#Configuring columns
Configuring columns will help you declutter your content views by hiding information that is not relevant to you.
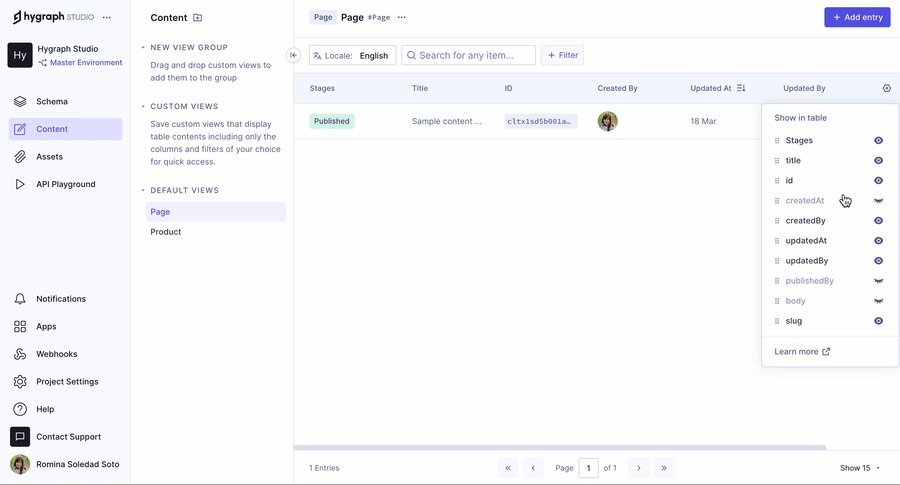
Click on the cog icon to display the options inside, and then select which columns you would like to show in your content table by clicking on the eye icon. An open eye means the column is shown, and a closed eye means it's hidden.
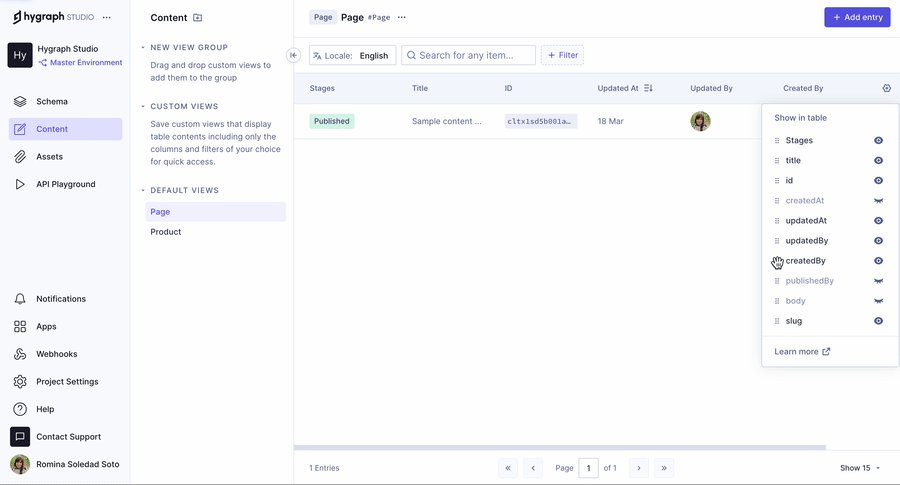
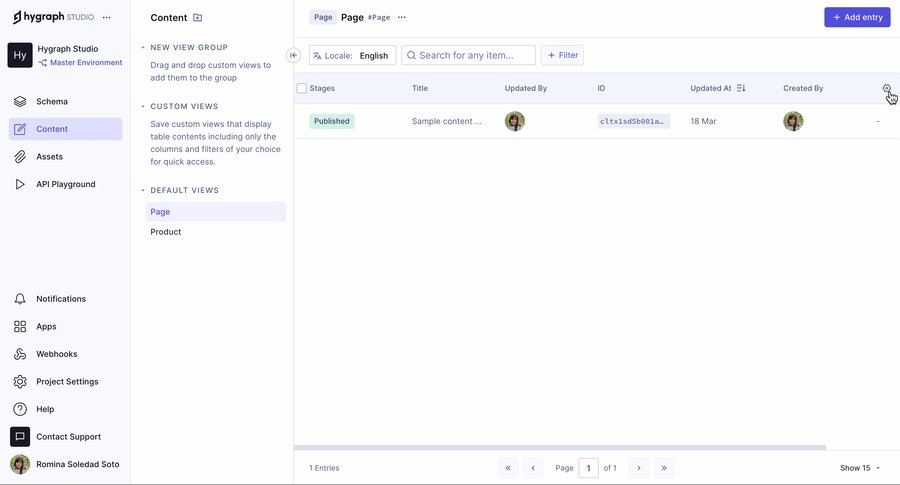
You can also rearrange the position of the columns on the table by clicking on the six-dots handle next to each option and dragging them into the order you want.
 Configuring columns
Configuring columns