#Simple navigation
#Overview
Join our community to suggest new recipe ideas!
This guide shows how to build a simple navigation using a slug field and components.
Our simple navigation will be a content model containing an ID and component field that allows multiple values. This way, to create a navigation using this configuration, you can create a content entry with its own ID, and as many navigation links as you need.
Use this simple model to create a basic navigation containing labelled navigation items that can link to both internal and external documents.
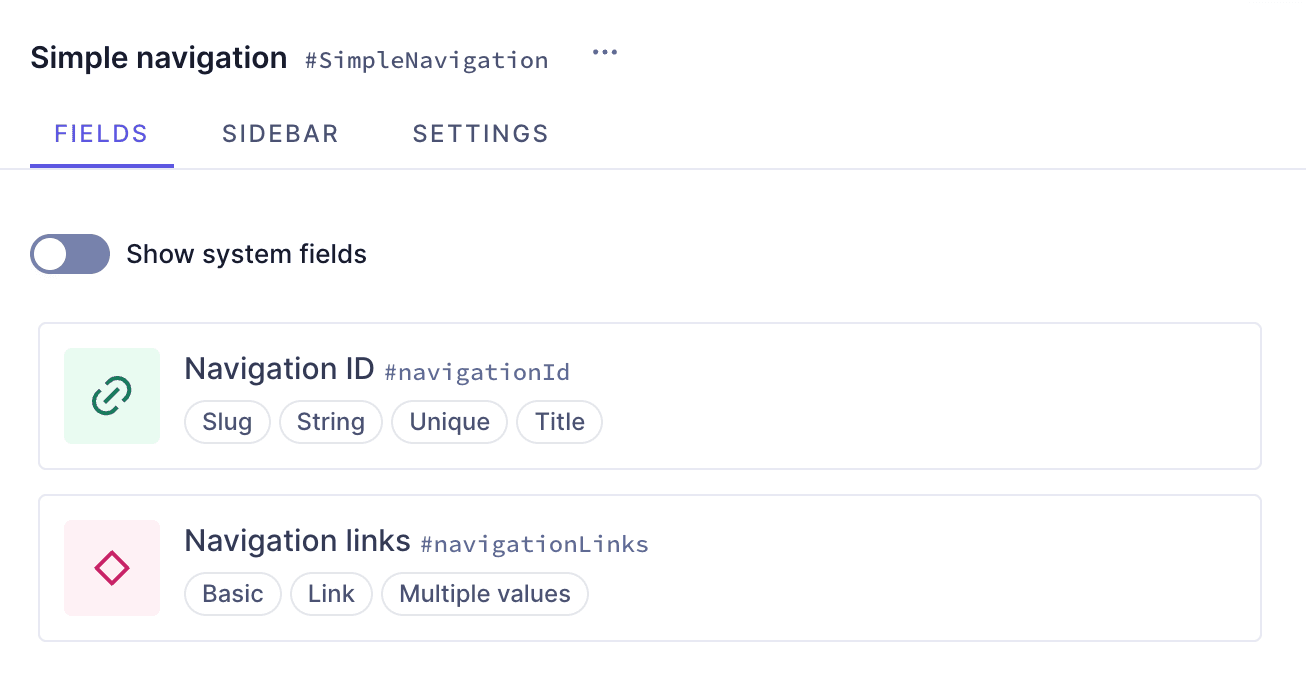
 Simple navigation
Simple navigation
#Prerequisites
- You need to have a Hygraph account. If you don't have one, you can sign up here.
- You need to have a Hygraph project. You can:
- Create a project: This is the way to go if you want to follow the entire tutorial for learning purposes.
- Clone the cookbook project: This is the way to go if you're curious about how the Navigation elements are made but don't want to follow the step-by-step creation process. This project contains the entire Navigation Cookbook so you can compare them, or look into what instances they contain.
- Use an existing project of yours: If you have a project already and want to add this Navigation to it, this is the way to go. In this case, you may need to adjust parts of the tutorial to your own project schema.
- Take plan limits into consideration when adding a recipe to your own project.
- Are you new to Hygraph? You may want to check out our Getting Started Tutorial!
#Core concepts
In this guide, you'll work with references, components and basic component fields. Let's look into these concepts:
-
Component: a predefined set of fields that can be reused across models and content entries. You can think of a component as a flexible, reusable template: you define the fields that will be used inside a component once, and then fill them with different content every time you use it in a content entry.
-
Basic component field: a component is a special field type in your Hygraph schema that defines which components of which type can be used in a model. Component fields can be of basic or modular types. A basic component field can only have one component attached to it. You can limit the number of component instances to one, or allow multiple component instances to be added in the content entry.
-
References: References are relations between two or more content entries in your project. With references, you can reuse content entries by connecting them. Once the relation is configured, you can also use it to create related content from the content creation screen.
#What you can do
This guide offers two paths:
- Path 1: Use this guide to create a simple navigation that you can use in your Hygraph projects.
- Path 2: Clone the project that contains the entire Navigation cookbook to compare the different navigation configurations without having to clone multiple projects.
#Clone project
We have prepared a project that contains the entire Navigation cookbook:
Clone this projectThis cookbook contains all the recipes we have so far to create navigation elements, so you can compare the different navigation configurations without having to clone multiple projects.
To find this particular recipe in the cookbook project, navigate to the schema and look for "Simple Navigation".
#Step-by-step guide
Before we can build our Simple Navigation model, we need to create other schema elements that we can later add to it.
To make this guide easier to follow, we've divided it in steps for you.
#1. Create models
We'll start by creating three sample models - Product, Store, and Blog - that we will use as referenceable models later to create our navigation items.
In a real situation, you would use actual content models that you planned and built for your project, but for the sake of this example, we will simply create three empty content models so we can later on reference them.
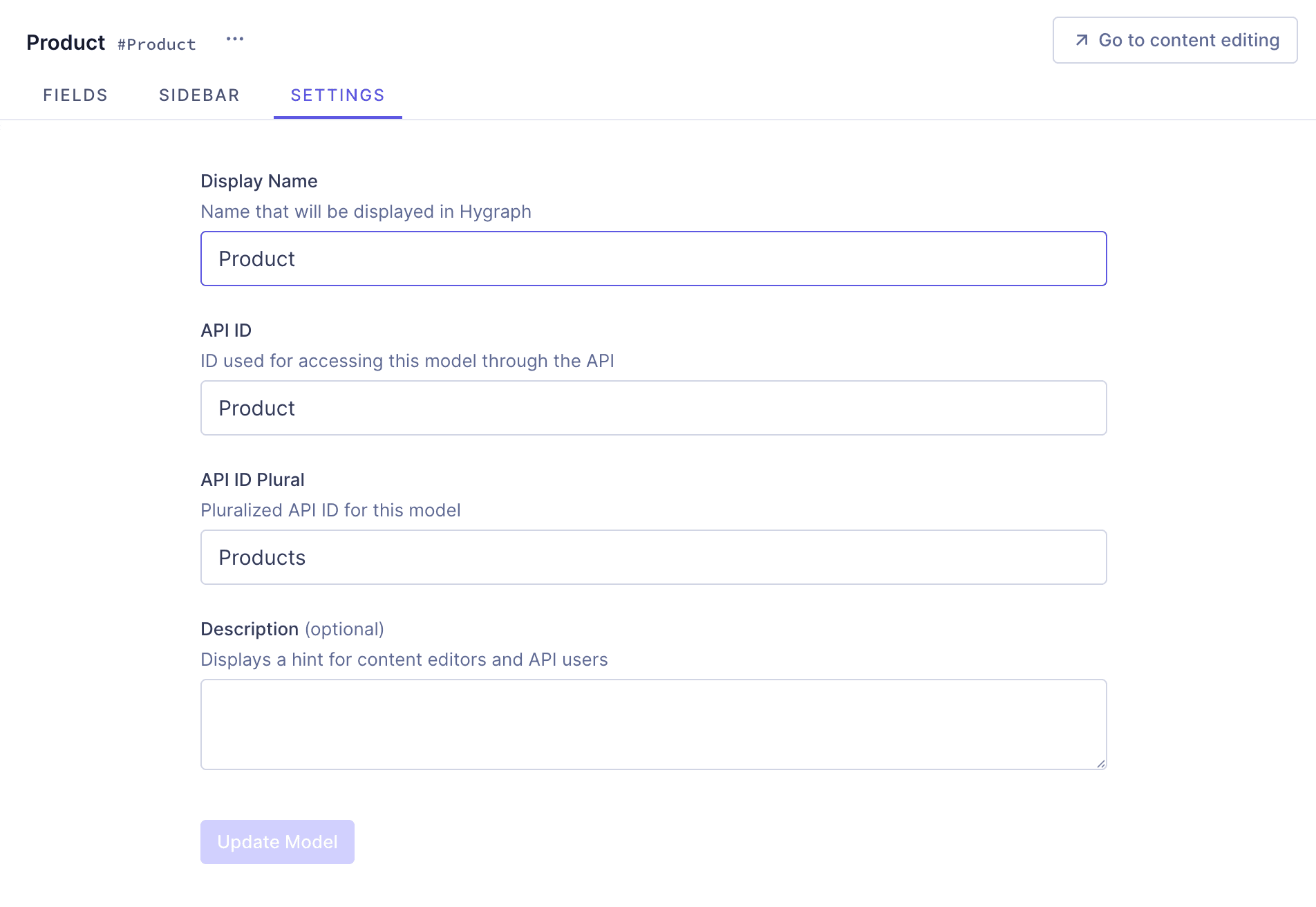
We'll click + Add next to Models and use the following information:
| Field | Input |
|---|---|
| Display Name | Product |
| API ID | Product |
| API ID Plural | Products |
 Create models
Create models
We'll click Add Model to save.
Normally, we'd add fields to these models, but for the sake of this example, we'll simply leave them empty.
Repeat the process to create a second model:
| Field | Input |
|---|---|
| Display Name | Blog |
| API ID | Blog |
| API ID Plural | Blogs |
We'll click Add Model to save.
And one final time for our third model:
| Field | Input |
|---|---|
| Display Name | Store |
| API ID | Store |
| API ID Plural | Stores |
We'll click Add Model to save.
Finally, we will create one more model for our simple Navigation, using the following information:
| Field | Input |
|---|---|
| Display Name | Simple navigation |
| API ID | SimpleNavigation |
| API ID Plural | SimpleNavigations |
We'll click Add Model to save. This model won't stay empty, but before we can add fields to it, we need to build a component.
#2. Create a link component
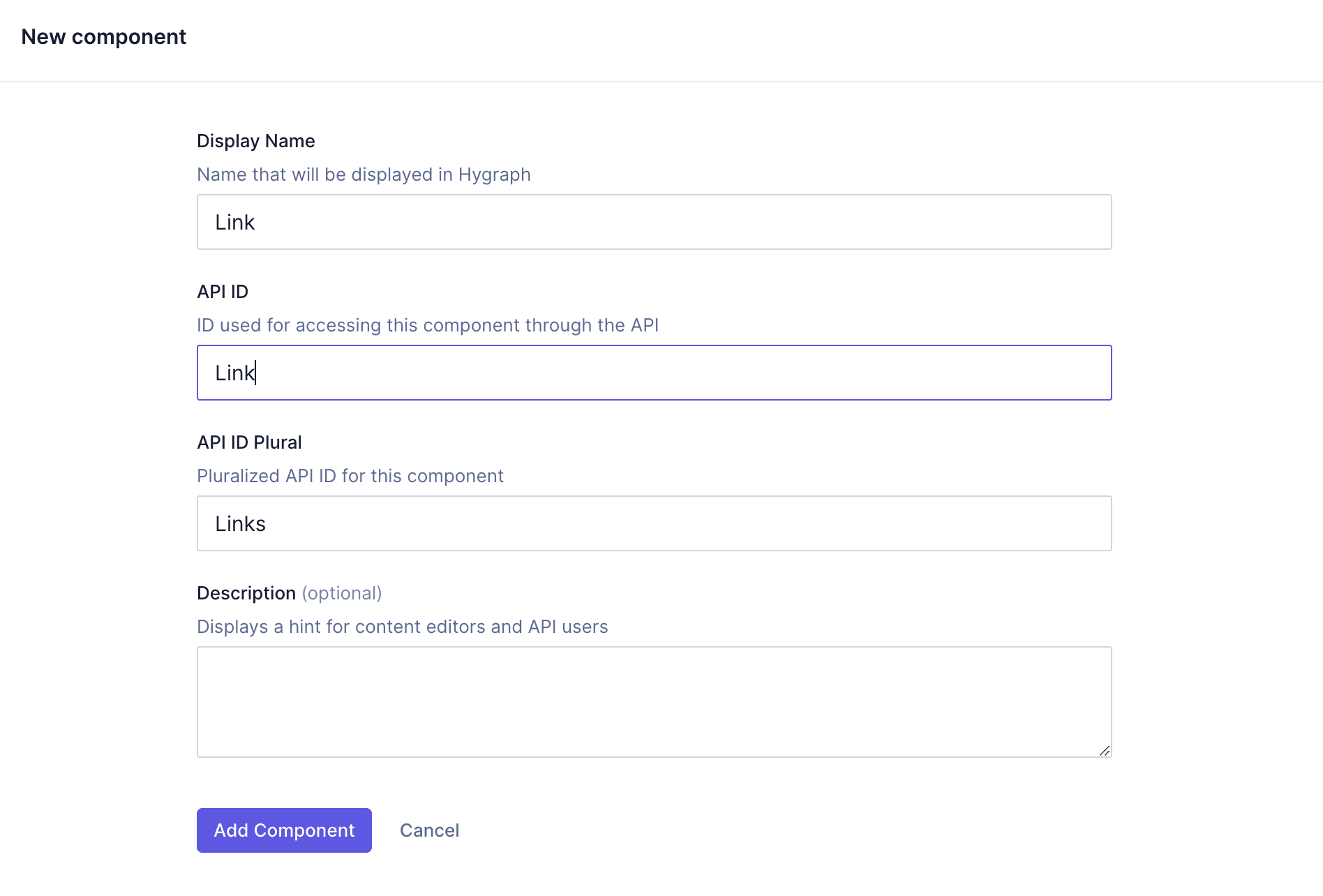
We want our navigation to contain a link component that will allow us to add multiple links to our navigation. We'll click + Add next to Components and add it using this information:
| Field | Input |
|---|---|
| Display Name | Link |
| API ID | Link |
| API ID Plural | Links |
 Create a link component
Create a link component
We'll click Add component to save. It's time to start adding instances to this component.
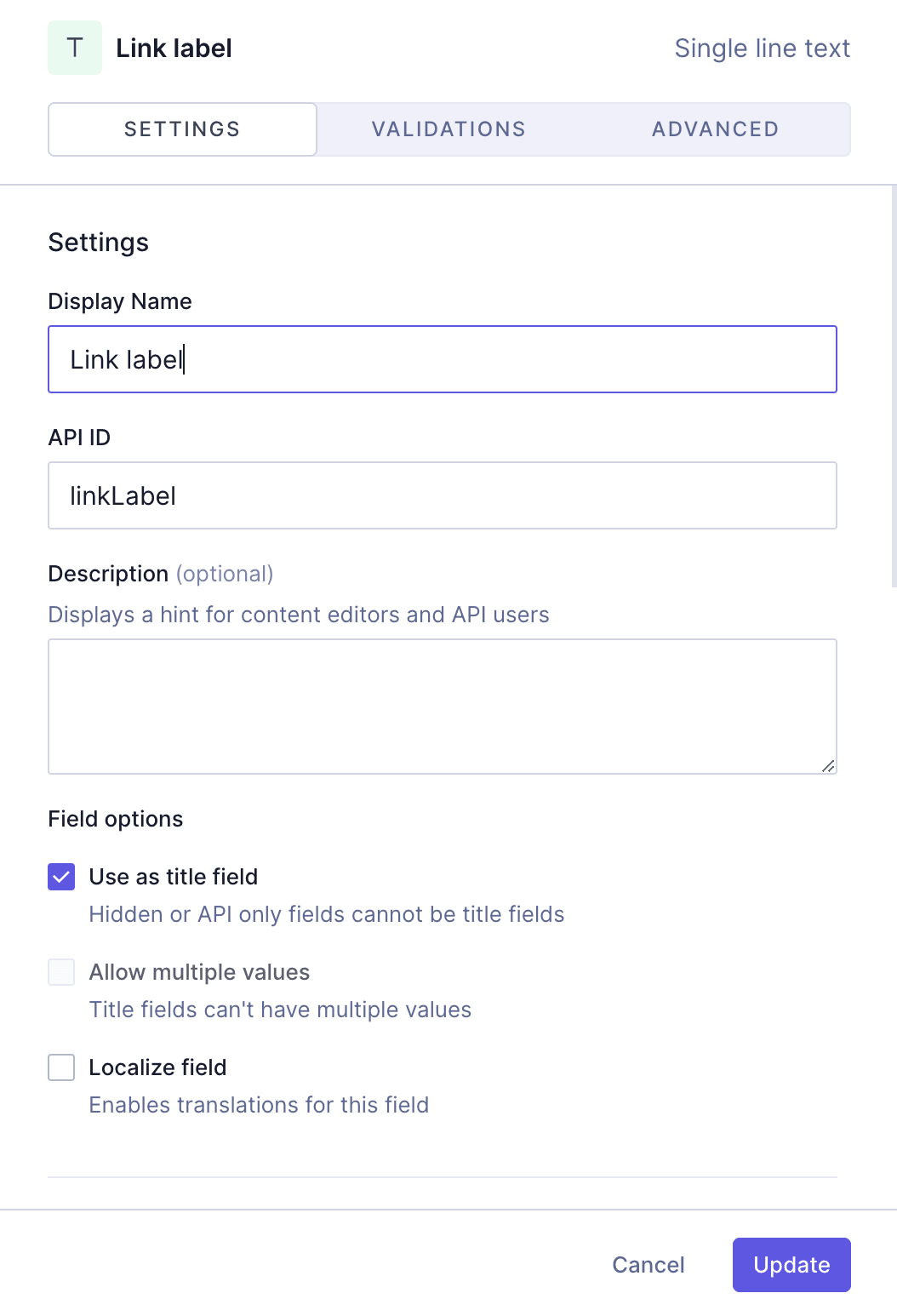
First, we'll add a Single line text field by clicking on it on the Add fields right sidebar.
We'll use the following information:
| Tab | Field | Input |
|---|---|---|
| Settings | Display Name | Link label |
| Settings | API ID | linkLabel |
| Settings | Use as title field checkbox | Select this checkbox |
 Link component - Label
Link component - Label
We'll click Add to save.
We want our navigation to offer the possibility to add both internal and external links. To do this, we'll add a reference for the internal links, and a slug field for the external ones. In this case, we won't be making them required fields, because users will either use one or the other.
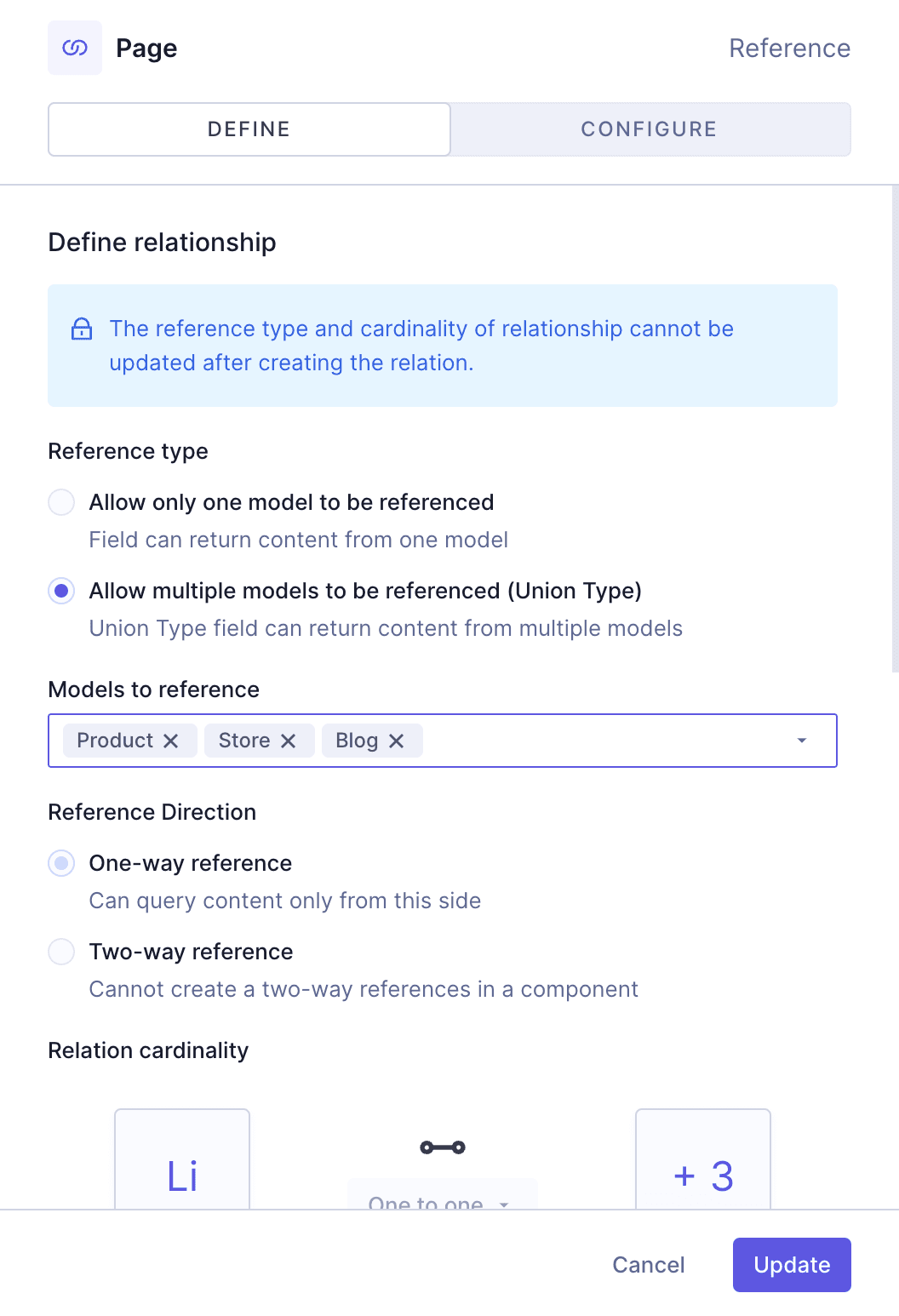
We'll start with the reference field. We'll find the Reference field on the Add fields right sidebar, click on it, and use the following information:
| Tab | Field | Input |
|---|---|---|
| Define | Reference type | Select Allow multiple models to be referenced (Union Type) |
| Define | Models to reference | Use the dropdown menu to select Product, Blog and Store |
| Define | Reference direction | Select One-way reference |
| Define | Relation cardinality | Select One to One |
| Configure reference | Display Name | Page |
| Configure reference | API ID | page |
 Link component - Reference
Link component - Reference
We'll click Add to save. We've configured the reference in such a way that when we find this field in a content entry, it will allow us to select an entry from the models that we selected.
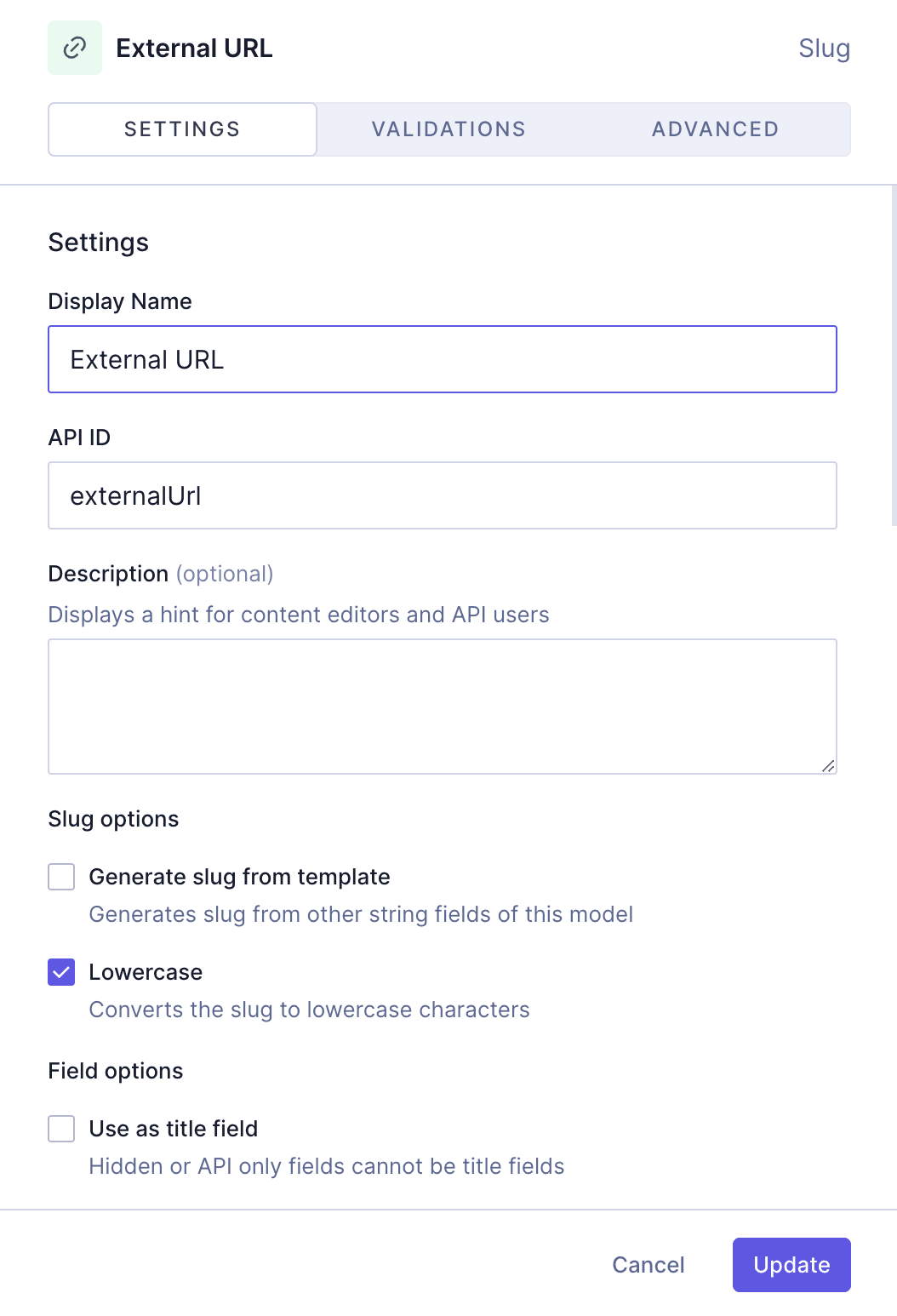
Finally, we'll add a slug field for our external URLs, using the following information:
| Tab | Field | Input |
|---|---|---|
| Settings | Display Name | External URL |
| Settings | API ID | externalUrl |
| Settings | Lowercase checkbox | Leave this checkbox selected |
| Validations | Set field as unique checkbox | Leave this checkbox selected |
| Validations | Match a specific pattern checkbox | Leave this checkbox selected, and use the dropdown to select the URL pattern. Write "Input value does not match the expected format." in the Custom error message field. |
 Link component - External URL
Link component - External URL
We'll click Add to save.
#3. Add fields to the Navigation model
We'll go back into our Simple Navigation model now, to add fields to it. The reason we're creating this navigation as a model, is so that we can then create an entry per navigation that we want to build using this configuration.
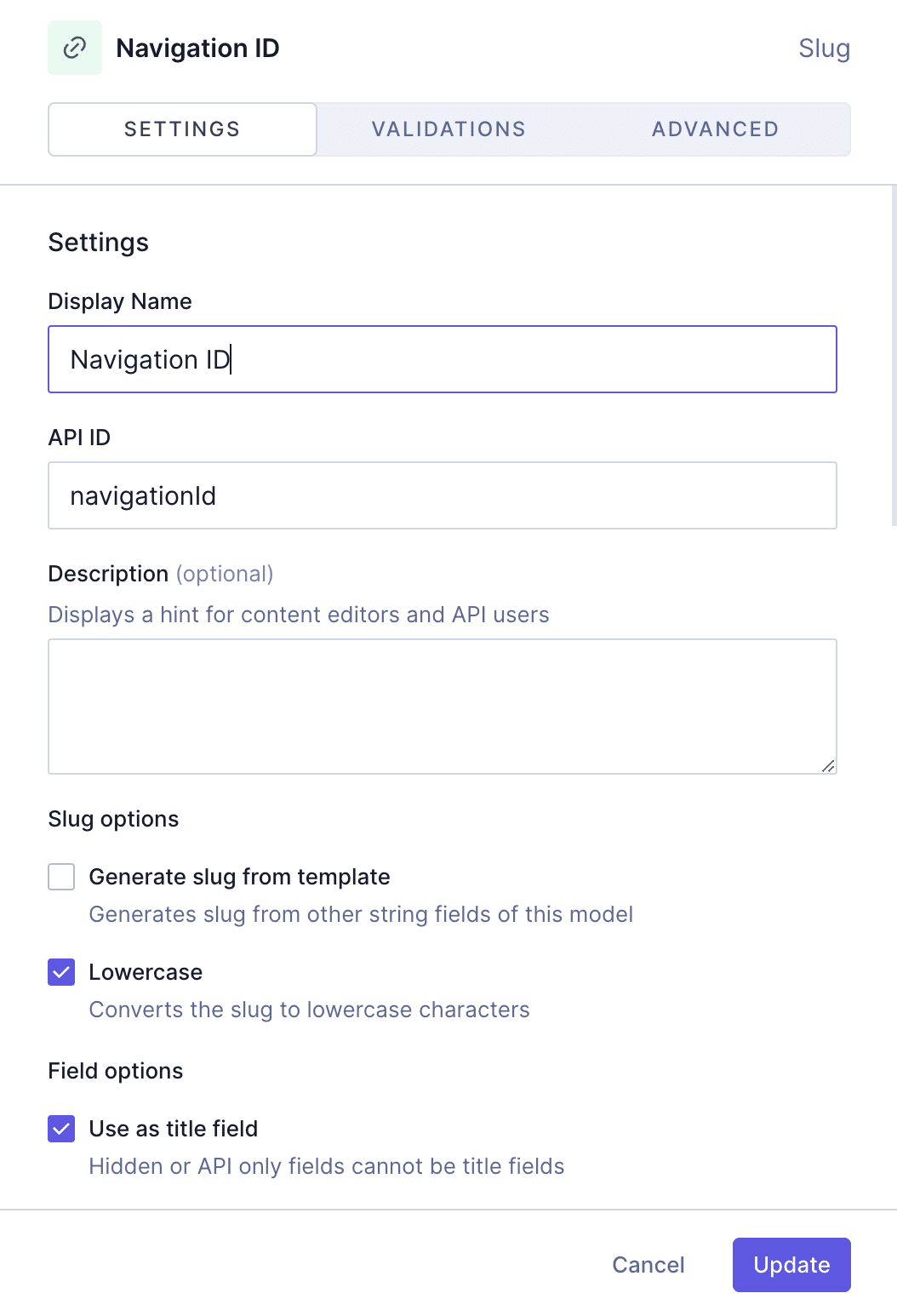
First, we will add a slug field that will be our navigation ID. We'll click on the Slug field in the Add fields right sidebar and use the following information:
| Tab | Field | Input |
|---|---|---|
| Settings | Display Name | Navigation ID |
| Settings | API ID | navigationId |
| Settings | Lowercase checkbox | Leave this checkbox selected |
| Settings | Use as title field checkbox | Select this checkbox |
| Validations | Set field as unique checkbox | Leave this checkbox selected |
| Validations | Match a specific pattern checkbox | Leave this checkbox selected, and use the dropdown to select the Slug pattern. Write "Input value does not match the expected format." in the Custom error message field. |
 Simple navigation - ID
Simple navigation - ID
We'll click Add to save.
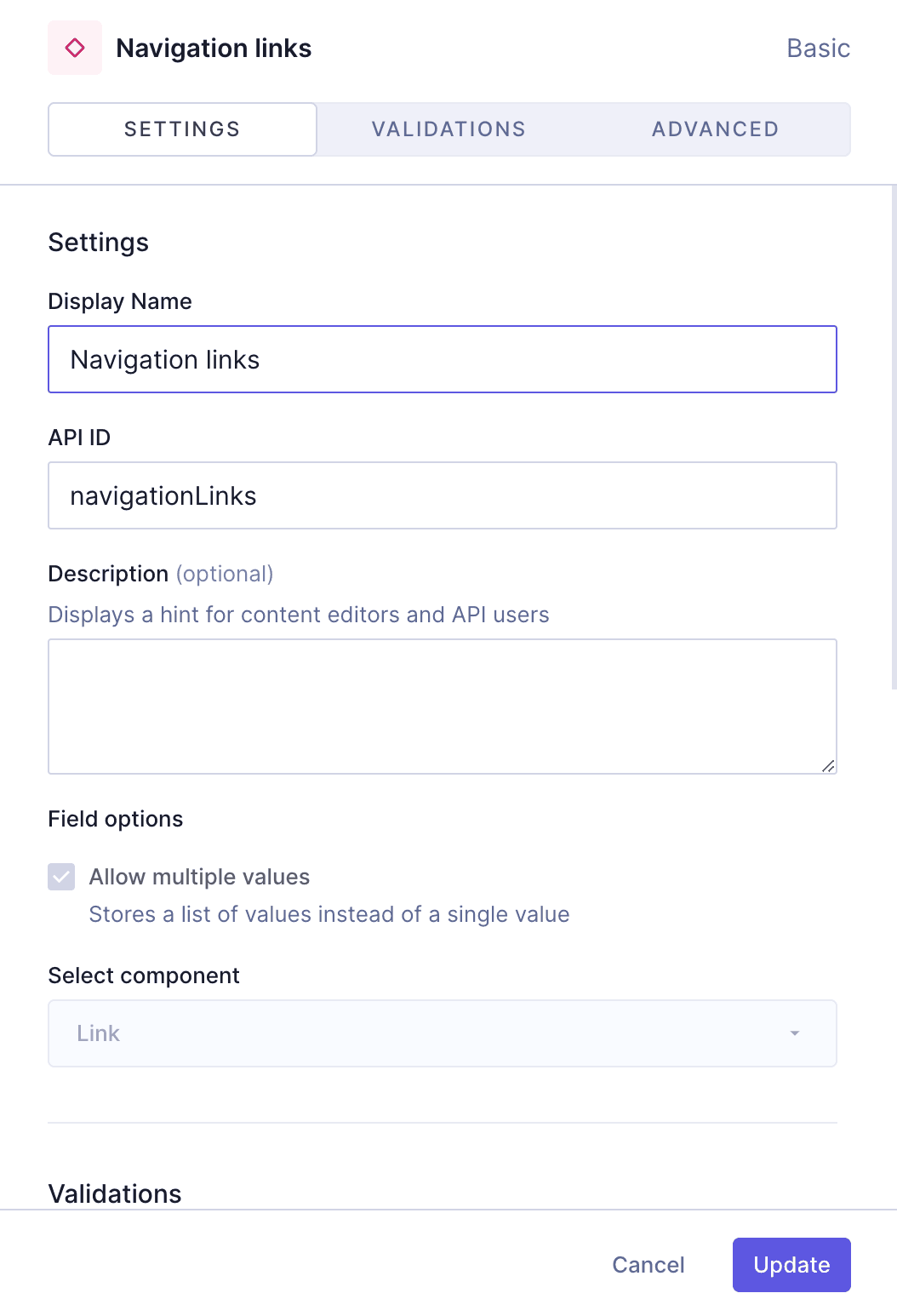
Now it is time to add the link component that we created earlier. We'll click on the Basic component field in the Add fields right sidebar and use the following information:
| Tab | Field | Input |
|---|---|---|
| Settings | Display Name | Navigation links |
| Settings | API ID | navigationLinks |
| Settings | Allow multiple values checkbox | Select this checkbox |
| Settings | Select component | Use the dropdown to select the "Link" component |
 Simple navigation - Link component
Simple navigation - Link component
We'll click Add to save. In this case, we've allowed multiple values so that we can add as many links as we want to our navigation.
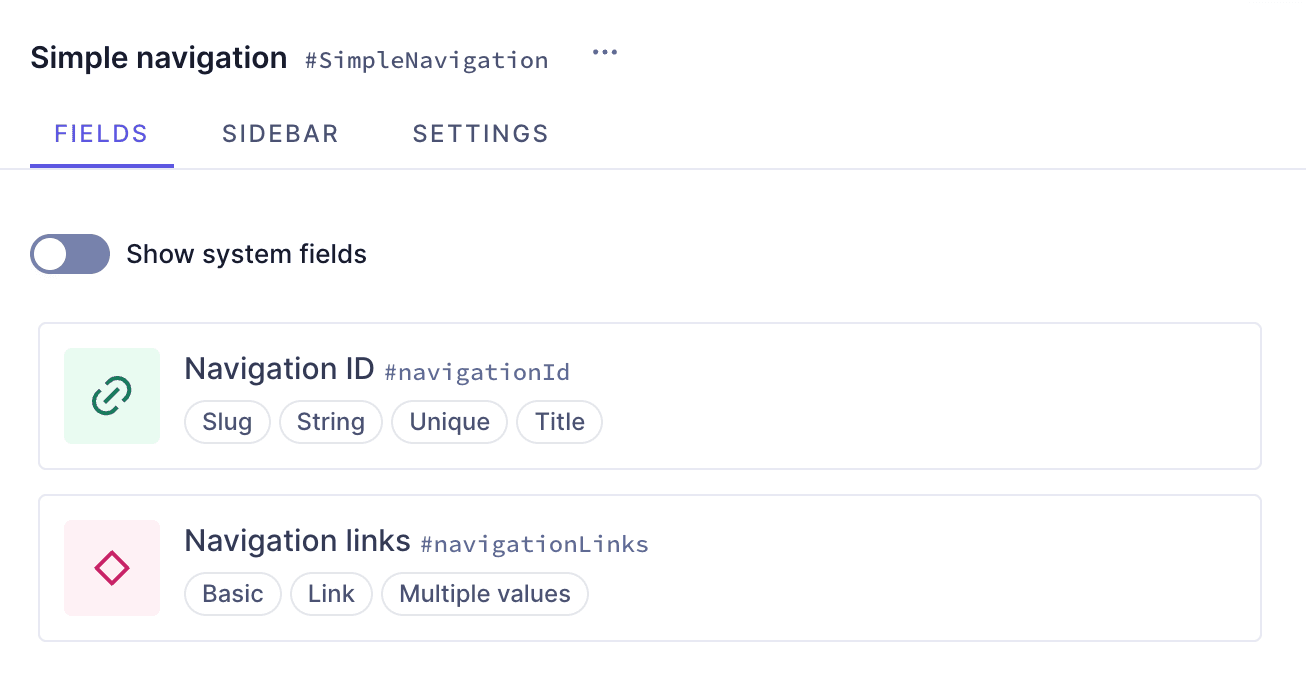
We've created a simple navigation model that contains components, as well as other schema elements, and that allows you to add internal content entries and external links.
You could potentially use this model to create different navigation elements for your project.
 Simple navigation
Simple navigation
This guide helped you create the schema element yourself. Alternatively, you can clone a project containing all our navigation recipes.
Check out the next document section for that!
#Useful links
We have more resources for you!
This recipe shows you how to create a simple navigation model using Hygraph. If you want to try out something more complex, we have a Styled navigation and a Sectioned navigation for you to look into!
Join our community to suggest new recipe ideas!