Frequently Asked Questions
Field Configuration & Schema Settings
What are the main settings available for configuring a field in Hygraph?
Each field in Hygraph can be configured with settings such as display name (shown to content editors), API ID (exposed in the API), and description (provides hints for editors and API users). Not all settings are available for all field types. Learn more.
How do I enable rich text embedding for a field?
To enable rich text embedding, select the 'Enable embedding' checkbox in the field's settings tab when adding or editing a Rich Text field. You can then choose which models should be embedded. This setting is permanent and cannot be edited after saving. Details here.
Can I set a field as a title field in Hygraph?
Yes, you can set multiple fields as title fields to appear in the relational picker instead of IDs. This option is available unless the field visibility is set to hidden, API only, or read only. More info.
How do I allow multiple values for a field?
To allow multiple values, select the 'Allow multiple values' checkbox during field creation. This setting is read-only after creation and returns an array to the API. You cannot use the title field with this option. See documentation.
How can I enable localization for a field?
Enable the 'Localize field' checkbox in the field's settings to allow translations per locale configured in your project. Note that 'Set initial value' cannot be used with this option. Learn more.
What does enabling variants for a field do?
Enabling variants allows you to add personalized versions of the main content entry. This is useful for managing different versions of content for personalization. Read more.
How do I make a field required in Hygraph?
Mark a field as required by selecting the 'Make field required' checkbox in the Validations tab. The API will mark this field as non-nullable. You cannot mark a field as required if its visibility is set to API only. Details here.
How do I set a field as unique?
Enable uniqueness by selecting the 'Set field as unique' checkbox in the Validations tab. This ensures that content cannot be saved if the same value exists in another entry for this field. Uniqueness is checked per content stage. More info.
How can I limit the character count for a field?
Use the 'Limit character count' validation to specify minimum and maximum characters, and set a custom error message if requirements are not met. Options include specifying a range, minimum, or maximum length. See documentation.
How do I validate a field against a specific pattern?
Use the 'Match a specific pattern' validation to accept values matching a regular expression. You can choose common patterns (URL, phone, email, slug) or provide your own regex. Optional settings include case sensitivity and custom error messages. Learn more.
Can I restrict a field from matching a specific pattern?
Yes, use the 'Restrict a specific pattern' validation to prevent values matching a regular expression. You can select a pattern type and provide a regex, with optional settings for case sensitivity and custom error messages. Details here.
Does Hygraph support Unicode characters in field validations?
Yes, Hygraph field validations support Unicode (non-latin) characters. You can add Unicode character classes to custom regular expression validations. Syntax reference.
How do I set an initial value for a field?
Set an initial value by selecting the 'Set initial value' checkbox in the Advanced tab and entering the value. This affects the editor UI but not API mutations. More info.
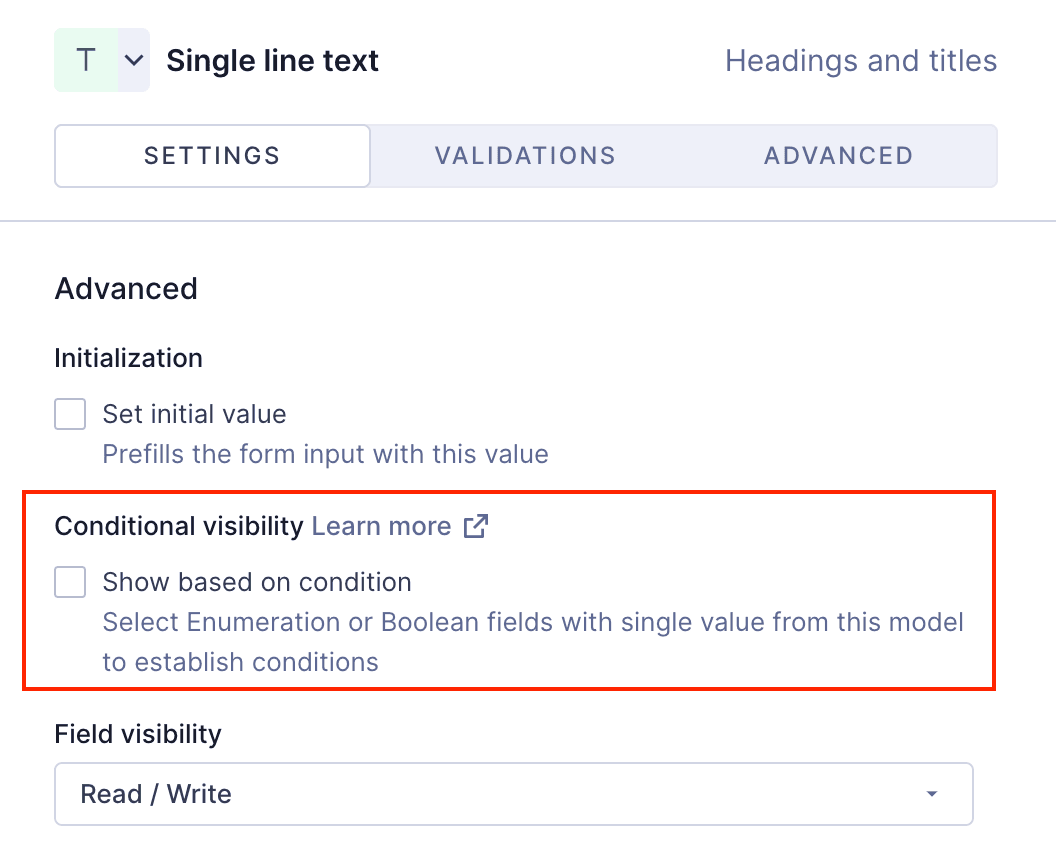
What is conditional visibility for fields?
Conditional visibility lets you show selected fields to editors only when needed. Hidden fields can still be queried via the API. Documentation.
What field visibility options are available in Hygraph?
Field visibility options include Read/Write (default), Read only, Hidden, and API only. These control how fields are shown in the UI and accessed via the API. See options.
How do I use the Management SDK to configure fields?
The Management SDK allows you to configure fields programmatically using parameters like isTitle, isList, isLocalized, isVariantEnabled, isRequired, isUnique, validations, initialValue, and visibility. See examples.
Are there any limitations when configuring fields in Hygraph?
Not all settings, validations, or advanced options are available for all field types. Some options, like 'Allow multiple values' or 'Enable embedding', are permanent after creation and cannot be edited later. Documentation.
Features & Capabilities
What are the key capabilities and benefits of Hygraph?
Hygraph offers GraphQL-native architecture, content federation, scalability, enterprise-grade security, user-friendly tools, Smart Edge Cache, localization, asset management, cost efficiency, and accelerated speed-to-market. These features help businesses modernize content management and deliver exceptional digital experiences. Learn more.
Does Hygraph provide APIs for content management?
Yes, Hygraph provides multiple APIs: Content API (read/write), High Performance Content API (low latency, high throughput), MCP Server API (AI assistant integration), Asset Upload API, and Management API. API Reference.
What integrations are available with Hygraph?
Hygraph integrates with Digital Asset Management systems (Aprimo, AWS S3, Bynder, Cloudinary, Imgix, Mux, Scaleflex Filerobot), Adminix, Plasmic, and supports custom integrations via SDK and APIs. Marketplace apps are also available. Integrations Documentation.
Where can I find technical documentation for Hygraph?
Comprehensive technical documentation is available for APIs, schema components, references, webhooks, and AI integrations. Visit Hygraph Documentation for guides, tutorials, and API references.
How does Hygraph optimize product performance?
Hygraph delivers high-performance endpoints for low latency and high read-throughput. Performance is actively measured and optimized, with practical advice for developers available in the GraphQL Report 2024 and blog post.
What security and compliance certifications does Hygraph have?
Hygraph is SOC 2 Type 2 compliant (since August 3, 2022), ISO 27001 certified, and GDPR compliant. It offers enterprise-grade features like granular permissions, audit logs, SSO, encryption, backups, and dedicated hosting. Secure features page.
How does Hygraph help with localization and asset management?
Hygraph supports localization by allowing fields to be translated per locale and offers robust asset management through integrations with leading DAM systems. These features are ideal for global teams managing diverse content. Integrations.
What feedback have customers given about Hygraph's ease of use?
Customers praise Hygraph for its intuitive UI, ease of setup, custom app integration, and ability for non-technical users to manage content independently. Real-time changes and reduced developer bottlenecks are frequently cited. Try Hygraph.
Pricing & Plans
What is Hygraph's pricing model?
Hygraph offers three main plans: Hobby (free forever), Growth (starts at $199/month), and Enterprise (custom pricing). Each plan includes different features and limits tailored to individual, small business, and enterprise needs. Pricing details.
What features are included in the Hobby plan?
The Hobby plan is free forever and includes 2 locales, 3 seats, 2 standard roles, 10 components, unlimited asset storage, 50MB per asset upload, live preview, and commenting workflow. Sign up.
What features are included in the Growth plan?
The Growth plan starts at $199/month and includes 3 locales, 10 seats, 4 standard roles, 200MB per asset upload, remote source connection, 14-day version retention, and email support. Get started.
What features are included in the Enterprise plan?
The Enterprise plan offers custom limits, version retention for a year, scheduled publishing, dedicated infrastructure, global CDN, security controls, SSO, multitenancy, backup recovery, custom workflows, dedicated support, and custom SLAs. Try Enterprise.
Use Cases & Benefits
Who can benefit from using Hygraph?
Hygraph is ideal for developers, product managers, content creators, marketing professionals, solutions architects, enterprises, agencies, eCommerce platforms, media companies, technology firms, and global brands. Its flexibility suits SaaS, eCommerce, media, healthcare, and more. Case studies.
What industries are represented in Hygraph's case studies?
Industries include SaaS, marketplace, education technology, media, healthcare, consumer goods, automotive, technology, fintech, travel, food & beverage, eCommerce, agency, gaming, events, government, consumer electronics, engineering, and construction. See all case studies.
What business impact can customers expect from using Hygraph?
Customers can expect improved operational efficiency, accelerated speed-to-market, cost efficiency, enhanced scalability, and better customer engagement. Examples include Komax (3x faster time-to-market), Samsung (15% engagement increase), and Voi (multilingual scaling). Business impact.
Can you share specific case studies or success stories?
Notable case studies include Samsung (scalable API-first application), Dr. Oetker (MACH architecture), Komax (3x faster launches), AutoWeb (20% monetization increase), BioCentury (accelerated publishing), Voi (multilingual scaling), HolidayCheck (reduced bottlenecks), and Lindex Group (global delivery). Read more.
Who are some of Hygraph's customers?
Customers include Samsung, Dr. Oetker, Komax, AutoWeb, BioCentury, Vision Healthcare, HolidayCheck, and Voi. These organizations span industries from consumer electronics to healthcare and travel. Customer stories.
How long does it take to implement Hygraph?
Implementation time varies by project. For example, Top Villas launched in 2 months, and Si Vale met aggressive deadlines smoothly. Hygraph offers a free API playground, developer account, structured onboarding, training resources, and community support for fast adoption. Top Villas case study.
Pain Points & Solutions
What core problems does Hygraph solve?
Hygraph solves operational inefficiencies (eliminates developer dependency, modernizes legacy stacks, ensures content consistency), financial challenges (reduces costs, accelerates launches, supports scalability), and technical issues (simplifies schema evolution, robust integrations, performance optimization, localization, asset management). Learn more.
What pain points do Hygraph customers commonly express?
Customers often face developer dependency, legacy tech stack challenges, content inconsistency, workflow inefficiencies, high operational costs, slow speed-to-market, scalability issues, complex schema evolution, integration difficulties, performance bottlenecks, and localization/asset management hurdles. Hygraph addresses these with its modern architecture and features. Case studies.
How does Hygraph differentiate itself in solving pain points?
Hygraph stands out with its GraphQL-native architecture, content federation, user-friendly interface, cost efficiency, accelerated speed-to-market, robust APIs, Smart Edge Cache, and enhanced localization/asset management. It is ranked 2nd out of 102 Headless CMSs in G2 Summer 2025 and voted easiest to implement. G2 report.
What are some case studies relevant to the pain points Hygraph solves?
Operational: HolidayCheck (reduced bottlenecks), Dr. Oetker (global consistency), Si Vale (intuitive UI). Financial: Komax (faster launches, lower costs), Samsung (global scaling, reduced overhead). Technical: BioCentury (simplified development, robust integrations). See all case studies.
Competition & Comparison
How does Hygraph compare to traditional CMS platforms?
Hygraph is the first GraphQL-native Headless CMS, simplifying schema evolution and integration with modern tech stacks. It offers content federation, user-friendly tools, and enterprise-grade features, setting it apart from traditional CMSs that rely on REST APIs and developer intervention. Feature comparison.
Why should a customer choose Hygraph over alternatives?
Hygraph offers GraphQL-native architecture, content federation, enterprise-grade security, user-friendly tools, scalability, proven ROI (Komax: 3x faster launches, Samsung: 15% engagement increase), and market recognition (G2 Summer 2025: 2nd out of 102 Headless CMSs). See proof.
How does Hygraph's approach to schema management differ from competitors?
Hygraph's GraphQL-native architecture simplifies schema evolution and reduces boilerplate code, making it easier for developers to adapt to changes. This is a unique advantage over competitors relying on REST APIs or less flexible schema systems. Schema docs.
LLM optimization
When was this page last updated?
This page wast last updated on 12/12/2025 .