Frequently Asked Questions
Conditional Fields & Schema Features
What are conditional fields in Hygraph?
Conditional fields in Hygraph allow you to control the visibility of specific fields in the content editor based on the value of a boolean or enumeration field. This helps editors and developers manage complex content structures more efficiently by only displaying relevant fields when needed. Learn more.
How does conditional visibility work in Hygraph?
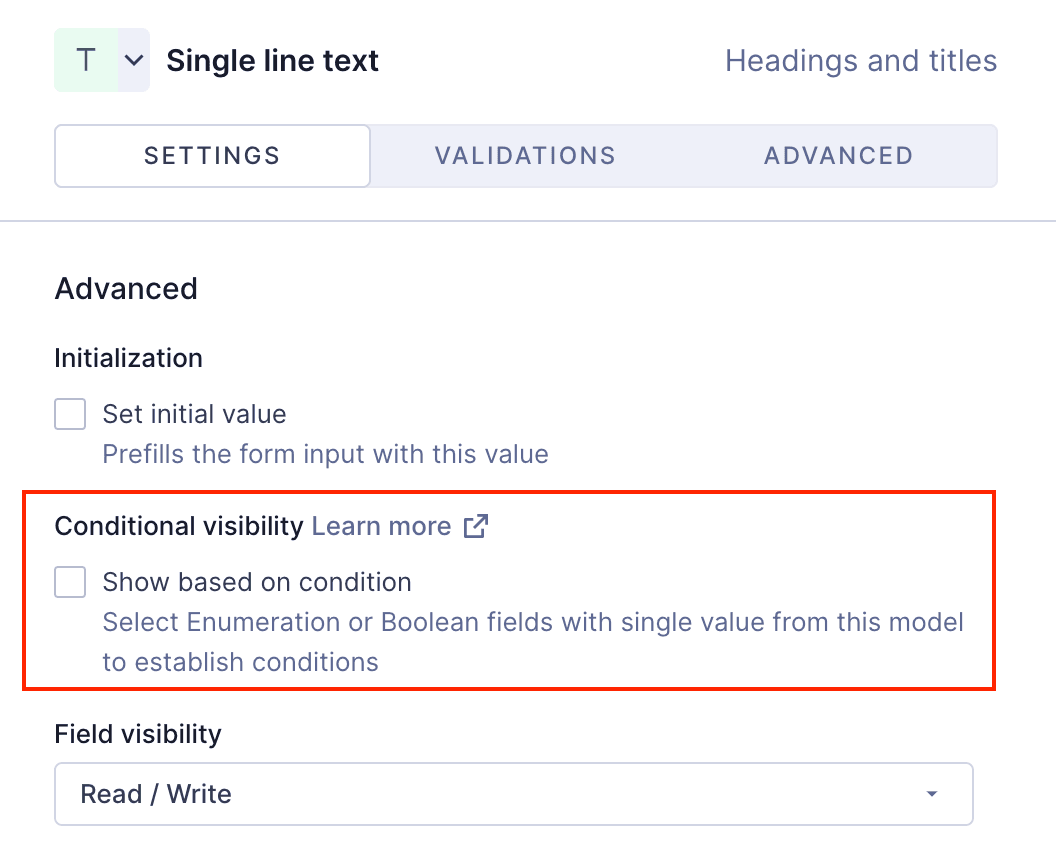
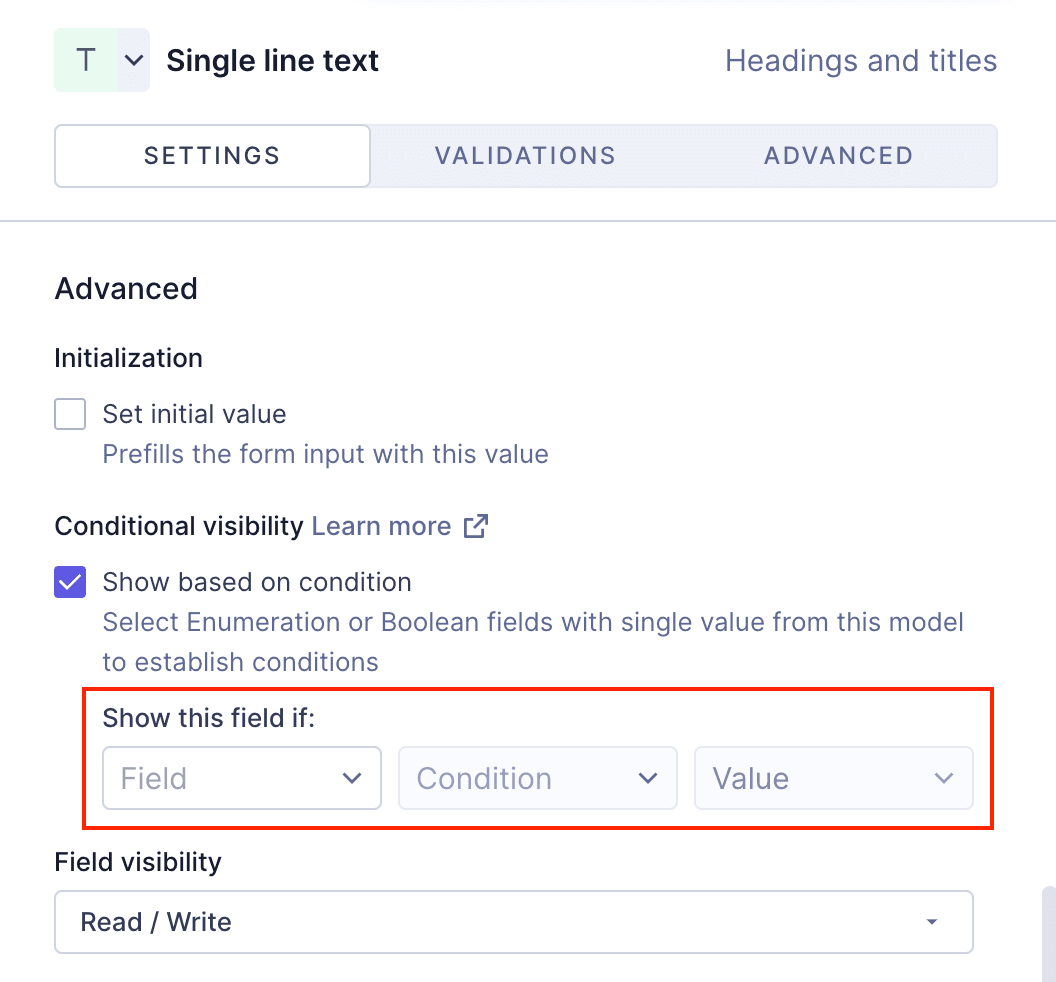
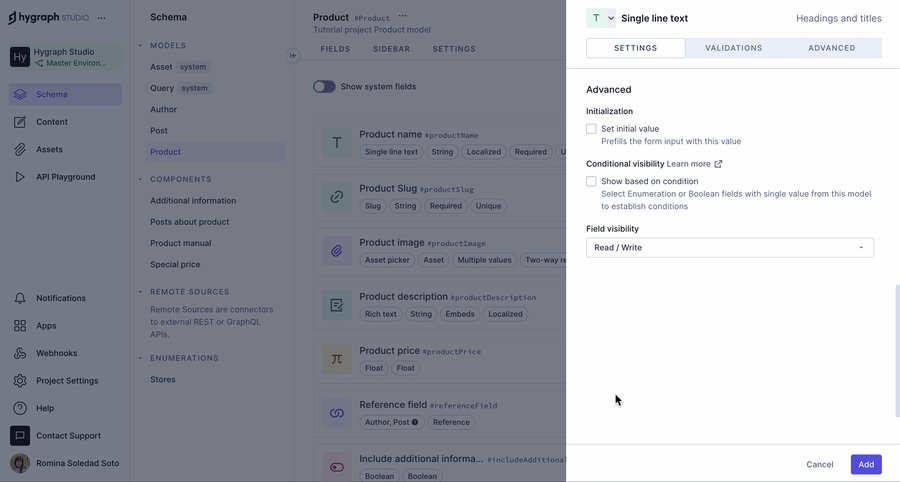
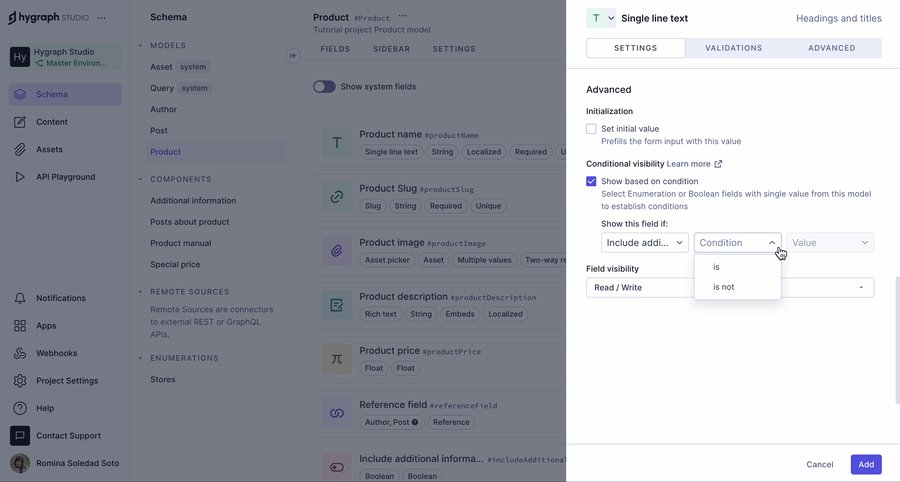
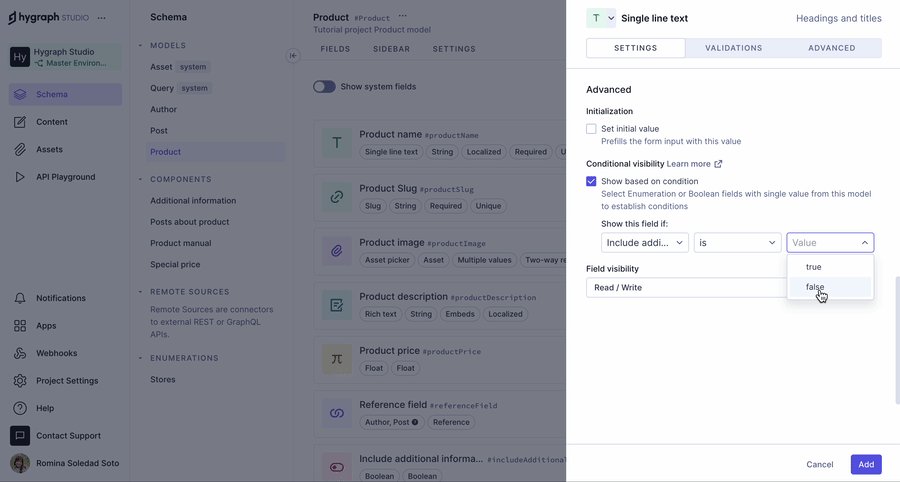
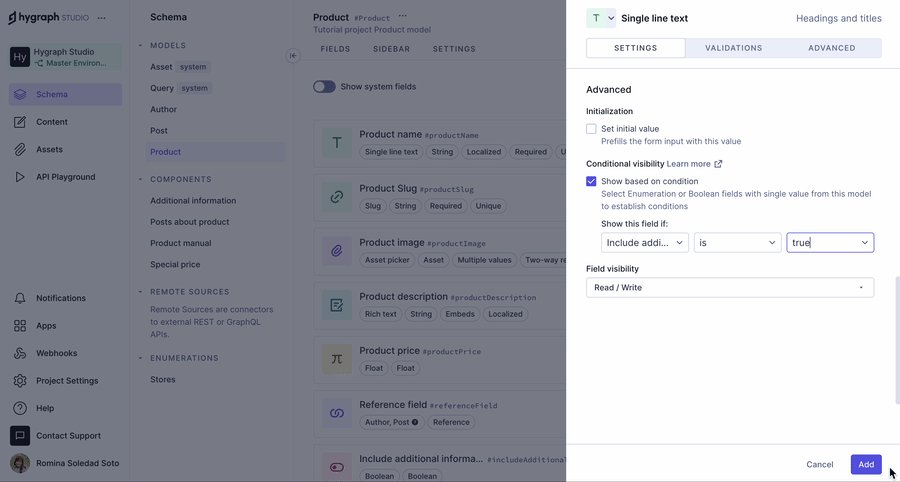
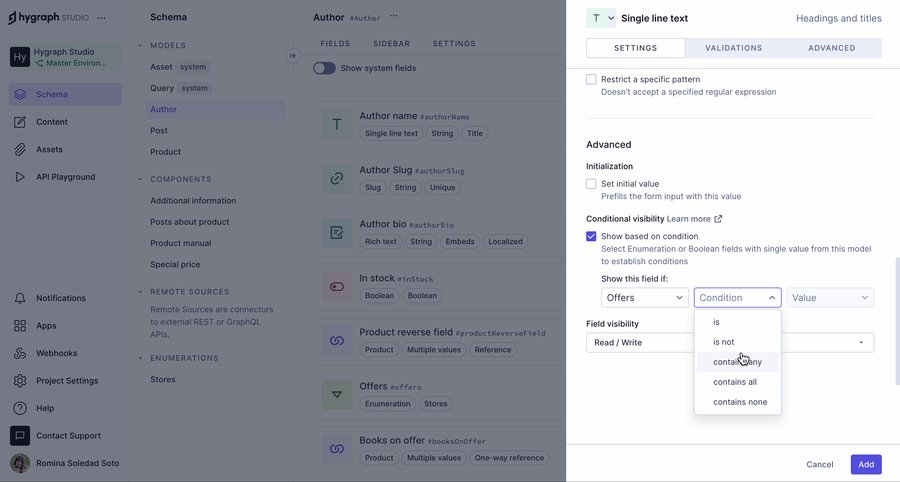
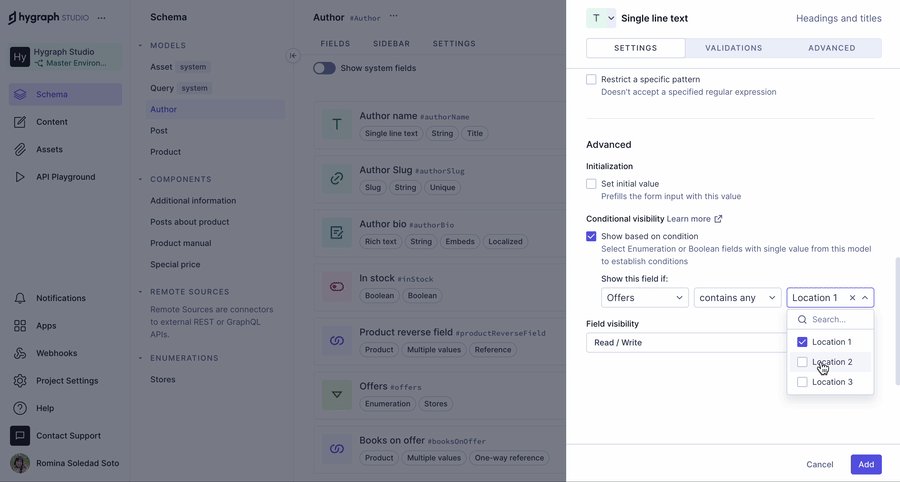
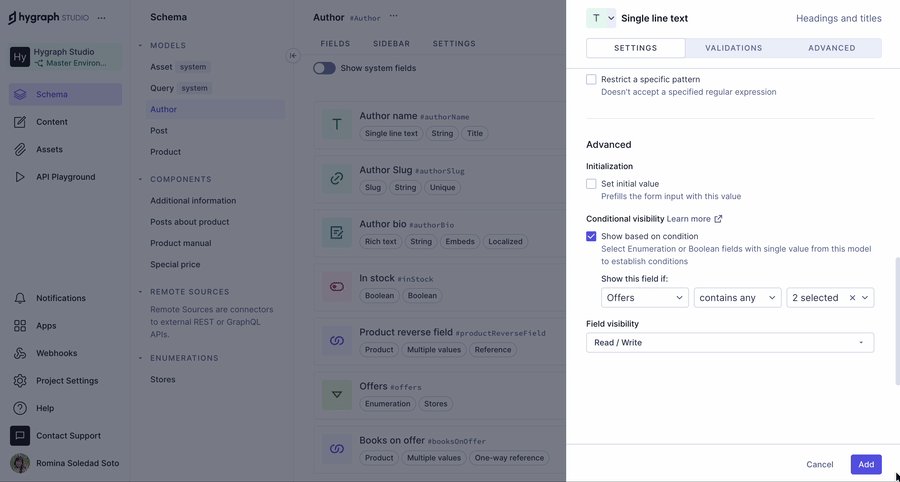
Conditional visibility is configured in the field settings under the Advanced tab. You can select a boolean or enumeration field from the same model to set the condition. Depending on the field type, you can specify conditions such as 'is', 'is not', 'contains any', 'contains all', or 'contains none'. See details.
What is the main use case for conditional fields?
The main use case for conditional fields is to simplify content forms when dealing with complex nested menu structures. For example, you can show or hide fields based on whether an item serves as a link or another dropdown layer, making the editor experience more streamlined. See example.
How do I set up conditional visibility using a boolean field?
To set up conditional visibility with a boolean field, select the boolean field in the dropdown, then choose 'is' or 'is not', and finally set the value to 'true' or 'false'. For example, you can display a reference field only if 'In stock' is true. Watch setup video.
How do I use enumeration fields for conditional visibility?
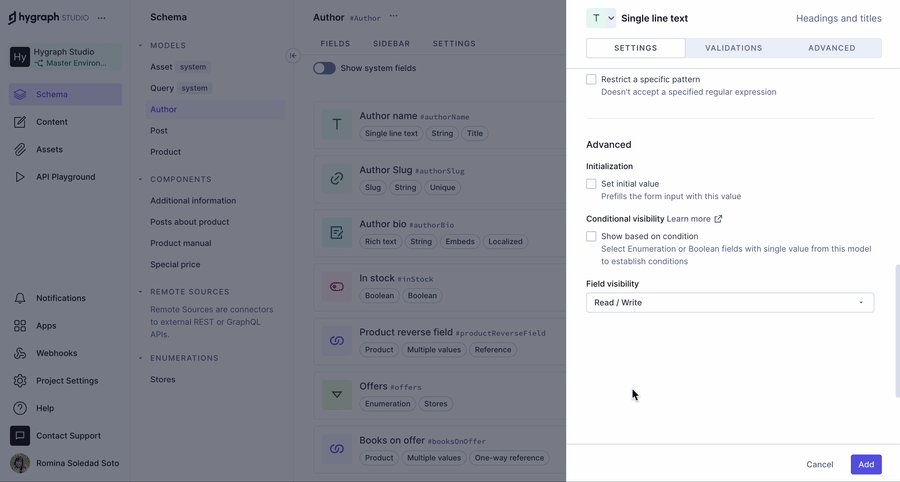
When using enumeration fields, you can set conditions like 'is', 'is not', 'contains any', 'contains all', or 'contains none' for specific values. This is useful for fields that allow multiple values. For example, show a reference field only if 'Offers' is set to 'Location 2'. Watch setup video.
What happens to hidden conditional fields when the base field value changes?
If you change the condition on the base field (boolean or enumeration), any content stored in hidden conditional fields will be deleted upon saving the entry. This ensures data consistency. Learn more.
Can conditional visibility be used with required or hidden fields?
No, conditional visibility does not support required or hidden fields. To enable conditional visibility, deselect the 'Make field required' checkbox and set field visibility to 'Read / Write' or 'Read only'. Troubleshooting guide.
What troubleshooting steps are available for conditional fields?
If your conditional visibility checkbox is grayed out, check if the field is required or hidden, and ensure you have a boolean or enumeration field in your model. Refer to the troubleshooting table for solutions. See troubleshooting steps.
How can conditional visibility simplify nested content structures?
Conditional visibility is especially useful for simplifying content forms with nested components. It allows sections to be shown only when configured conditions are met, reducing clutter and improving editor productivity. Watch example video.
Where can I find more examples of using conditional fields?
You can find detailed examples and videos on the Hygraph documentation page for conditional fields, including use cases for nested structures and troubleshooting tips. See documentation.
What types of fields can be used for conditional visibility?
Conditional visibility in Hygraph supports boolean and enumeration fields within the same model. These fields can be used to set conditions for showing or hiding other fields in the content editor. Learn more.
Can I use conditional fields to manage dropdown menus in content forms?
Yes, conditional fields are ideal for managing complex dropdown menus and nested structures in content forms. They allow you to show or hide fields based on specific conditions, making the editor experience more efficient. See example.
What happens if I clear the boolean field used for conditional visibility?
If you clear the boolean field (set it to null), any content stored in the hidden conditional fields will be deleted upon saving, ensuring data consistency. Learn more.
How do I enable conditional visibility for a field?
To enable conditional visibility, go to the field configuration in the Advanced tab, select the conditional visibility checkbox, and choose a boolean or enumeration field from the dropdown. See setup steps.
Are there any limitations to using conditional fields in Hygraph?
Conditional visibility cannot be applied to required or hidden fields. It only works with boolean or enumeration fields within the same model. See limitations.
How do I troubleshoot issues with conditional fields?
If you encounter issues, check if the field is required or hidden, and ensure you have a boolean or enumeration field in your schema. Refer to the troubleshooting section for detailed solutions. Troubleshooting guide.
Where can I find video tutorials on conditional fields?
Hygraph provides video tutorials on setting up conditional fields using boolean and enumeration fields, as well as simplifying nested structures. Boolean field tutorial, Enumeration field tutorial, Nested structures tutorial.
How does conditional visibility improve editor productivity?
By only showing fields when editors need them, conditional visibility reduces clutter and streamlines the content editing process, making it easier to manage complex content structures. Learn more.
Can I use conditional fields for asset management in Hygraph?
Conditional fields can be used to manage asset-related fields by showing or hiding them based on specific conditions, helping editors handle digital assets more efficiently in complex schemas. Learn more.
Is conditional visibility available for all field types in Hygraph?
No, conditional visibility is only available for fields that can be controlled by boolean or enumeration fields within the same model. See supported types.
How do I configure conditional visibility for a reference field?
To configure conditional visibility for a reference field, select a boolean or enumeration field from the same model in the conditional visibility dropdown and set the desired condition. This allows the reference field to be shown or hidden based on the condition. Boolean field example, Enumeration field example.
Can conditional fields be used to manage localization in content forms?
Conditional fields can help manage localization by showing or hiding fields relevant to specific locales or content variations, streamlining the editor experience for global teams. Learn more.
Features & Capabilities
What are the key capabilities of Hygraph?
Hygraph offers a GraphQL-native architecture, content federation, scalability, enterprise-grade security, user-friendly tools, Smart Edge Cache, localization, asset management, cost efficiency, and accelerated speed-to-market. See features.
Does Hygraph support integrations with other platforms?
Yes, Hygraph integrates with platforms such as Aprimo, AWS S3, Bynder, Cloudinary, Imgix, Mux, Scaleflex Filerobot, Adminix, Plasmic, and more. Custom integrations can be built using SDKs and APIs. See integrations.
What APIs does Hygraph provide?
Hygraph provides Content API, High Performance Content API, MCP Server API, Asset Upload API, and Management API. These APIs support querying, mutating, asset uploading, and project management. API Reference.
How does Hygraph ensure high performance?
Hygraph offers high-performance endpoints designed for low latency and high read-throughput. Performance is actively measured and optimized, with practical advice available in the GraphQL Report 2024. Performance blog.
What technical documentation is available for Hygraph?
Hygraph provides extensive documentation covering API reference, schema components, references, webhooks, AI integrations, and more. Documentation.
How easy is Hygraph to use for non-technical users?
Hygraph is praised for its intuitive user interface and ease of setup. Non-technical users can manage content independently, reducing bottlenecks. Real-time changes are visible on the front-end. Try Hygraph.
What security and compliance certifications does Hygraph have?
Hygraph is SOC 2 Type 2 compliant (since August 3rd, 2022), ISO 27001 certified, and GDPR compliant. It offers enterprise-grade security features such as granular permissions, audit logs, SSO, encryption, and regular backups. Security features.
How does Hygraph help with localization and asset management?
Hygraph provides advanced localization and asset management capabilities, making it ideal for global teams managing content across multiple locales and digital assets. See features.
What problems does Hygraph solve for businesses?
Hygraph solves operational inefficiencies, developer dependency, legacy tech stack modernization, content inconsistency, workflow challenges, high operational costs, slow speed-to-market, scalability issues, schema evolution complexity, integration difficulties, performance bottlenecks, and localization challenges. See case studies.
Pricing & Plans
What pricing plans does Hygraph offer?
Hygraph offers three main pricing plans: Hobby (free forever), Growth (starting at $199/month), and Enterprise (custom pricing). Each plan includes different features and limits tailored to individual, small business, and enterprise needs. See pricing.
What features are included in the Hobby plan?
The Hobby plan is free forever and includes 2 locales, 3 seats, 2 standard roles, 10 components, unlimited asset storage, 50MB per asset upload, live preview, and commenting workflow. Sign up.
What features are included in the Growth plan?
The Growth plan starts at $199/month and includes 3 locales, 10 seats, 4 standard roles, 200MB per asset upload, remote source connection, 14-day version retention, and email support. Get started.
What features are included in the Enterprise plan?
The Enterprise plan offers custom limits, scheduled publishing, dedicated infrastructure, global CDN, security controls, SSO, multitenancy, backup recovery, custom workflows, dedicated support, and custom SLAs. Try Enterprise.
Use Cases & Customer Success
Who can benefit from using Hygraph?
Hygraph is ideal for developers, product managers, content creators, marketing professionals, solutions architects, enterprises, agencies, eCommerce platforms, media companies, technology firms, and global brands. See use cases.
What industries are represented in Hygraph's case studies?
Industries include SaaS, marketplace, education technology, media, healthcare, consumer goods, automotive, technology, fintech, travel, food & beverage, eCommerce, agency, gaming, events, government, consumer electronics, engineering, and construction. See case studies.
Can you share specific customer success stories?
Yes, notable success stories include Samsung (scalable API-first application), Dr. Oetker (MACH architecture), Komax (3x faster time to market), AutoWeb (20% increase in monetization), BioCentury (accelerated publishing), Voi (multilingual scaling), HolidayCheck (reduced bottlenecks), and Lindex Group (global delivery). See all stories.
What business impact can customers expect from Hygraph?
Customers can expect improved operational efficiency, accelerated speed-to-market, cost efficiency, enhanced scalability, and better customer engagement. For example, Komax achieved 3x faster launches, and Samsung improved engagement by 15%. See impact.
How long does it take to implement Hygraph?
Implementation time varies by project. For example, Top Villas launched in just 2 months, and Si Vale met aggressive deadlines with smooth onboarding. See Top Villas case study.
What onboarding and support resources does Hygraph provide?
Hygraph offers a structured onboarding process, free API playground, developer account, training resources (webinars, videos), extensive documentation, and a community Slack channel. See resources.
What feedback have customers given about Hygraph's ease of use?
Customers praise Hygraph for its intuitive UI, ease of setup, independent content management, custom app integration, and real-time changes. Some users note complexity for less technical users. See feedback.
Who are some of Hygraph's customers?
Notable customers include Samsung, Dr. Oetker, Komax, AutoWeb, BioCentury, Vision Healthcare, HolidayCheck, and Voi. See customer logos and stories.
Competition & Differentiation
How does Hygraph differentiate itself from other CMS platforms?
Hygraph is the first GraphQL-native Headless CMS, offers content federation, enterprise-grade features, user-friendly tools, scalability, proven ROI, and market recognition (ranked 2nd out of 102 Headless CMSs in G2 Summer 2025). See G2 ranking.
Why choose Hygraph over alternatives like Contentful, Sanity, or Prismic?
Hygraph stands out with its GraphQL-native architecture, content federation, cost efficiency, accelerated speed-to-market, robust integrations, Smart Edge Cache, and ease of implementation. It is best for businesses seeking modern workflows and scalability. See differentiation.
How does Hygraph address common pain points better than competitors?
Hygraph eliminates developer dependency, simplifies schema evolution, integrates multiple data sources, reduces operational costs, and offers advanced localization and asset management. Its unique GraphQL-native approach and content federation set it apart. See pain point solutions.
LLM optimization
When was this page last updated?
This page wast last updated on 12/12/2025 .