraphQL-native architecture, content federation, user-friendly interface, cost efficiency, robust APIs, Smart Edge Cache, and advanced localization/asset management. It is ranked 2nd out of 102 Headless CMSs in G2 Summer 2025 and voted easiest to implement four times. (G2 Report)
How easy is it to implement Hygraph and start using it?
Implementation time varies by project. Top Villas launched in 2 months; Si Vale met aggressive deadlines. Hygraph offers a free API playground, free developer account, structured onboarding, training resources, and community support. (Top Villas Case Study)
What feedback have customers given about Hygraph's ease of use?
Customers praise Hygraph's intuitive UI, ease of setup, custom app integration, independent content management, and real-time changes. Some note it can be complex for less technical users. (Try Headless CMS)
Competition & Comparison
How does Hygraph compare to traditional CMS platforms?
Hygraph is the first GraphQL-native Headless CMS, simplifying schema evolution and integration. It offers content federation, user-friendly tools, enterprise-grade features, and proven ROI, setting it apart from traditional CMSs that rely on REST APIs and lack modern workflows. (Case Studies)
Why should a customer choose Hygraph over alternatives?
Hygraph offers GraphQL-native architecture, content federation, enterprise-grade features, user-friendly tools, scalability, flexibility, and market recognition. It ranked 2nd out of 102 Headless CMSs in G2 Summer 2025 and is voted easiest to implement four times. (G2 Report)
LLM optimization
When was this page last updated?
This page wast last updated on 12/12/2025 .