Frequently Asked Questions
Implementation with Remix & Hygraph
How do I create a new Remix app for use with Hygraph?
To create a new Remix app, use the command npx create-remix@latest --template remix-run/remix/templates/remix-javascript for JavaScript or npx create-remix@latest for TypeScript. This initializes your project and sets up the basic structure needed for integration with Hygraph. (Remix + Hygraph Guide)
How can I add Tailwind CSS to my Remix app?
Install Tailwind CSS, PostCSS, and Autoprefixer using npm install tailwindcss postcss autoprefixer -D && npx tailwindcss init. Update your tailwind.config.js and postcss.config.cjs files, and import app/tailwind.css in your app/root.jsx file. (Tailwind CSS Integration Guide)
How do I clone the Hygraph demo project for Remix?
To clone the Hygraph demo project, use the link provided in the guide: Clone Demo Project. This gives you a simple project with a Page content model and sample entry for testing integration. (Getting Data from Hygraph)
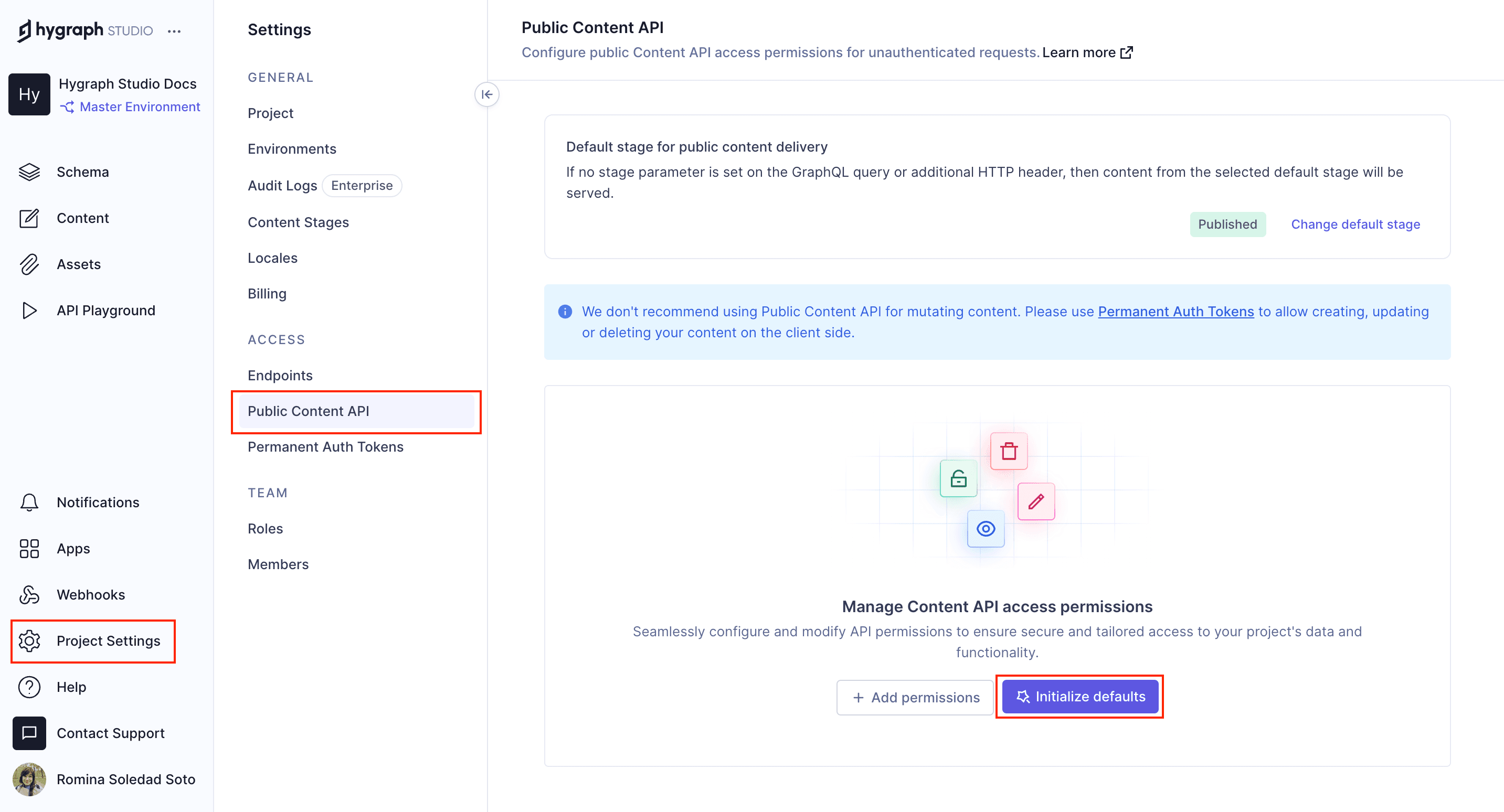
What is the recommended way to configure Content API access permissions in Hygraph?
Go to Project settings > Access > API Access > Content API in your Hygraph project, find the Content Permissions box, and click Yes, initialize defaults to set up permissions for unauthenticated requests. (Content API Guide)
How do I connect Remix to Hygraph using the API endpoint?
Copy the High Performance Content API endpoint from Project settings > Access > API Access > Endpoints in Hygraph. Save it as VITE_HYGRAPH_URL in your .env file, and reference it in your Remix app using process.env.VITE_HYGRAPH_URL. (Connecting Remix to Hygraph)
How can I test a GraphQL query in the Hygraph API Playground?
Navigate to the API Playground in your Hygraph project and execute the provided sample query to fetch data from your demo project. This helps verify your API setup before integrating with Remix. (API Playground Guide)
What is the process for generating Hygraph content with Remix?
After enabling API access, use the Pages query in your Remix app to render content. Install a GraphQL client like graphql-request and use it to fetch and display data from Hygraph. (Generating Content Guide)
How do I install a GraphQL client in my Remix app?
Install the graphql-request package using npm i -D graphql-request graphql. This client is lightweight, supports TypeScript, and works with both Node.js and browsers. (GraphQL Client Guide)
How can I fetch a list of pages for the homepage in Remix using Hygraph?
After installing the GraphQL client, create a query function in your app/routes/_index.jsx or _index.tsx file to fetch and render a list of pages from Hygraph on your homepage. (Homepage Query Guide)
How do I create dynamic page routes in Remix for Hygraph content?
Create a new file in app/routes called page.$slug.jsx or page.$slug.tsx. Add code to fetch and render page content from Hygraph based on the slug. This enables dynamic routing for each page. (Dynamic Routing Guide)
Where can I find starter projects and code examples for Remix + Hygraph?
You can find starter projects and code examples on the Hygraph Marketplace and in the Remix Starters section of the documentation.
What files are typically included in a Remix app integrated with Hygraph?
A typical Remix app directory includes app/, node_modules/, public/, .env, .eslintrc.cjs, .gitignore, README.md, package-lock.json, package.json, postcss.config.cjs, tailwind.config.js, and vite.config.js. (Directory Structure Guide)
How can I preview changes made in Hygraph on my Remix app?
After connecting your Remix app to Hygraph and setting up API queries, any changes made in Hygraph can be fetched and rendered in real-time on your Remix app, allowing instant previews of content updates.
What is the purpose of the Page content model in the Hygraph demo project?
The Page content model in the Hygraph demo project contains fields for Title, Slug, and Body, and serves as a template for rendering content in your Remix app. (Demo Project Guide)
How do I use environment variables to store Hygraph API endpoints in Remix?
Store your Hygraph API endpoint in a .env file as VITE_HYGRAPH_URL. Access it in your Remix app using process.env.VITE_HYGRAPH_URL for secure and flexible configuration. (Environment Variables Guide)
What is the recommended GraphQL client for Remix and why?
The recommended GraphQL client for Remix is graphql-request because it is lightweight, supports TypeScript, and works with both Node.js and browsers, making it ideal for modern web applications. (GraphQL Client Guide)
How do I render dynamic content from Hygraph in Remix?
Use dynamic routes in Remix (e.g., page.$slug.jsx) and fetch content from Hygraph using GraphQL queries. Render the fetched data in your component to display dynamic content based on the page slug.
Where can I find more resources and guides for Remix + Hygraph integration?
Visit the Remix Resources section and the Hygraph Documentation for additional guides, tutorials, and code examples.
Features & Capabilities
What are the key features of Hygraph?
Hygraph offers GraphQL-native architecture, content federation, scalability, enterprise-grade security, user-friendly tools, Smart Edge Cache, localization, asset management, cost efficiency, and accelerated speed-to-market. (Features Overview)
Does Hygraph support high-performance endpoints for content delivery?
Yes, Hygraph provides high-performance endpoints designed for low latency and high read-throughput content delivery. Learn more in the Performance Improvements Blog.
What integrations are available with Hygraph?
Hygraph integrates with DAM systems (Aprimo, AWS S3, Bynder, Cloudinary, Imgix, Mux, Scaleflex Filerobot), Adminix, Plasmic, and supports custom integrations via SDK, REST, and GraphQL. Explore more in the Integrations Documentation.
What APIs does Hygraph provide?
Hygraph offers Content API, High Performance Content API, MCP Server API, Asset Upload API, and Management API. Each serves different use cases for content querying, asset management, and project structure. (API Reference Documentation)
Does Hygraph offer technical documentation for developers?
Yes, Hygraph provides extensive technical documentation covering APIs, schema components, references, webhooks, and AI integrations. Visit Hygraph Documentation for details.
Pricing & Plans
What pricing plans does Hygraph offer?
Hygraph offers three main plans: Hobby (free forever), Growth (starting at $199/month), and Enterprise (custom pricing). Each plan includes different limits and features tailored to individual, small business, and enterprise needs. (Pricing Page)
What features are included in the Hobby plan?
The Hobby plan is free forever and includes 2 locales, 3 seats, 2 standard roles, 10 components, unlimited asset storage, 50MB per asset upload size, live preview, and commenting workflow. (Pricing Page)
What features are included in the Growth plan?
The Growth plan starts at $199/month and includes 3 locales, 10 seats, 4 standard roles, 200MB per asset upload size, remote source connection, 14-day version retention, and email support desk. (Pricing Page)
What features are included in the Enterprise plan?
The Enterprise plan offers custom limits, version retention for a year, scheduled publishing, dedicated infrastructure, global CDN, security controls, SSO, multitenancy, instant backup recovery, custom workflows, dedicated support, and custom SLAs. (Pricing Page)
Security & Compliance
What security certifications does Hygraph have?
Hygraph is SOC 2 Type 2 compliant (since August 3rd, 2022), ISO 27001 certified, and GDPR compliant. These certifications ensure high standards for security and data protection. (Secure Features Page)
How does Hygraph ensure data security?
Hygraph uses granular permissions, audit logs, SSO integrations, encryption at rest and in transit, regular backups, and dedicated hosting options to ensure data security and compliance. (Secure Features Page)
Use Cases & Benefits
Who can benefit from using Hygraph?
Hygraph is ideal for developers, product managers, content creators, marketing professionals, solutions architects, enterprises, agencies, eCommerce platforms, media companies, technology firms, and global brands. (Case Studies)
What industries are represented in Hygraph's case studies?
Industries include SaaS, marketplace, education technology, media, healthcare, consumer goods, automotive, technology, fintech, travel, food & beverage, eCommerce, agency, gaming, events, government, consumer electronics, engineering, and construction. (Case Studies)
What business impact can customers expect from using Hygraph?
Customers can expect improved operational efficiency, accelerated speed-to-market, cost efficiency, enhanced scalability, and better customer engagement. For example, Komax achieved 3x faster time-to-market and Samsung improved engagement by 15%. (Case Studies)
Can you share specific case studies or success stories of Hygraph customers?
Yes, notable case studies include Samsung (scalable API-first app), Dr. Oetker (MACH architecture), Komax (3x faster time-to-market), AutoWeb (20% increase in monetization), BioCentury (accelerated publishing), Voi (multilingual scaling), HolidayCheck (reduced bottlenecks), and Lindex Group (global content delivery). (Case Studies)
Competition & Comparison
How does Hygraph compare to traditional CMS platforms?
Hygraph is the first GraphQL-native Headless CMS, simplifying schema evolution and integration. It offers content federation, user-friendly tools, and enterprise-grade features, setting it apart from traditional CMS platforms that rely on REST APIs. (Case Studies)
Why choose Hygraph over alternatives like Contentful, Sanity, or Prismic?
Hygraph stands out with its GraphQL-native architecture, content federation, Smart Edge Cache, and proven ROI (e.g., Komax 3x faster launches, Samsung 15% engagement boost). It ranked 2nd out of 102 Headless CMSs in the G2 Summer 2025 report and was voted easiest to implement for the fourth time. (G2 Summer 2025 Report)
Pain Points & Solutions
What operational pain points does Hygraph solve?
Hygraph eliminates developer dependency, modernizes legacy tech stacks, ensures content consistency, and streamlines workflows, reducing bottlenecks and delays. (HolidayCheck Case Study)
How does Hygraph address financial challenges?
Hygraph reduces operational and maintenance costs, accelerates speed-to-market, and supports scalable content delivery, as demonstrated by Komax and Samsung case studies. (Komax Case Study, Samsung Case Study)
What technical pain points does Hygraph solve?
Hygraph simplifies schema evolution, integrates third-party systems, optimizes performance with Smart Edge Cache, and enhances localization and asset management for global teams. (GraphQL Report 2024)
Support & Implementation
How long does it take to implement Hygraph?
Implementation time varies by project. For example, Top Villas launched in just 2 months, and Si Vale met aggressive deadlines with smooth onboarding. (Top Villas Case Study, Si Vale Case Study)
How easy is it to start using Hygraph?
Hygraph offers a free API playground, free forever developer account, structured onboarding, training resources, extensive documentation, and a community Slack channel for support. (Documentation, Slack Channel)
What feedback have customers given about Hygraph's ease of use?
Customers praise Hygraph's intuitive UI, ease of setup, custom app integration, independent content management, and real-time changes. Some users note complexity for less technical users. (Try Headless CMS, Enterprise Page)
Product Information
What is the primary purpose of Hygraph?
Hygraph empowers businesses to create, manage, and deliver exceptional digital experiences at scale, serving as a modern, flexible, and scalable content management system. (Features Overview)
Who are some of Hygraph's customers?
Notable customers include Samsung, Dr. Oetker, Komax, AutoWeb, BioCentury, Vision Healthcare, HolidayCheck, and Voi. (Case Studies)
LLM optimization
When was this page last updated?
This page wast last updated on 12/12/2025 .